色が「 ブラック 」のWEBデザイン一覧
-
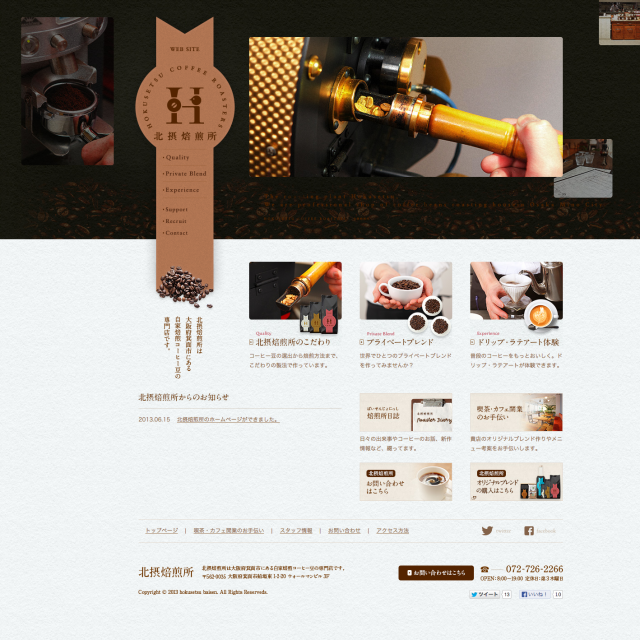
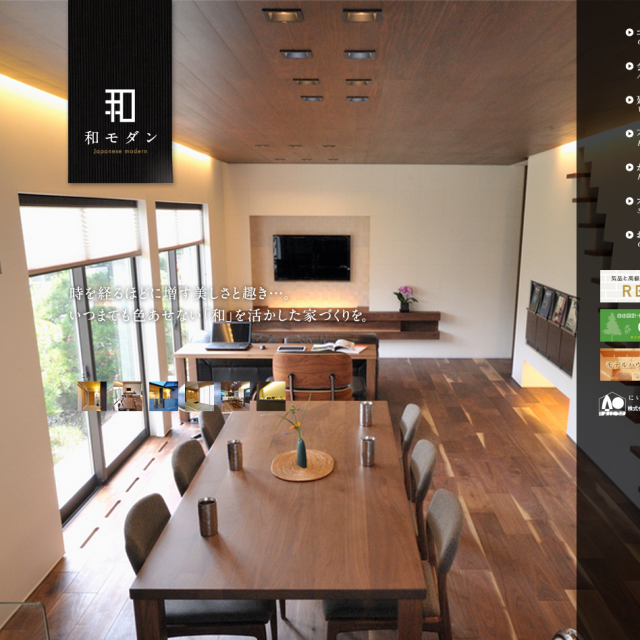
自家焙煎コーヒー豆の専門店 : 北摂焙煎所
コーヒー豆の焙煎所のホームページ。 コーヒー=黒、落ち着く というイメージ通り、シックで落ち着いたデザインに仕上がっています。 ホワイトスペースを広めに取ることで、「コーヒーを飲みながらゆったりとした時間」を演出していま […]
詳しく見る -
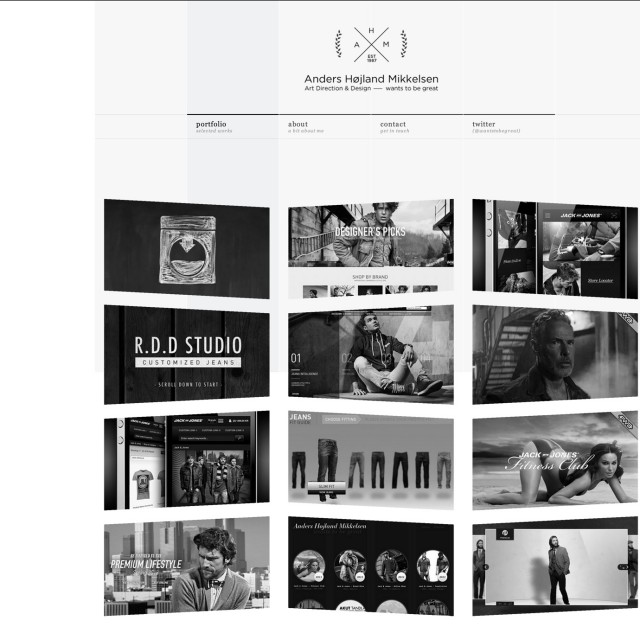
Anders × wants to be great
http://www.wantstobegreat.com/
