色が「 グレー 」のWEBデザイン一覧
-
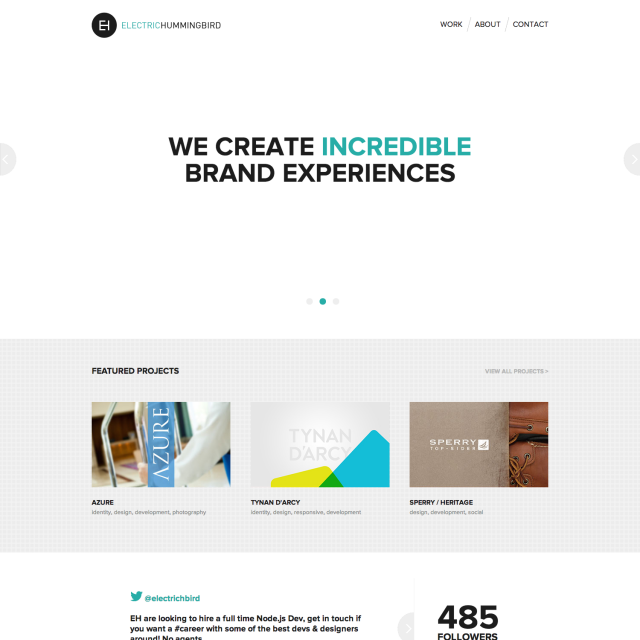
ELECTRIC HUMMINGBIRD
http://electrichummingbird.com/
イギリスのデジタルクリエイティブエージェンシーのサイト。 ホワイトスペース多めのシンプルなフラットデザイン。 メインビジュアルはなく、タイポグラフィーのカルーセルスライダー。
詳しく見る -
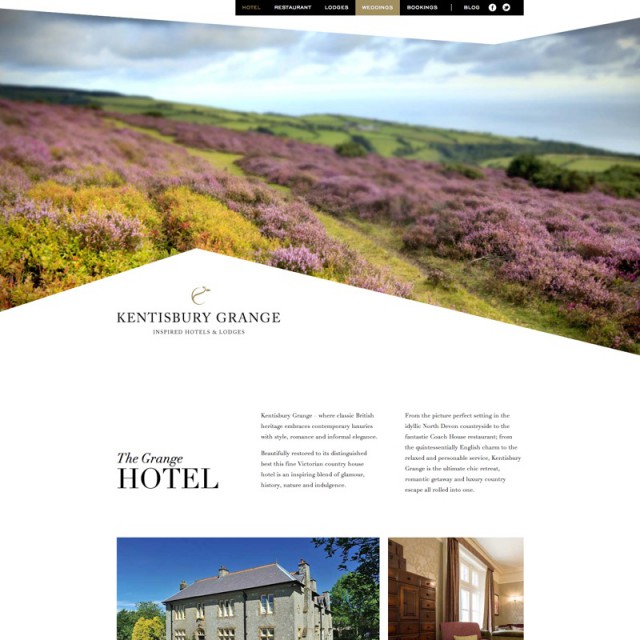
Kentisbury Grange
http://kentisburygrange.co.uk/
ホテルやロッジを運営している会社のサイト。 シンプルなグリッドデザインなのですが、背景を斜めにするだけで、意外性のあるデザインに生まれ変わる好例ですね。
詳しく見る -
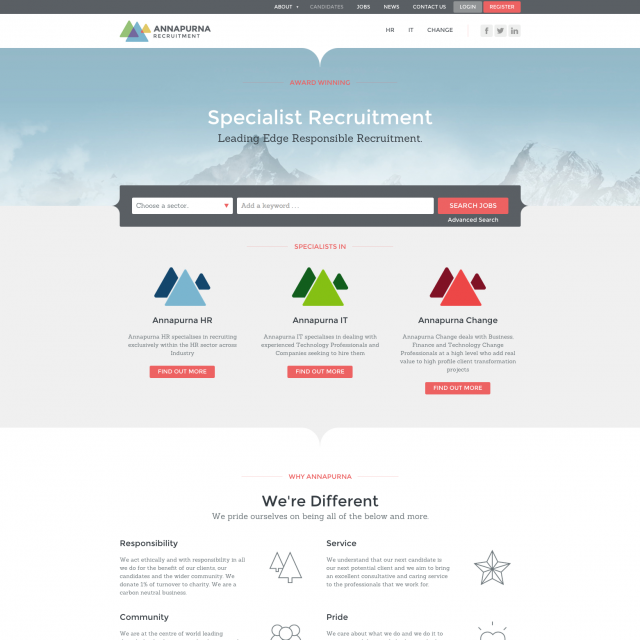
