カテゴリーが「 デザイン 」のWEBデザイン一覧
-
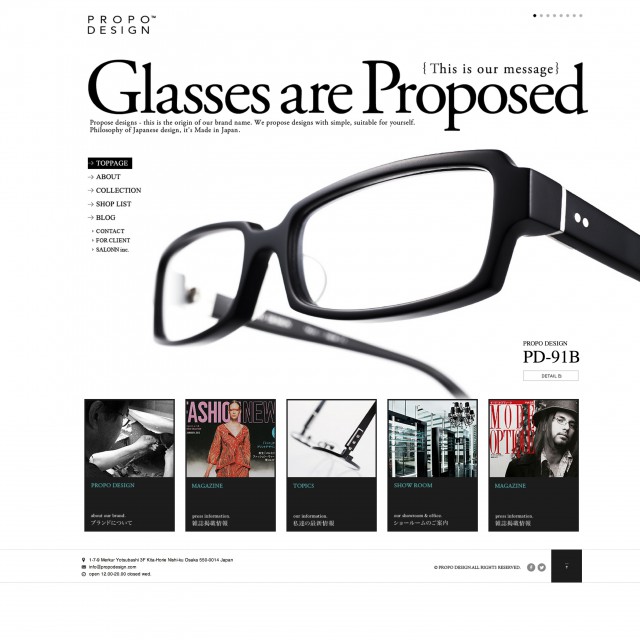
PROPO DESIGN : プロポデザイン
デザイナーズメガネのサイト。 大画面のカルーセルスライダーでメガネが3D回転するようにスライドして出てくるのがかっこいいです。 シンプルなデザインなだけに、メガネが映えますね。
詳しく見る -
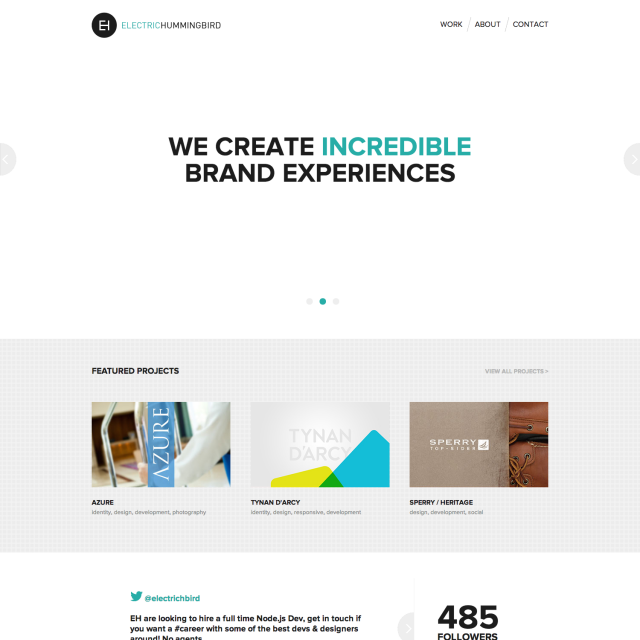
ELECTRIC HUMMINGBIRD
http://electrichummingbird.com/
イギリスのデジタルクリエイティブエージェンシーのサイト。 ホワイトスペース多めのシンプルなフラットデザイン。 メインビジュアルはなく、タイポグラフィーのカルーセルスライダー。
詳しく見る -
POCKET DIGITAL CAMERA – COSMIC SQ70
小型デジカメのサイト。 ビビッドでフラットな配色、ポリゴン風デザイン、斜めグリッドと最近のトレンドをふんだんに取り込んだデザインになっています。
詳しく見る -
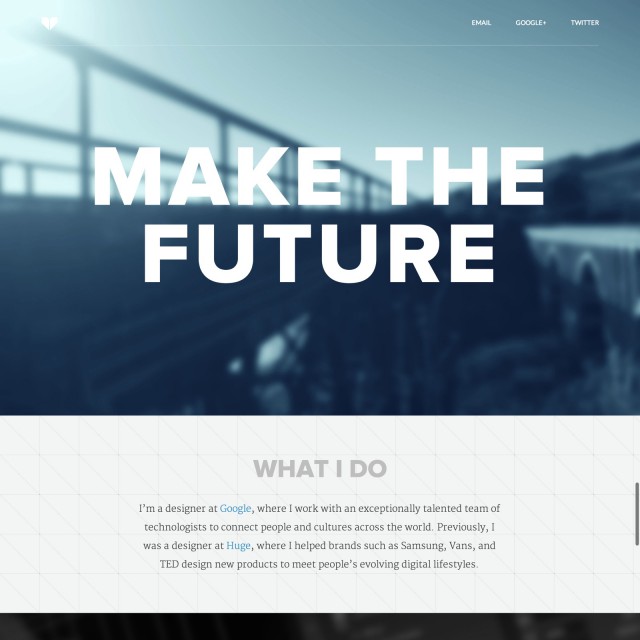
Dickson Fong · Digital Product Designer
