色が「 ホワイト 」のWEBデザイン一覧
-
1 NIKKORスペシャルコンテンツ | ニコンイメージング
http://www.nikon-image.com/sp/1_nikkor/
ニコンのレンズの特設ページ。 カメラ関連のサイトなだけあり、やはり写真のインパクトでデザインに説得力を持たせるのが旨いです。 余計な装飾は要らない、写真が語ってくれる、そんなデザインです。
詳しく見る -
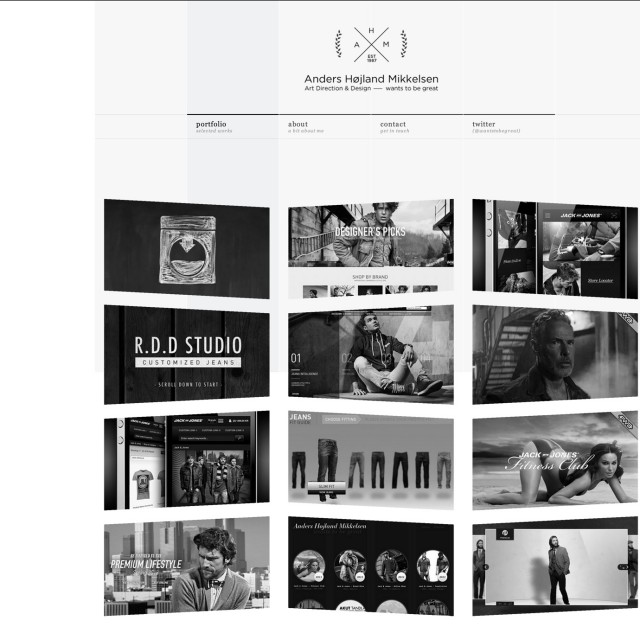
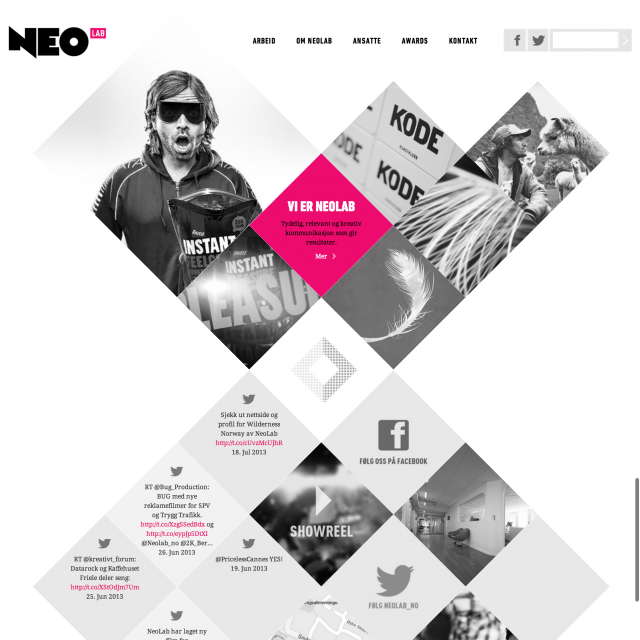
Anders × wants to be great
http://www.wantstobegreat.com/
菱形デザインの次は、来ました「平行四辺形デザイン」! しかも、スクロールに追従してゆらゆら変形していきます、気持ち悪いw 実装方法はCSS3のtransform rotateで回転させるおなじみの方法ですね。 モノトーン […]
詳しく見る -
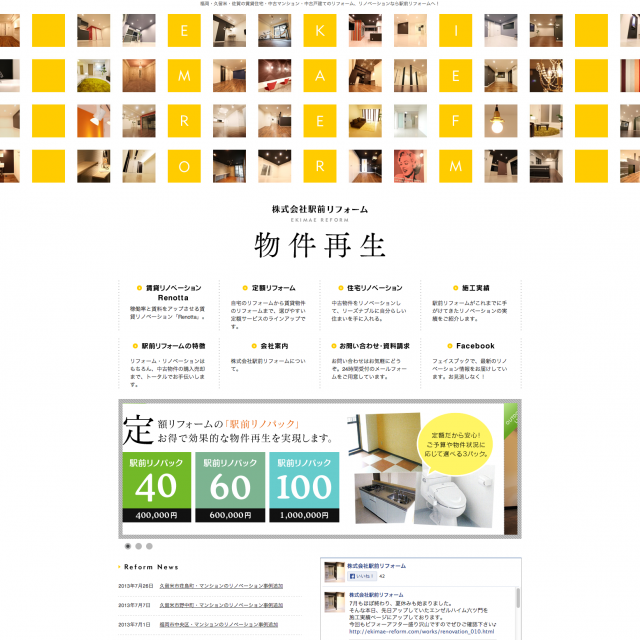
株式会社駅前リフォーム