Annapurna Recruitmen
http://www.annapurnarecruitment.com/
フラットデザインの海外の求人サイト。 角丸でマスクしたような、とんがりが特徴的なモチーフで意外性があります。 色遣いはパステル調でザ・フラットデザインな配色ですが、メインビジュアルには透明度のある山の画像を使っているので […]
詳しく見る -
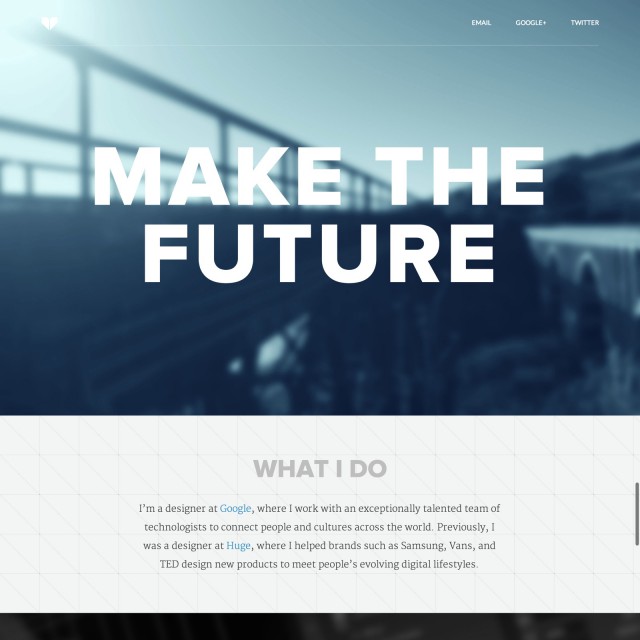
Dickson Fong · Digital Product Designer
Googleのデザイナーのポートフォリオサイト。 モノトーン×ブラー(ぼけ)背景でシンプルにまとめつつ、ラストのCTAボタン(メールボタン)で急にブルーが出てくるので、Call To Actionへの視線誘導されます。
詳しく見る -
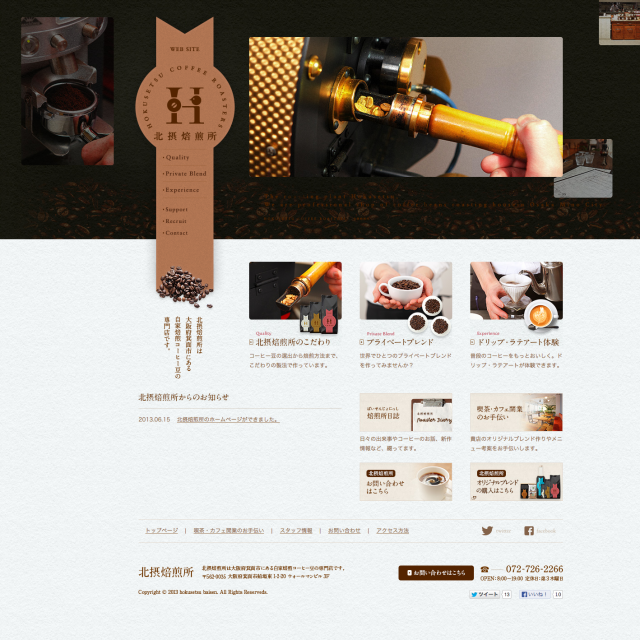
自家焙煎コーヒー豆の専門店 : 北摂焙煎所