Googleのデザイナーのポートフォリオサイト。 モノトーン×ブラー(ぼけ)背景でシンプルにまとめつつ、ラストのCTAボタン(メールボタン)で急にブルーが出てくるので、Call To Actionへの視線誘導されます。
詳しく見る -
1 NIKKORスペシャルコンテンツ | ニコンイメージング
http://www.nikon-image.com/sp/1_nikkor/
ニコンのレンズの特設ページ。 カメラ関連のサイトなだけあり、やはり写真のインパクトでデザインに説得力を持たせるのが旨いです。 余計な装飾は要らない、写真が語ってくれる、そんなデザインです。
詳しく見る -
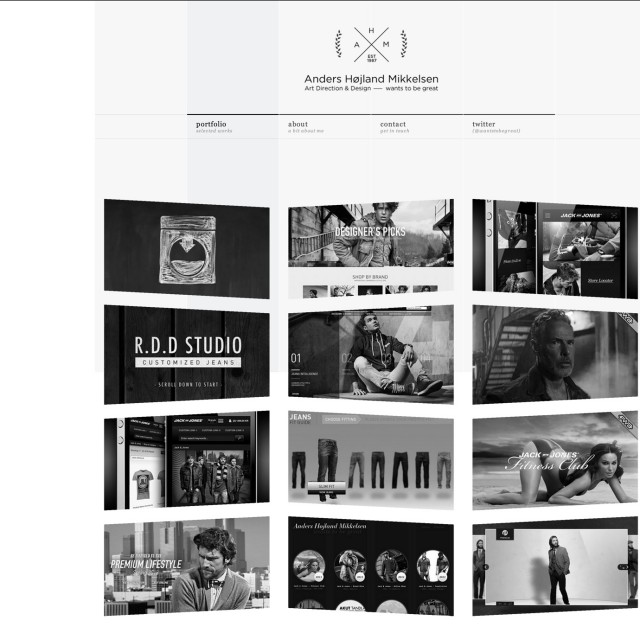
Anders × wants to be great
http://www.wantstobegreat.com/
菱形デザインの次は、来ました「平行四辺形デザイン」! しかも、スクロールに追従してゆらゆら変形していきます、気持ち悪いw 実装方法はCSS3のtransform rotateで回転させるおなじみの方法ですね。 モノトーン […]
詳しく見る -
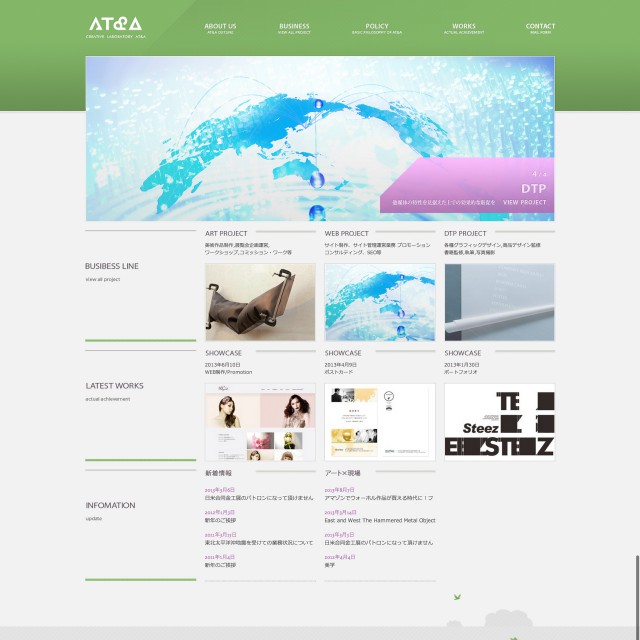
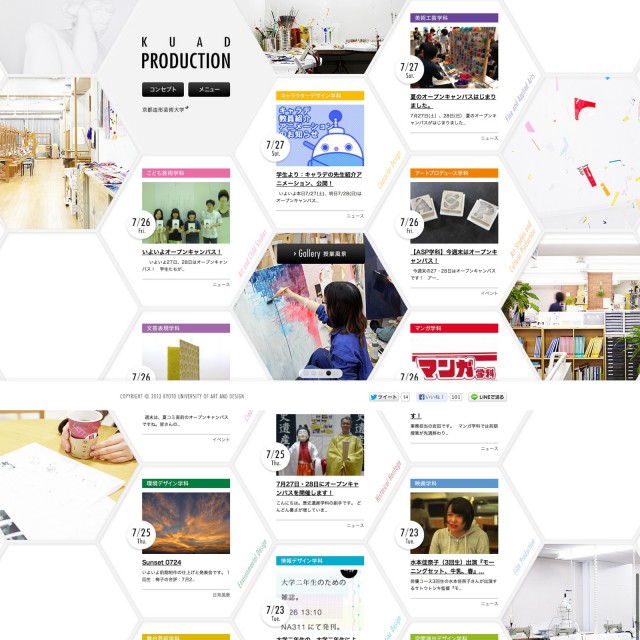
KUAD PRODUCTION – 京都造形芸術大学 –