小さな正方形をちりばめたようなメインビジュアルのデザイン。結構新鮮でした。 真ん中の9列だけfloat:leftいたul要素でレイアウトされており、それより外側は背景画像で設定されています。 たくさんの物件の写真で視覚に […]
詳しく見る -
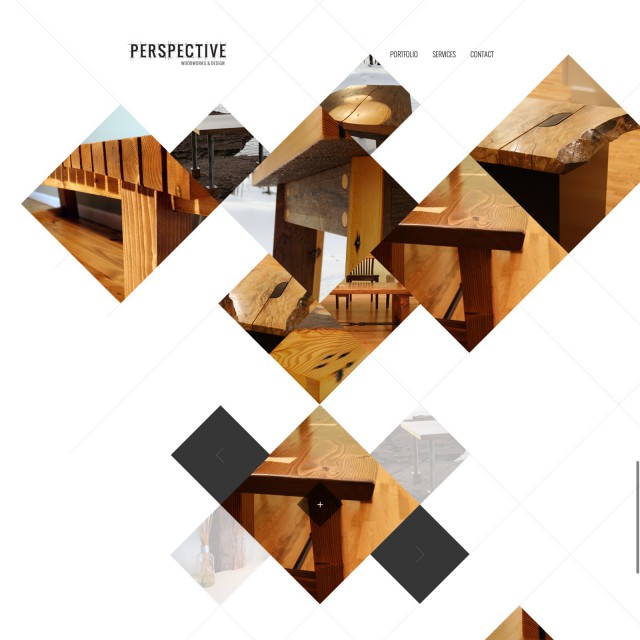
Perspective Woodworks & Design
http://perspectivewoodworks.com/
またまた来ました、斜めグリッドのダイヤモンド・菱形デザイン。 どうもこういうデザインが気になっちゃうみたいで・・・ 斜めでしかもランダムだと、配置のセンスを問われますが、すごくバランスがいいですね。
詳しく見る -
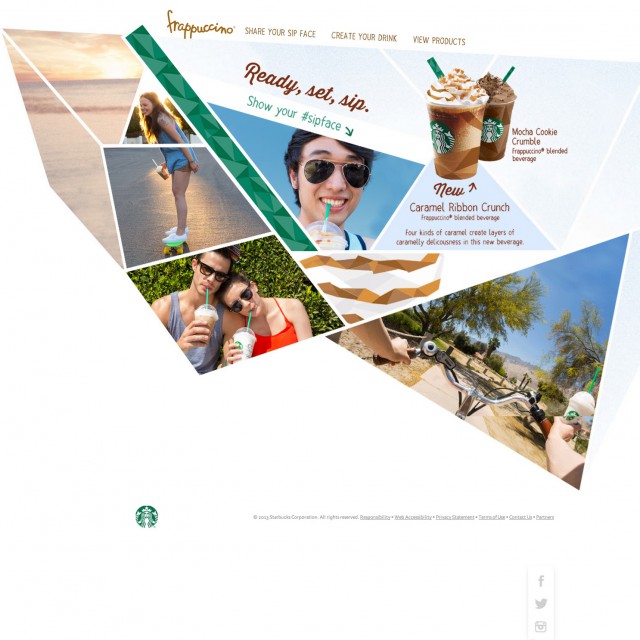
Frappuccino® Blended Beverage from Starbucks Coffee Company
スターバックスのフラペチーノ特設サイト。 ポリゴン風デザインというか、ランダム多角形レイアウトで斬新です。 コーディングがめんどくさそうで、よく挑戦したなぁと思います。(個人的にはあまりやりたくないw) レスポンシブにも […]
詳しく見る -
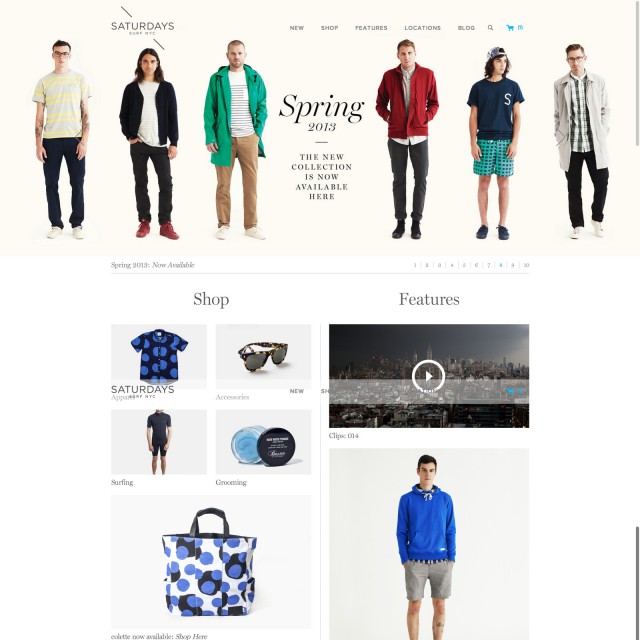