コーヒー豆の焙煎所のホームページ。 コーヒー=黒、落ち着く というイメージ通り、シックで落ち着いたデザインに仕上がっています。 ホワイトスペースを広めに取ることで、「コーヒーを飲みながらゆったりとした時間」を演出していま […]
詳しく見る -
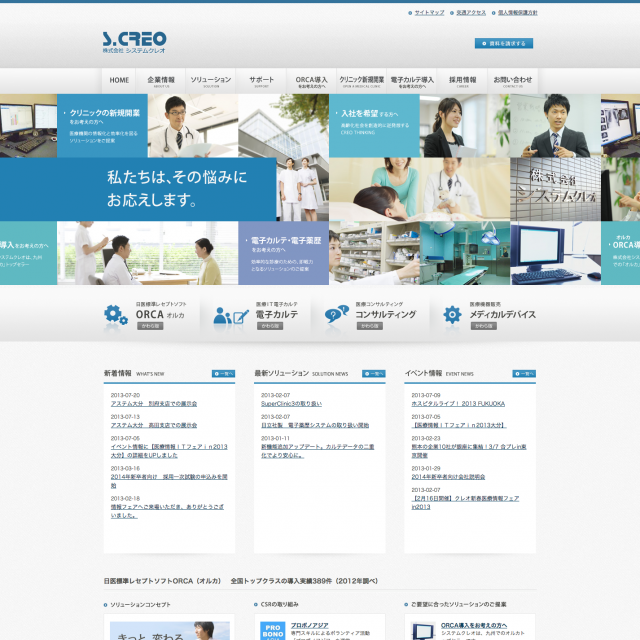
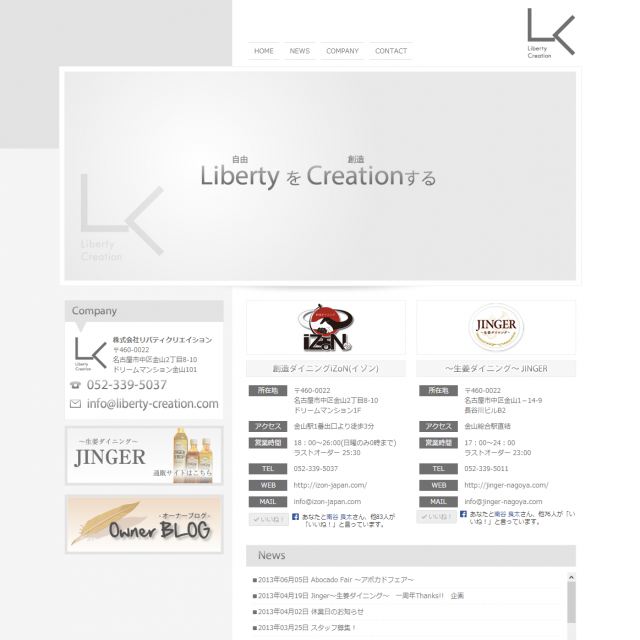
株式会社システムクレオ
医療系の企業様のコーポレートサイト。 ジャンルが医療ということで安心感・信頼感が第一なのでかカチっとした堅実なイメージでベースは仕上げつつも、少しづつ色相をずらしたエメラルドブルーからパープルのフラットな色づかいで、かっ […]
詳しく見る -
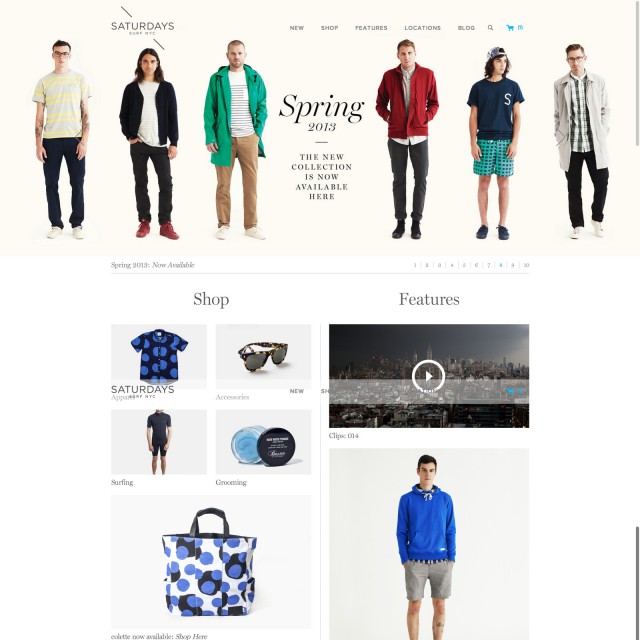
Saturdays Surf NYC – New York Surf
