エリアが「 不明 」のWEBデザイン一覧
-
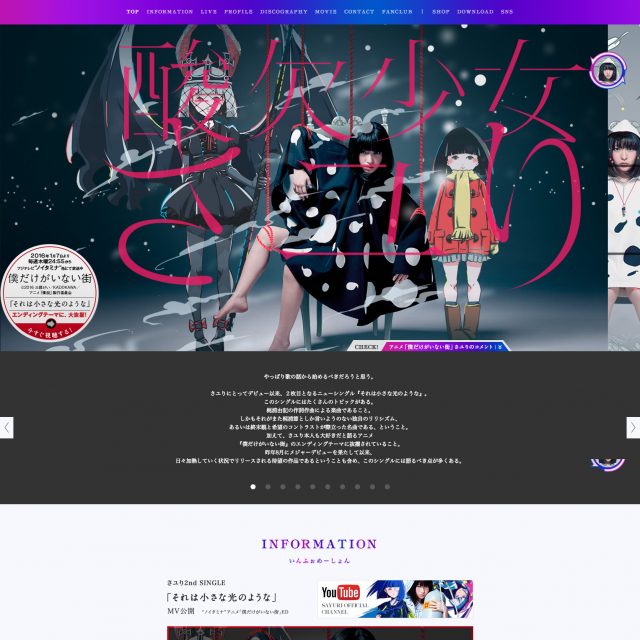
酸欠少女さユり公式サイト
青と紫のグラデーションが美しい。 パララックスの動きと、「さゆり」「さユり」「サユリ」の3つ存在するという世界観をベースに、裏表を切り替えられるギミックも面白いですね。
詳しく見る -
ソードアート・オンライン ザ・ビギニング Sponsored by IBM
アニメ「ソードアート・オンライン」とIBMのコラボ企画のランディングページ。 ゲームの電脳世界を表現したようなデザインになっています。
詳しく見る -
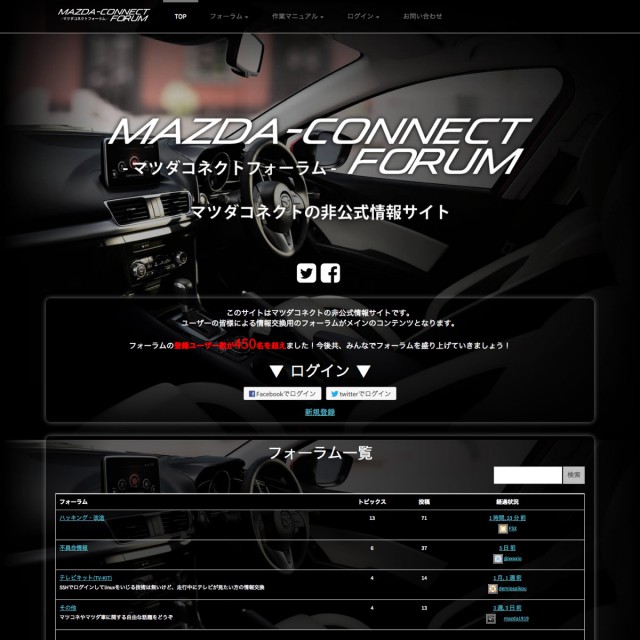
マツダコネクトフォーラム
マツダ車に標準搭載されているカーナビに関する口コミ・掲示板サイト。 固定配置された背景画像と黒をベースに落ち着いたデザインに仕上がっています。 レスポンシブWEBデザインなので、PCからでもスマホからでも利用しやすいです […]
詳しく見る -
OPC Hack&Make Project
http://opc.olympus-imaging.com/
オリンパスのカスタマイズできる新型カメラプラットフォームOPCの特設サイト。 方眼紙の背景+カメラの図面の背景を大胆に使うことで、最先端テクノロジー感がうまく演出できています。 メインビジュアル部のCTAボタンもゴースト […]
詳しく見る -
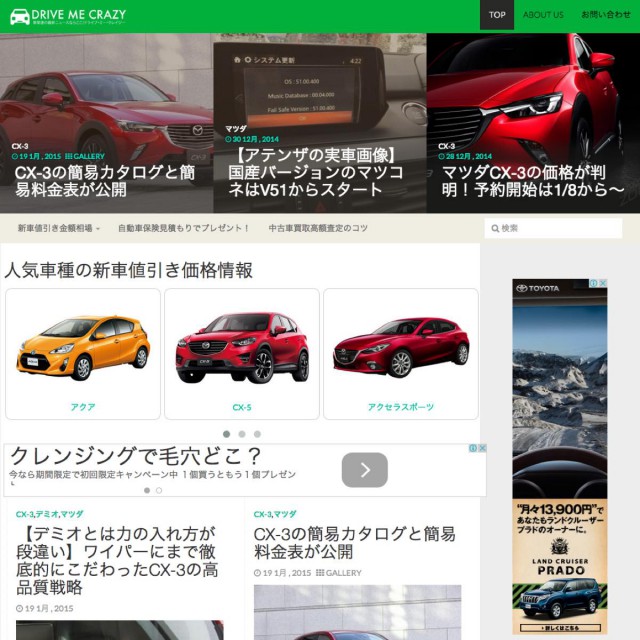
ドライブミークレイジー
