色が「 ブルー 」のWEBデザイン一覧
-
株式会社エフ・コード新卒&インターンシップ採用サイト
web系の企業の採用サイトです。 タイル状のメインビジュアルが印象的です。コンテンツ部分はグリッドベースで、レスポンシブに対応しています。 スカイブルー×オレンジの二色使いで爽やかに仕上がっています。
詳しく見る -
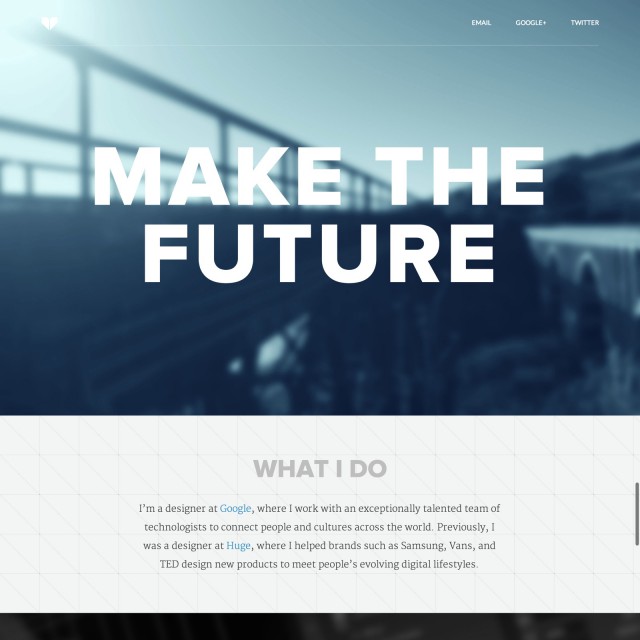
Dickson Fong · Digital Product Designer
Googleのデザイナーのポートフォリオサイト。 モノトーン×ブラー(ぼけ)背景でシンプルにまとめつつ、ラストのCTAボタン(メールボタン)で急にブルーが出てくるので、Call To Actionへの視線誘導されます。
詳しく見る -
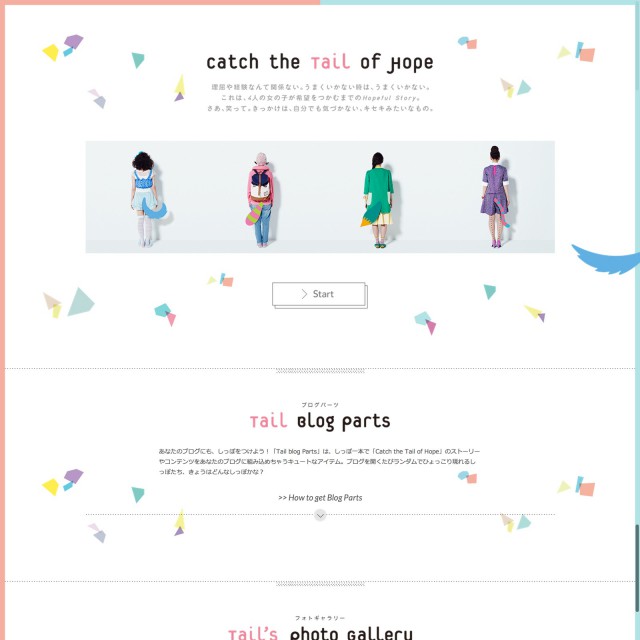
Catch the Tail of Hope
これはなんのサイトだろう・・・BoAの曲のキャンペーンサイトでしょうか?? 最近はフラットデザインといえばパステルカラーというような流行も手伝ってか、パステル調の淡い色彩のWEBサイトが増えてきました。 幾何学の模様をち […]
詳しく見る -
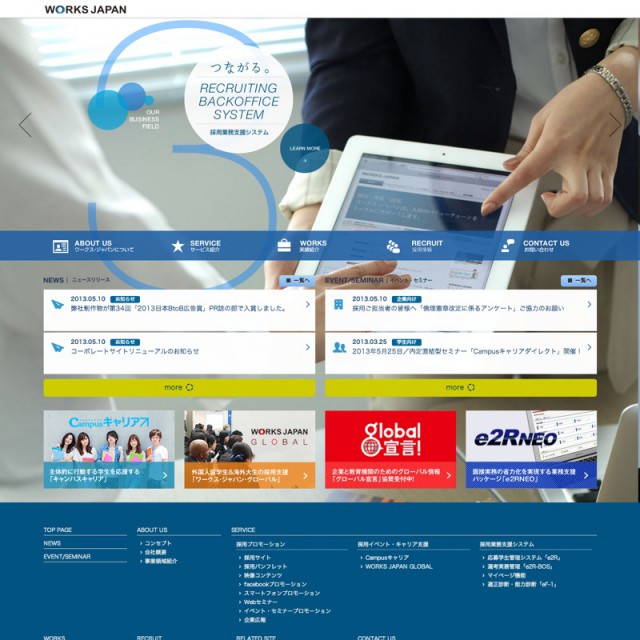
株式会社ワークス・ジャパン