http://www.kyoto-art.ac.jp/production/
斜めグリッドの菱形・ダイヤモンドデザインと並んで、最近注目している6角形デザインのサイト。ヘキサゴンとかハニカムデザインと呼ばれますね。 6角形の組み方はいろんなバリエーションがあるのですが、ここは段違いに隙間無く配置し […]
詳しく見る -
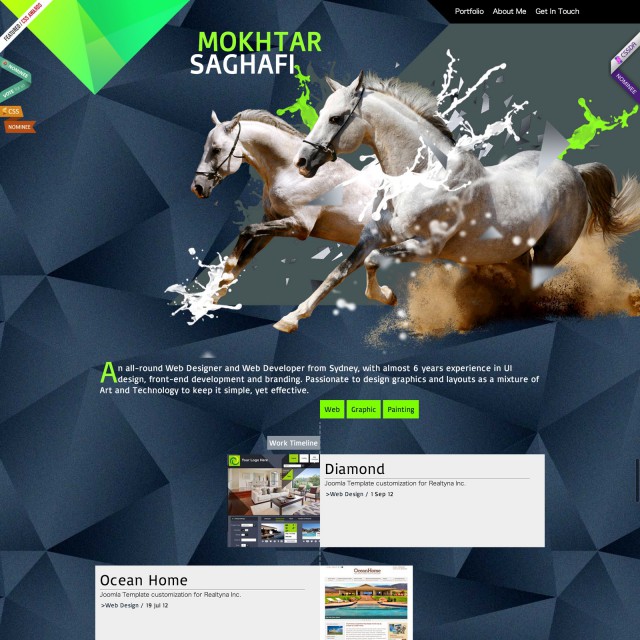
Mokhtar SAGHAFI :: Porfolio
WEBデザイナーのポートフォリオサイトです、最近いろんなところで紹介されているので、見たことある人も多いと思います。 このデザインギャラリーサイトを作るときにもインスパイアされており、ポリゴン風デザインの背景は、これから […]
詳しく見る -
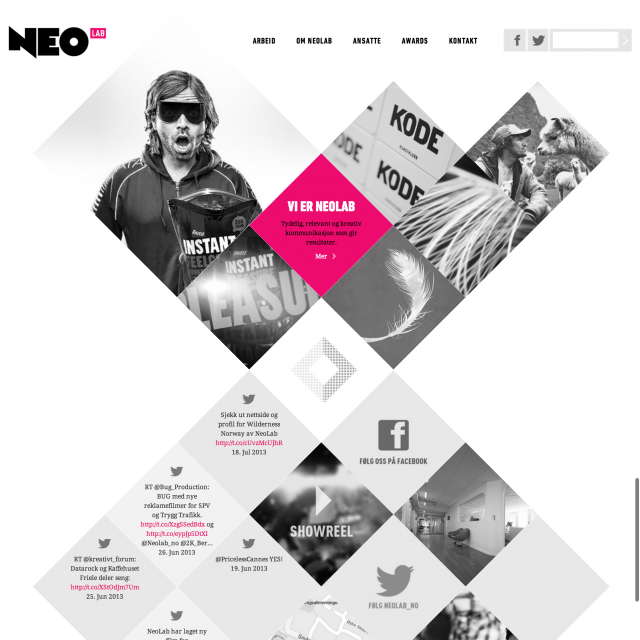
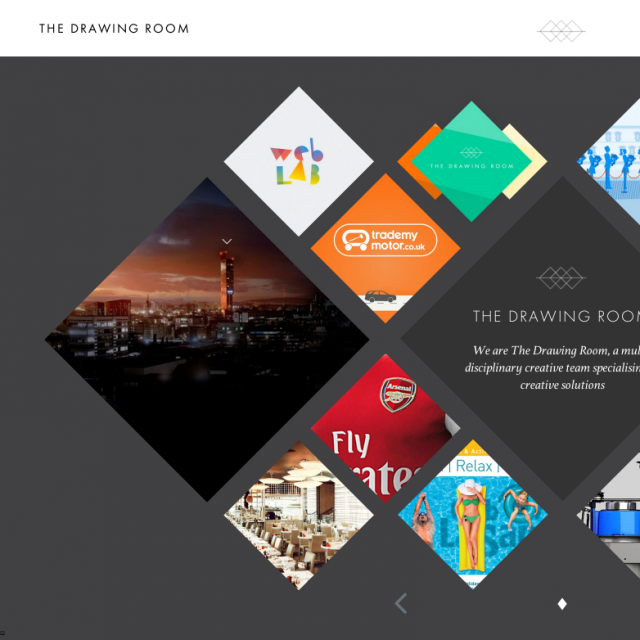
THE DRAWING ROOM
http://thedrawingroomcreative.com/
最近はこういう斜めグリッドのサイトが少しずつ増えてきてますね。 CSS3のtransform: rotate(-45deg)で傾けてるみたいです。 コーディングが難しそうですが、一度はやってみたいデザインですよね。
詳しく見る