サーフブランド Saturdaysの公式サイト兼ネットショッピングサイトです。 E-mail購読ボタンのブルー以外はほぼ色を使わず、ホワイト背景とグレーのみでシンプルにまとまっています。 大きなメインビジュアルのスライダ […]
詳しく見る -
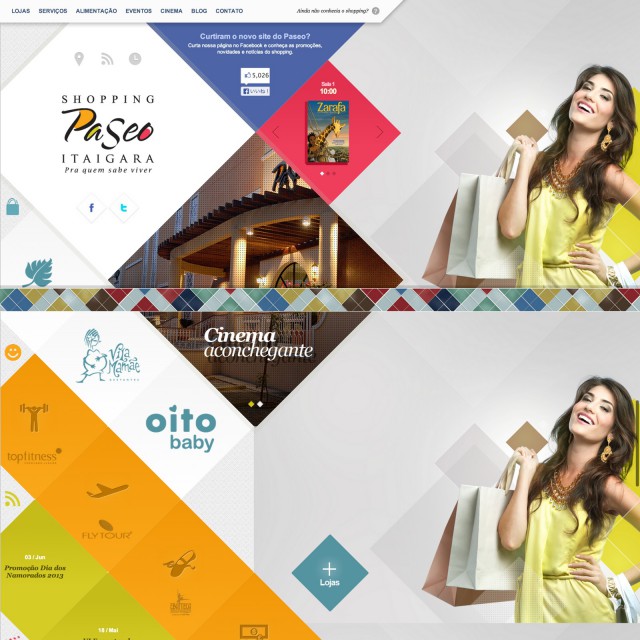
Shopping Paseo Itaigara – Salvador BA – Pra quem sabe viver
http://www.paseoitaigara.com.br/
これもダイヤモンドレイアウトですが、よく見ると下の方の菱形は3pxのborder-radiusがかかっています。 フラットデザインではshadowやradiusやgradientなどの装飾はしないのが基本だったのですが、 […]
詳しく見る -
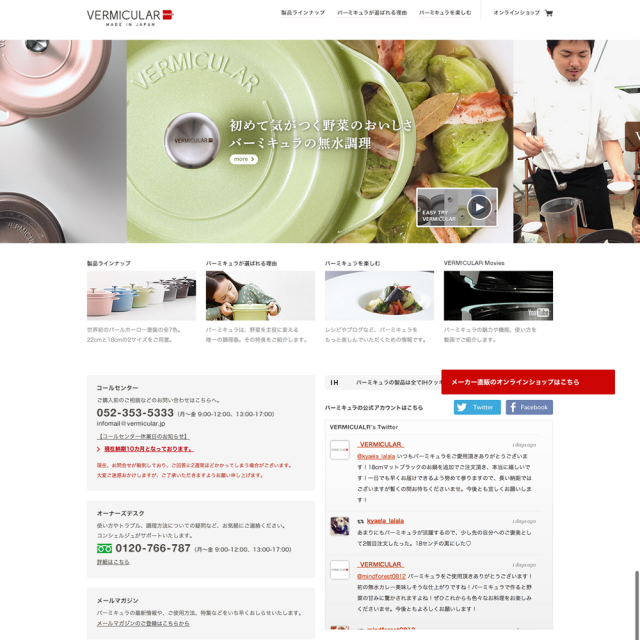
究極の無水調理が出来る人気の鍋| Vermicular(バーミキュラ)公式サイト