Saturdays Surf NYC – New York Surf
サーフブランド Saturdaysの公式サイト兼ネットショッピングサイトです。 E-mail購読ボタンのブルー以外はほぼ色を使わず、ホワイト背景とグレーのみでシンプルにまとまっています。 大きなメインビジュアルのスライダ […]
詳しく見る -
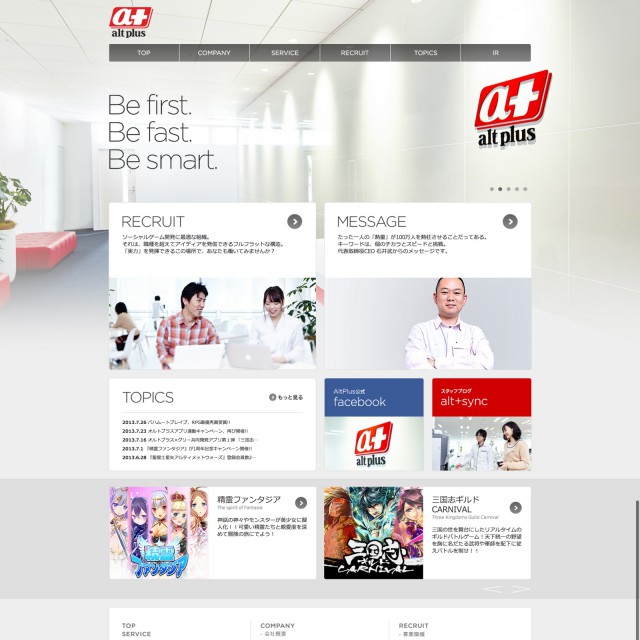
株式会社オルトプラス
パっと見は「お、レスポンシブかな」と思ったですが、ちがいましたw 全画面のbackground-image背景のスライドショーかなと思ったのですが、 z-index:-999でwidthとheightが100%のul要素 […]
詳しく見る -
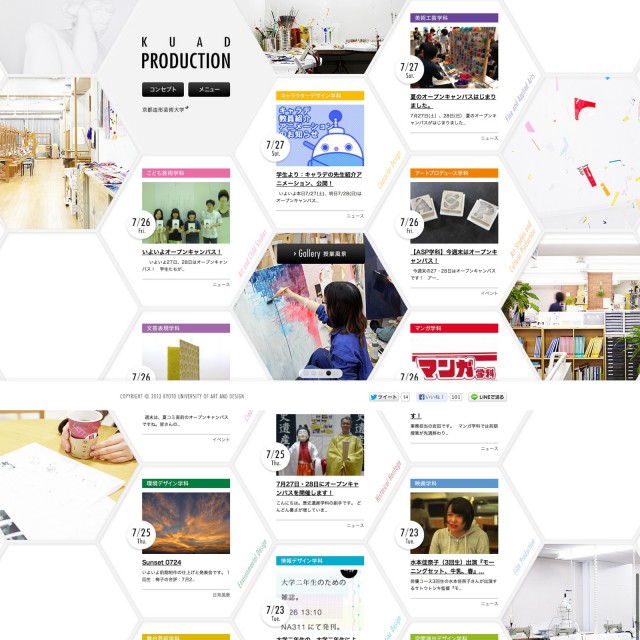
KUAD PRODUCTION – 京都造形芸術大学 –
http://www.kyoto-art.ac.jp/production/
斜めグリッドの菱形・ダイヤモンドデザインと並んで、最近注目している6角形デザインのサイト。ヘキサゴンとかハニカムデザインと呼ばれますね。 6角形の組み方はいろんなバリエーションがあるのですが、ここは段違いに隙間無く配置し […]