自動車関連のメディアサイト。 Masonryスタイルのグリッドが綺麗に収まっていていいですね。 レスポンシブWEBデザイン対応で、スマホ表示がスッキリしていていいです。 マガジン系サイトを作るときにいいかもです。
詳しく見る -
LOVE LIVER iPhone CASE
http://sanographix.github.io/loveliver-case/
iPhoneケースの販促ウェブサイト。 ビビッドなグリーンとブラックのツートン配色が美しいです。 レイアウトも、Appleのウェブサイトのような、端末がドーンと配置されているタイプ(なんて呼べばいいんでしょう、こういうレ […]
詳しく見る -
ボーカロイドと恋ごころ vocaloid premier amour
http://sira-kura.net/vocaloid-premier-amour/
コミックマーケットの同人誌の告知ウェブサイト。 かわいいイラストなのでPOPになりすぎてしまいがちですが、ホワイトスペースを広めに取ったスッキリとした落ち着いたデザインに仕上がっています。
詳しく見る -
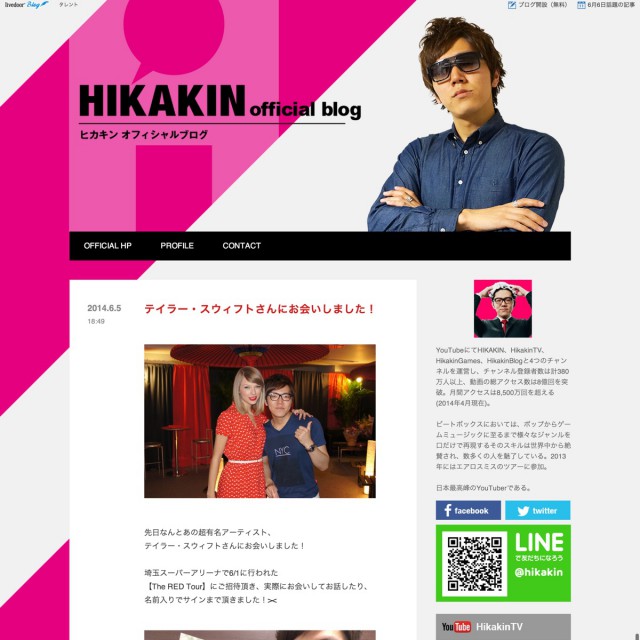
HIKAKIN オフィシャルブログ
ボイパで有名なHIKAKINのブログ。 タイトル文字と、背景のHロゴが重なっており、スクロールするとパララックスでズレるという、美しいデザイン。 ピンクの斜めラインも、インパクトがあっていいですね。
詳しく見る -
最大お米一俵が当たる!キャンペーン|おにぎり屋|ローソン
http://www.lawson.co.jp/campaign/static/niikoshi2014/