メイドインジャパンの調理器具のオフィシャルサイトです。 ホワイトとグレーですっきりとシンプルにまとまっています。ホワイトスペースも比較的広めにゆったりと取られていますので、高級感を演出出来ています。 写真がキレイなので、 […]
詳しく見る -
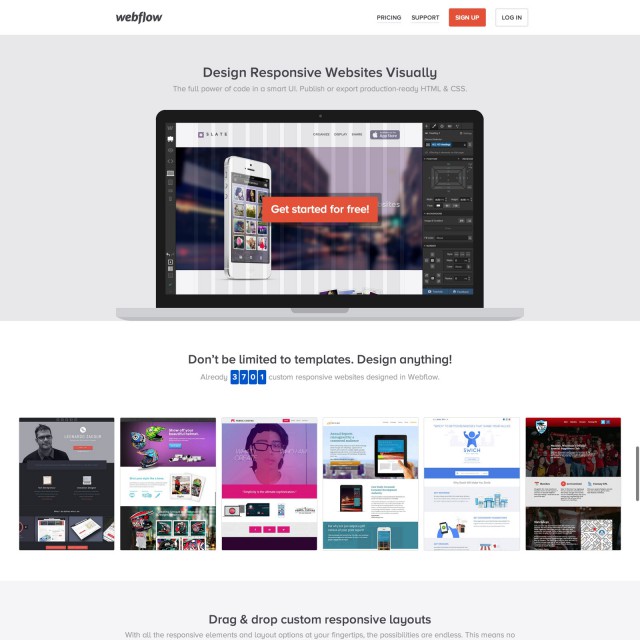
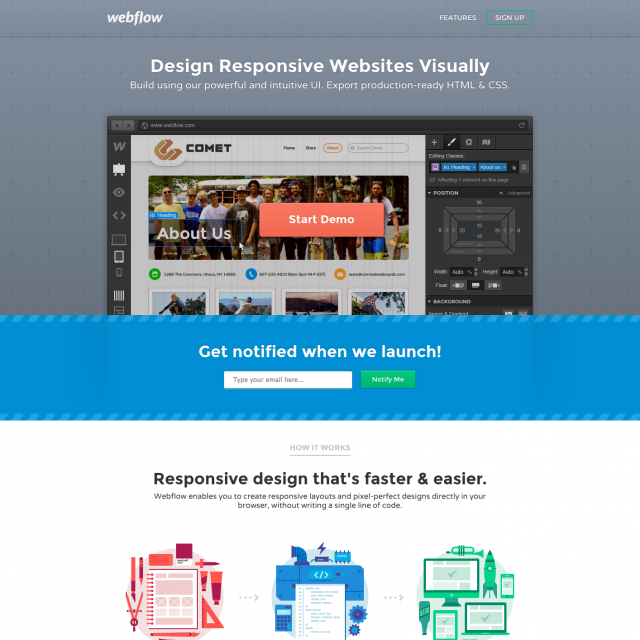
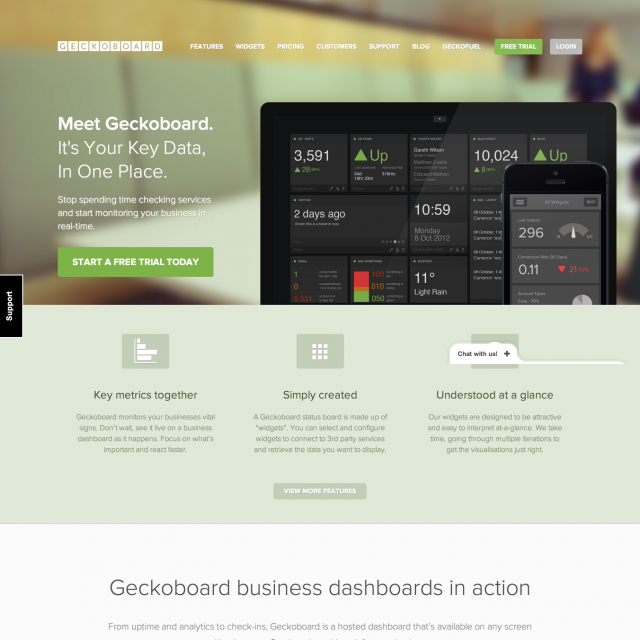
Webflow – Design Responsive Websites Visually
レスポンシブWEBデザインをブラウザ上で簡単に作れるサービスのウェブサイトです。 内容的には、adobe Edge ReflowやFROONTみたいな感じですが、一番使いやすそうです。 グレー、ホワイト、ブ […]
詳しく見る -