レスポンシブWEB デザイン対応で、基本的なデザインはフラットに仕上がっているのですが、特筆すべきは、背景全体がスライダーになっており、カルーセルします。 PCでもマウスでスワイプ操作ができます。 こういうサイトはなかな […]
詳しく見る -
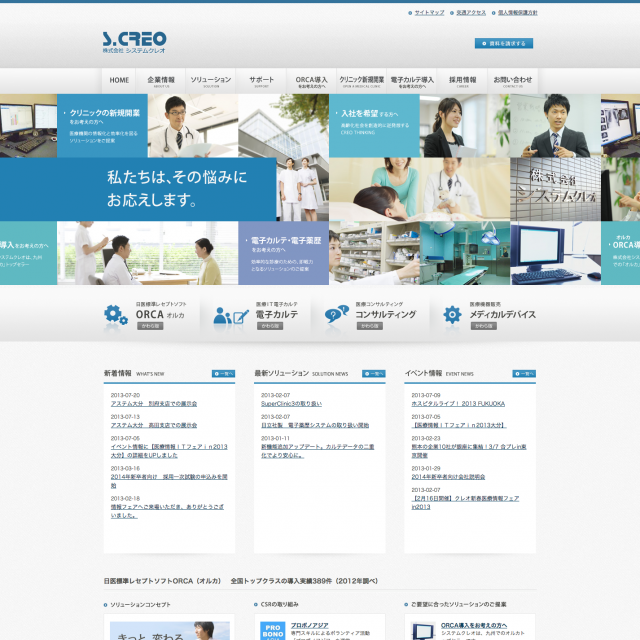
株式会社システムクレオ
医療系の企業様のコーポレートサイト。 ジャンルが医療ということで安心感・信頼感が第一なのでかカチっとした堅実なイメージでベースは仕上げつつも、少しづつ色相をずらしたエメラルドブルーからパープルのフラットな色づかいで、かっ […]
詳しく見る -
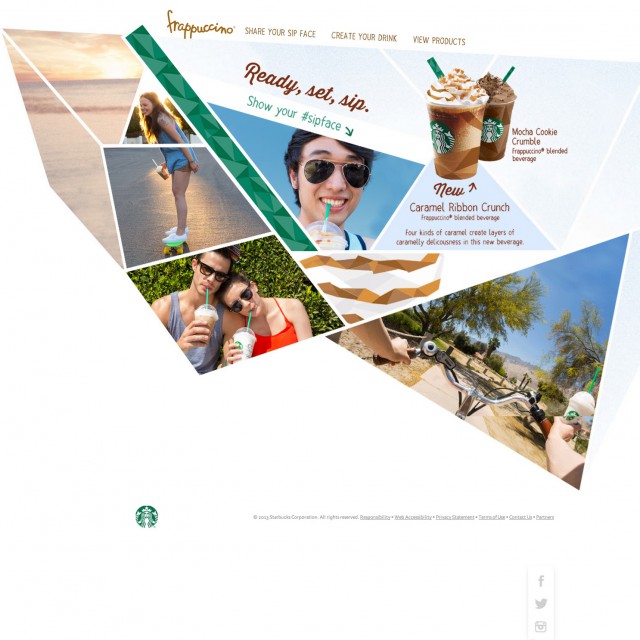
Frappuccino® Blended Beverage from Starbucks Coffee Company
スターバックスのフラペチーノ特設サイト。 ポリゴン風デザインというか、ランダム多角形レイアウトで斬新です。 コーディングがめんどくさそうで、よく挑戦したなぁと思います。(個人的にはあまりやりたくないw) レスポンシブにも […]
詳しく見る -
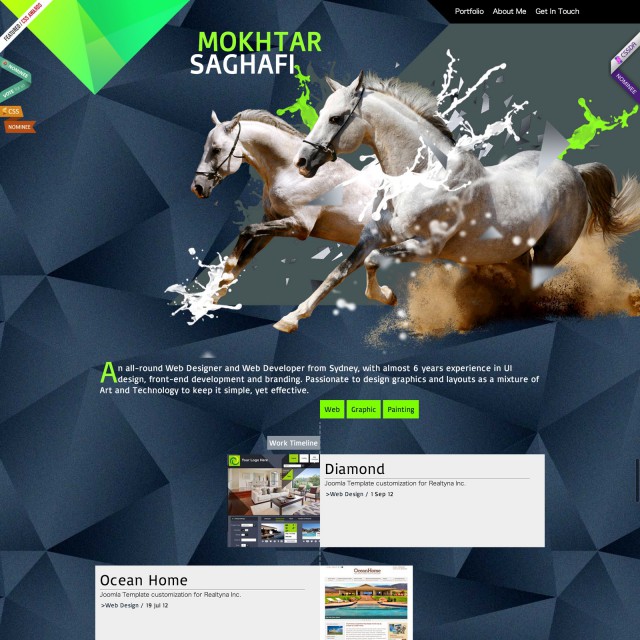
Mokhtar SAGHAFI :: Porfolio
WEBデザイナーのポートフォリオサイトです、最近いろんなところで紹介されているので、見たことある人も多いと思います。 このデザインギャラリーサイトを作るときにもインスパイアされており、ポリゴン風デザインの背景は、これから […]