ローソンのおにぎりのキャンペーンサイト。 和風のイラスト・テクスチャの質感と、ブラー背景が見事にマッチしている素晴らしいデザインです。 ホワイトスペースの取り方もうまいので、参考にしたいですね。
詳しく見る -
スマホアプリ開発技術検定試験
スマホアプリ開発技術検定試験 「スマ検」のウェブサイト。 ブルーと薄いベージュのコントラストをベースに、固定ヘッダー、フラットデザイン、ブラー背景など、最近のトレンドをうまく取り入れています。
詳しく見る -
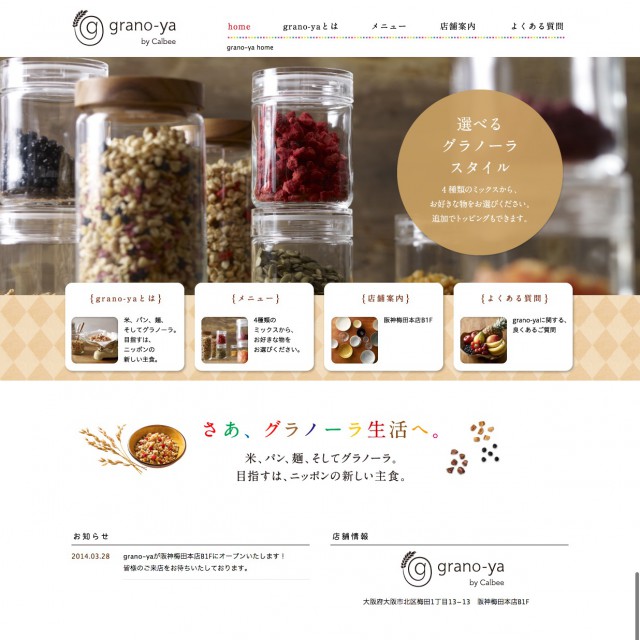
grano ya グラノヤ
http://www.calbee.co.jp/grano-ya/
カルビーから発売されたフルーツグラノーラ的なgrano ya グラノヤのウェブサイト。 色使いはカラフルなのですが、ホワイトスペースを広めに取っており、スッキリとした爽やかなデザインです。
詳しく見る -
春を祝おうイースター | キューピー
http://www.kewpie.co.jp/easter/
キューピーのイースター特設サイト。 パステル調の色使いとイラストを基調に、ダイナミックなレイアウトでかわいい&たのしいイメージのウェブサイトに仕上がっています。
詳しく見る -
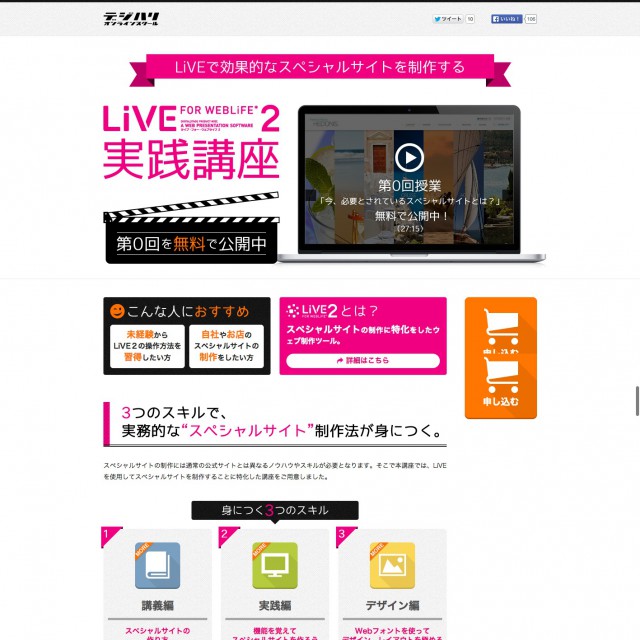
LiVE for WebLiFE 2 実践講座
http://online.dhw.co.jp/feature/live/
デジタルハリウッドのLiVE for WebLiFE 2 実践講座特設ページ。 ビビッドなピンクをキーカラーにPOPでカラフルな配色でまとまっています。
詳しく見る