詳しく見る -
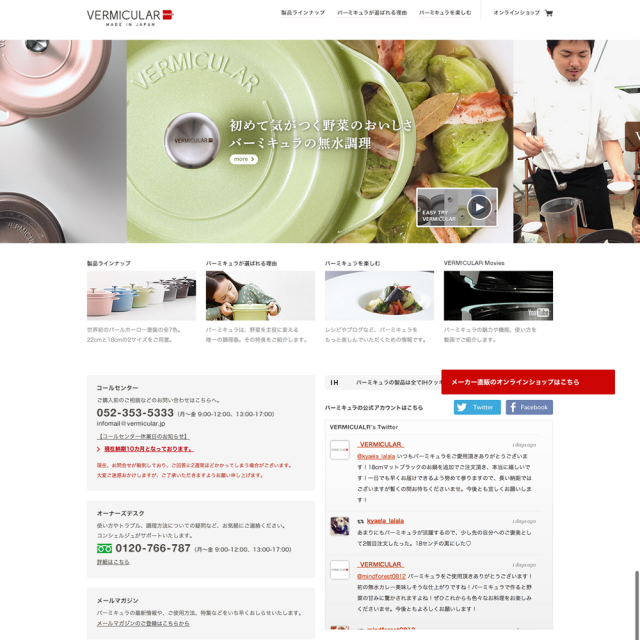
究極の無水調理が出来る人気の鍋| Vermicular(バーミキュラ)公式サイト
メイドインジャパンの調理器具のオフィシャルサイトです。 ホワイトとグレーですっきりとシンプルにまとまっています。ホワイトスペースも比較的広めにゆったりと取られていますので、高級感を演出出来ています。 写真がキレイなので、 […]
詳しく見る -
カラーミーショップ – ネットショップ開業ショッピングカートサービス
皆さんご存じのカラーミーショップです。 半年くらい前ですかね?にリニューアルしてました。 最近はやりの1カラムのデザインでスッキリと見やすくなっています。 中のページは基本的には変わってないんですが、1ページ目だけでも今 […]
詳しく見る -
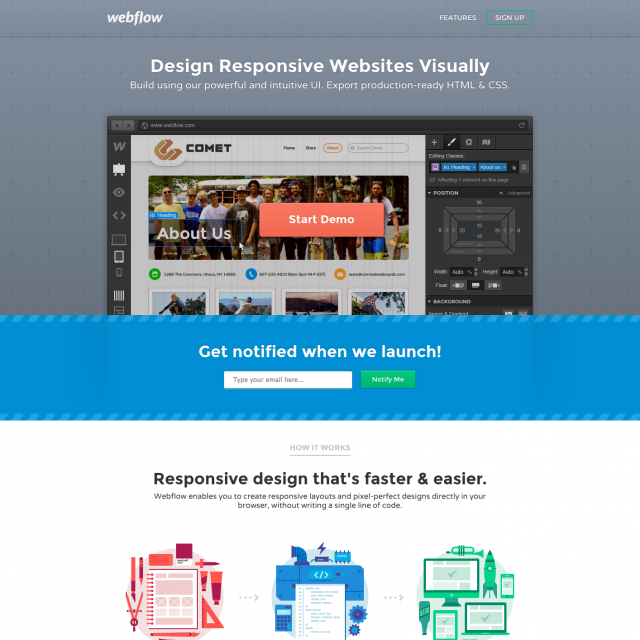
Webflow – Design Responsive Websites Visually
レスポンシブWEBデザインをブラウザ上で簡単に作れるサービスのウェブサイトです。 内容的には、adobe Edge ReflowやFROONTみたいな感じですが、一番使いやすそうです。 グレー、ホワイト、ブ […]