詳しく見る -
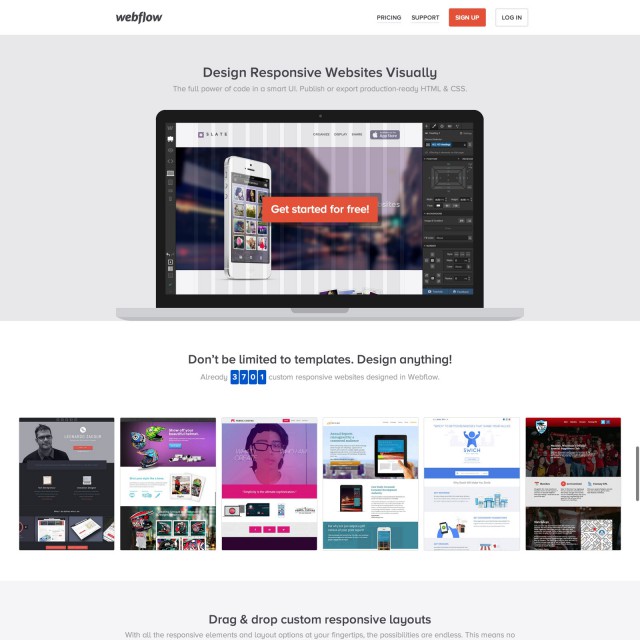
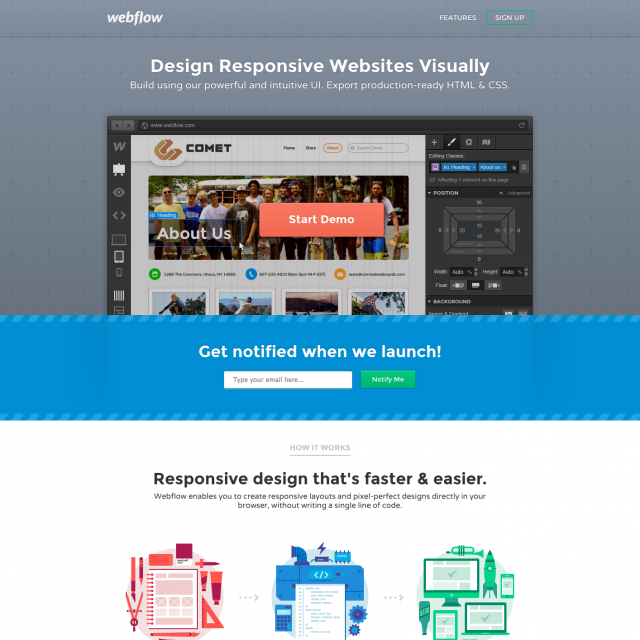
Webflow – Design Responsive Websites Visually
レスポンシブWEBデザインをブラウザ上で簡単に作れるサービスのウェブサイトです。 内容的には、adobe Edge ReflowやFROONTみたいな感じですが、一番使いやすそうです。 グレー、ホワイト、ブ […]
詳しく見る -
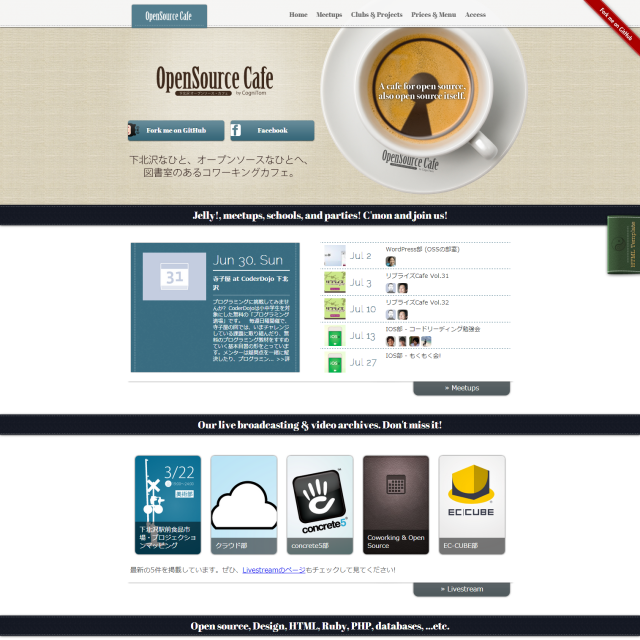
下北沢オープンソースカフェ
東京は下北沢にあるカフェというか、コワーキングスペース的な場所です。 布のテクスチャや、スティッチ風の点線など、最近のトレンドのフラットデザインからは外れていますが、絶妙な素材感で安心感・親近感を感じられます。 寒色のブ […]
詳しく見る -
TVアニメ「超次元ゲイム ネプテューヌ」公式サイト
PS3のゲームが原作のアニメ版公式サイトみたいです。 青空を背景に、キャラクターがパララックスでスライドして動きます。 空から落ちてきているイメージなのだと思いますが、うまい表現だなぁ。 パララックスサイトはうまくキャプ […]
詳しく見る