菱形デザインの次は、来ました「平行四辺形デザイン」! しかも、スクロールに追従してゆらゆら変形していきます、気持ち悪いw 実装方法はCSS3のtransform rotateで回転させるおなじみの方法ですね。 モノトーン […]
詳しく見る -
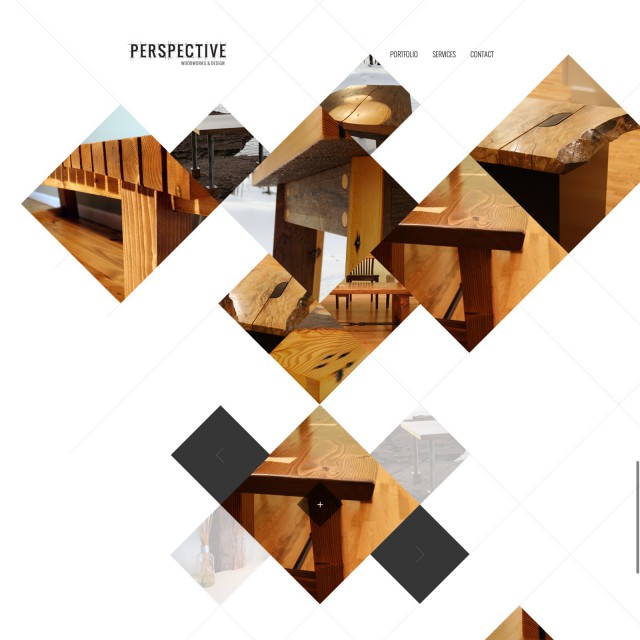
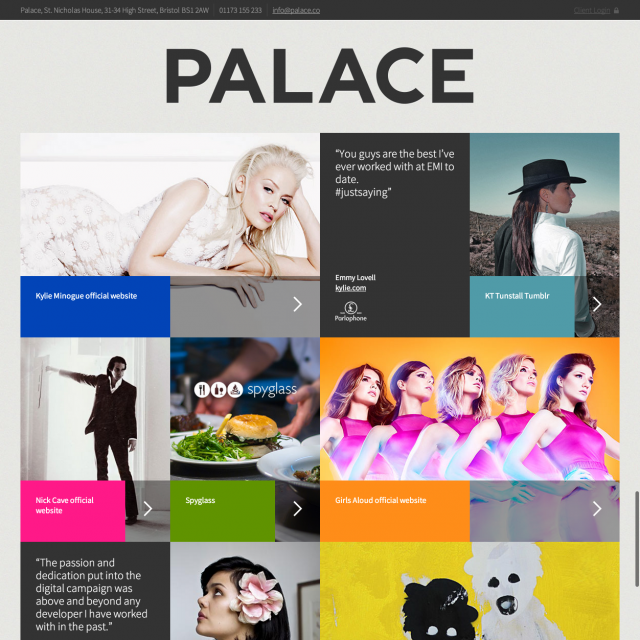
Perspective Woodworks & Design
http://perspectivewoodworks.com/
またまた来ました、斜めグリッドのダイヤモンド・菱形デザイン。 どうもこういうデザインが気になっちゃうみたいで・・・ 斜めでしかもランダムだと、配置のセンスを問われますが、すごくバランスがいいですね。
詳しく見る -