詳しく見る -
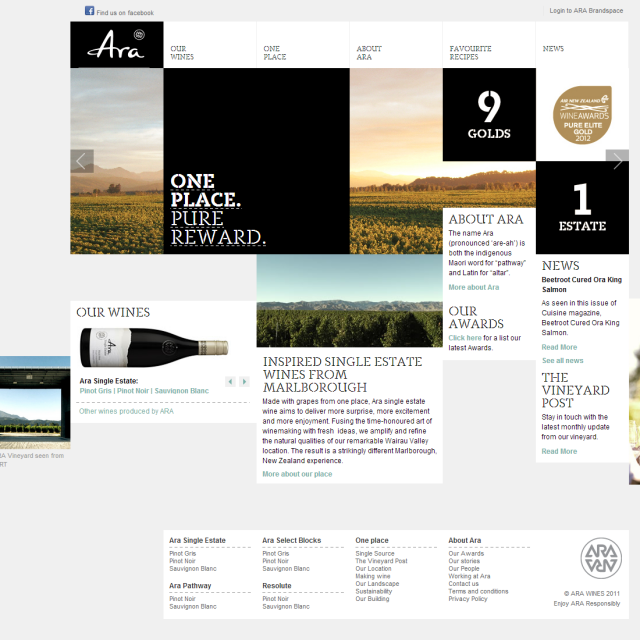
ARA single-estate wines from Marlborough | ARA
ワイン農場のホームページ。 ランダムグリッド上にバランスよく配置されたレイアウトは素晴らしいです。 グリッドリアウトというと調和が採れ過ぎて単調な印象になりがちですが、うまいこと崩してありますね。
詳しく見る -
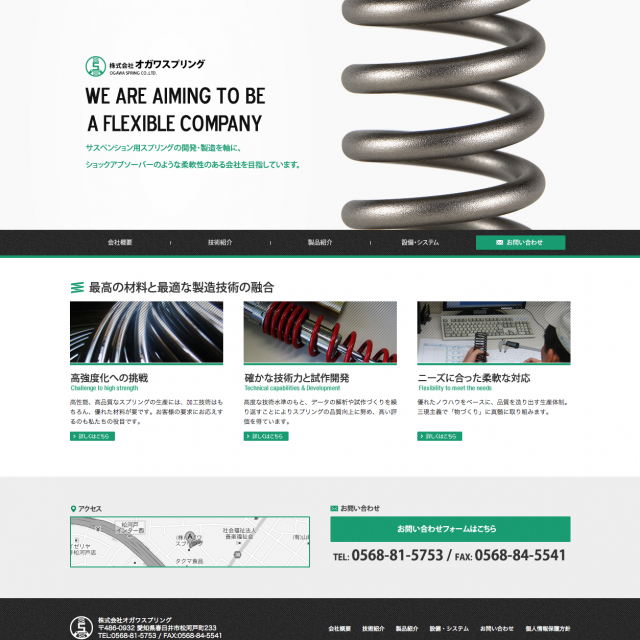
株式会社オガワスプリング
ブラックとグリーンのツートンでフラットにまとまっており、技術力がありそうなイメージを受けます。 メインビジュアル部分のバネが無限にスクロールするのが斬新で、おもしろいです。
詳しく見る -
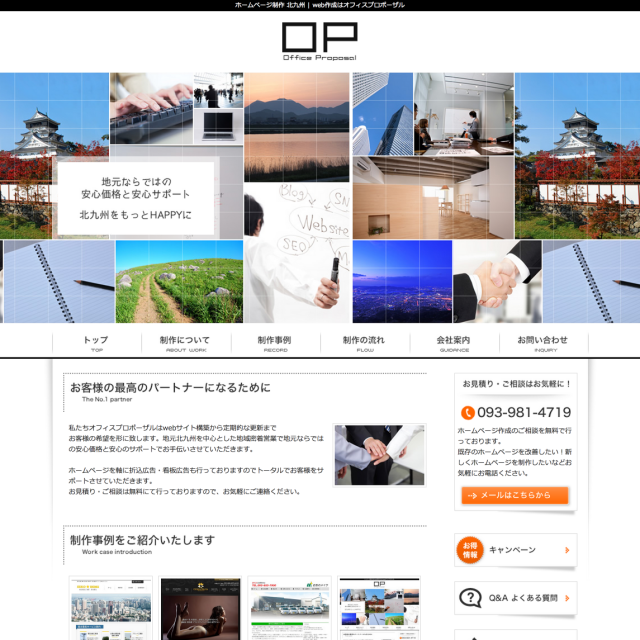
オフィスプロポーザル
福岡のWEB製作会社さんのサイトです。 モノクロのシンプルなデザインをベースに、お問い合わせボタンなどの重要な部分だけオレンジを使用することで、見て欲しい項目に視線を旨く誘導出来ています。
詳しく見る