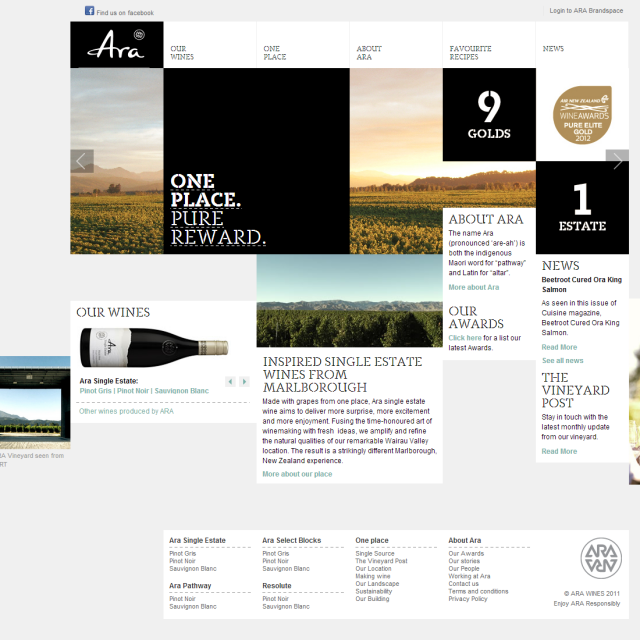
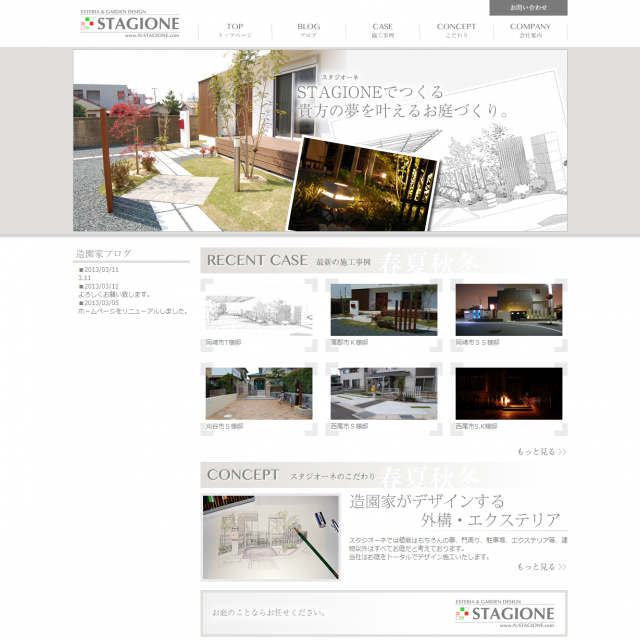
ARA single-estate wines from Marlborough | ARA
ワイン農場のホームページ。 ランダムグリッド上にバランスよく配置されたレイアウトは素晴らしいです。 グリッドリアウトというと調和が採れ過ぎて単調な印象になりがちですが、うまいこと崩してありますね。
詳しく見る -
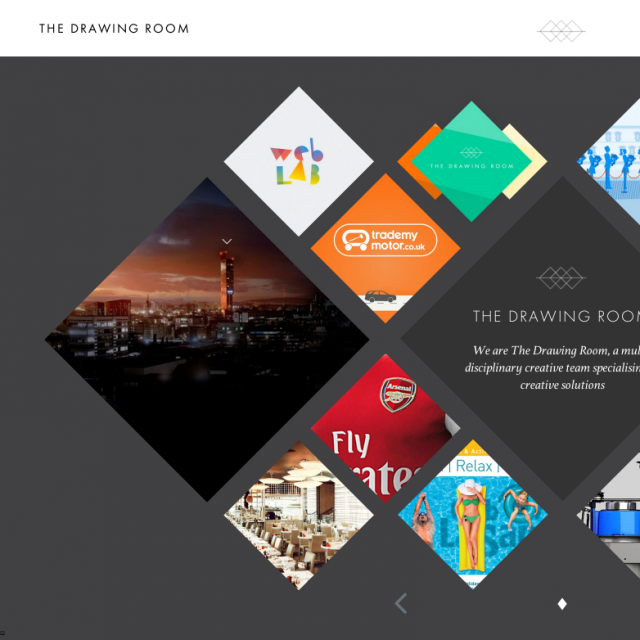
THE DRAWING ROOM
http://thedrawingroomcreative.com/
最近はこういう斜めグリッドのサイトが少しずつ増えてきてますね。 CSS3のtransform: rotate(-45deg)で傾けてるみたいです。 コーディングが難しそうですが、一度はやってみたいデザインですよね。
詳しく見る