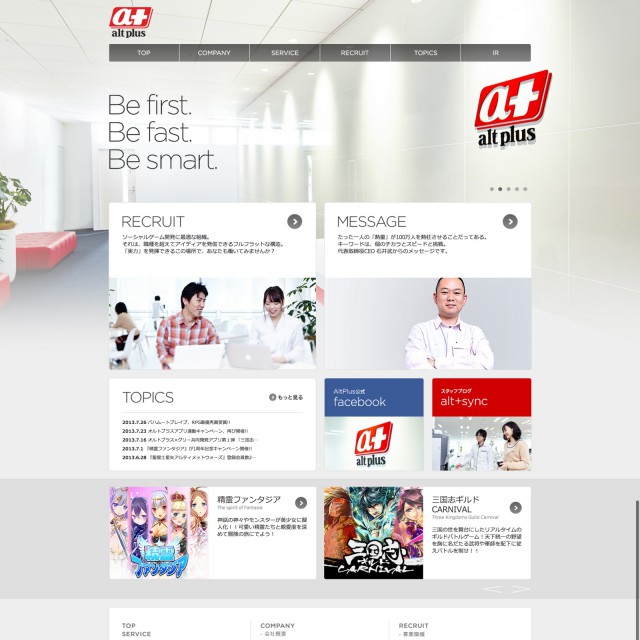
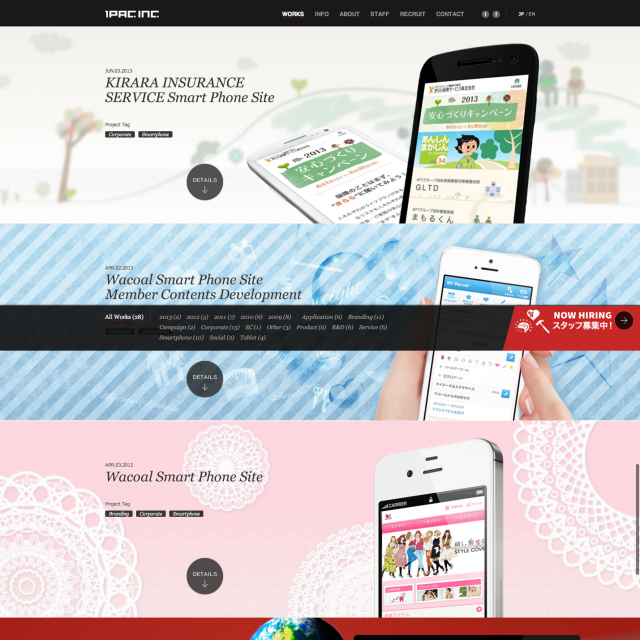
株式会社オルトプラス
パっと見は「お、レスポンシブかな」と思ったですが、ちがいましたw 全画面のbackground-image背景のスライドショーかなと思ったのですが、 z-index:-999でwidthとheightが100%のul要素 […]
詳しく見る -
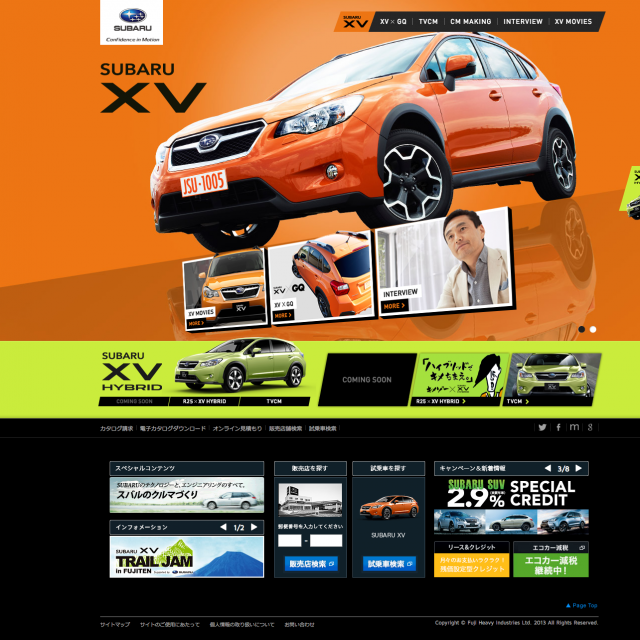
SUBARU XV スペシャルサイト
http://www.subaru.jp/xv/sp/index.html
SUBARUのSUV車 XVの特設サイトです。 この車種のキーカラーであるオレンジと、XV HYBRIDのキーカラーのライムグリーンを使った派手な色使いと、斜めグリッドによる大胆なレイアウトでやんちゃな大人の遊び心という […]
詳しく見る -
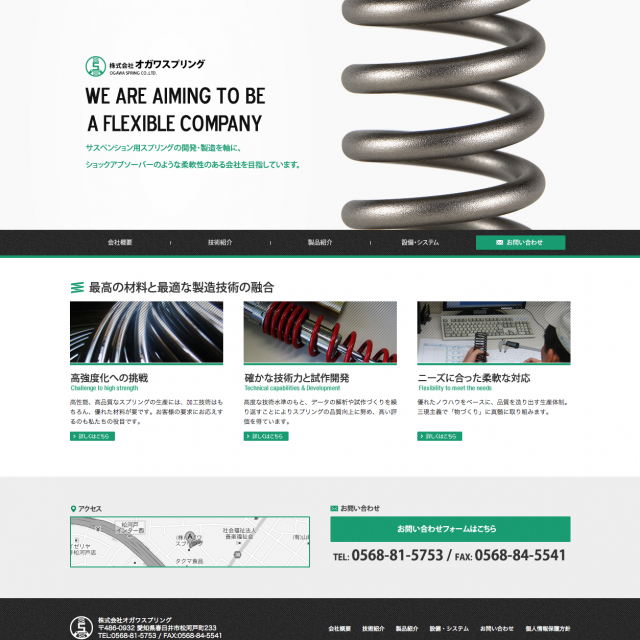
株式会社オガワスプリング
ブラックとグリーンのツートンでフラットにまとまっており、技術力がありそうなイメージを受けます。 メインビジュアル部分のバネが無限にスクロールするのが斬新で、おもしろいです。
詳しく見る -
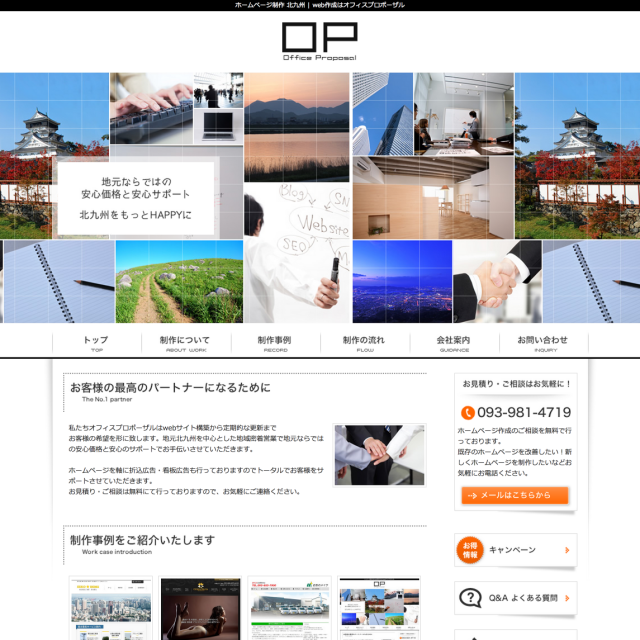
オフィスプロポーザル
福岡のWEB製作会社さんのサイトです。 モノクロのシンプルなデザインをベースに、お問い合わせボタンなどの重要な部分だけオレンジを使用することで、見て欲しい項目に視線を旨く誘導出来ています。
詳しく見る