対象デバイスが「 レスポンシブWEBデザイン 」のWEBデザイン一覧
-
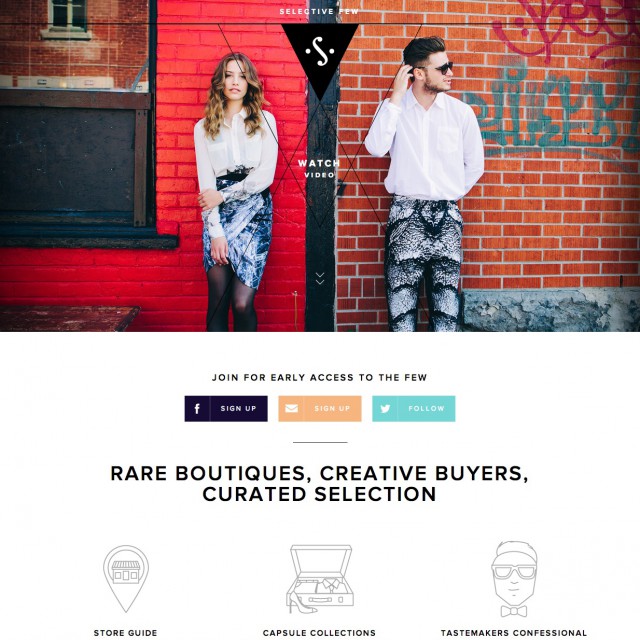
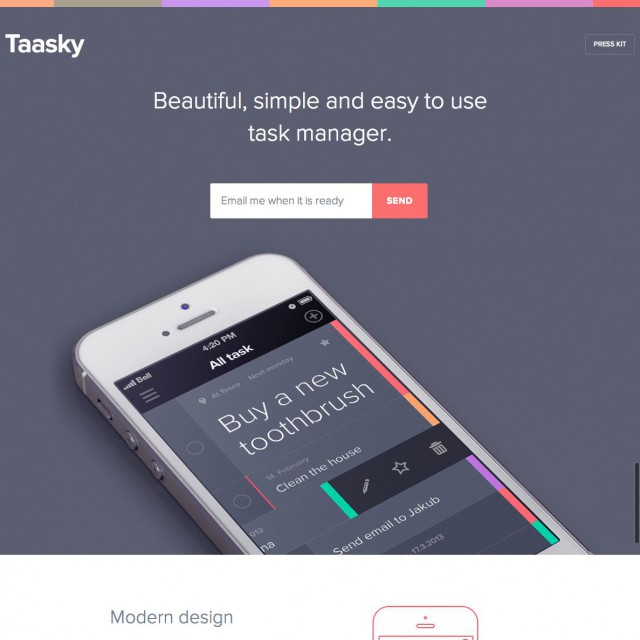
Selective Few – Rare Boutiques, Creative Buyers, Curated Selection
大胆なデザインのレスポンシブデザインのウェブサイト。 三角形モチーフのダイナミックなレイアウトや、画面からはみ出したiPadなど、おもしろいデザインに仕上がっています。
詳しく見る -
就活支援のフォーユアキャリア
http://fyc.challengerkk.co.jp/
pinterestやNHKスタジオパークのような、タイル型のレスポンシブデザイン。 スッキリしていて良いですね。
詳しく見る -
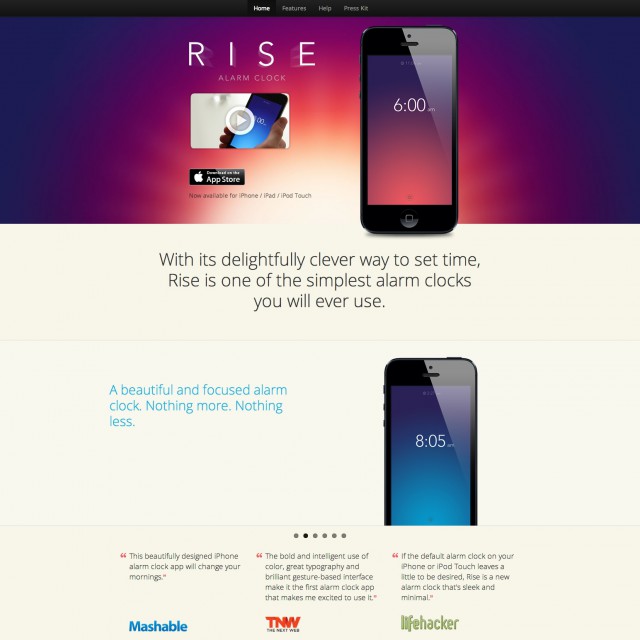
RISE alerm clock
紺から赤への大胆なグラデーションが印象的なアラーム時計のアプリの紹介ページ。 アラーム時計なので、夜から朝へのイメージでグラデーションしたのでしょうが、最近はiOS7の発表以降、派手な色遣いのグラデーションが増えてきまし […]
詳しく見る -
hpb pad for wordpress
http://www.justsystems.com/jp/products/hpbpad/
wordpressとの連携機能のついたホームページビルダーから派生した、wordpress更新用アプリ。 カスタム投稿やカスタム分類にも対応しており、通常のwordpressにも使用できるそうです。 1カラムでスッキリと […]
詳しく見る -
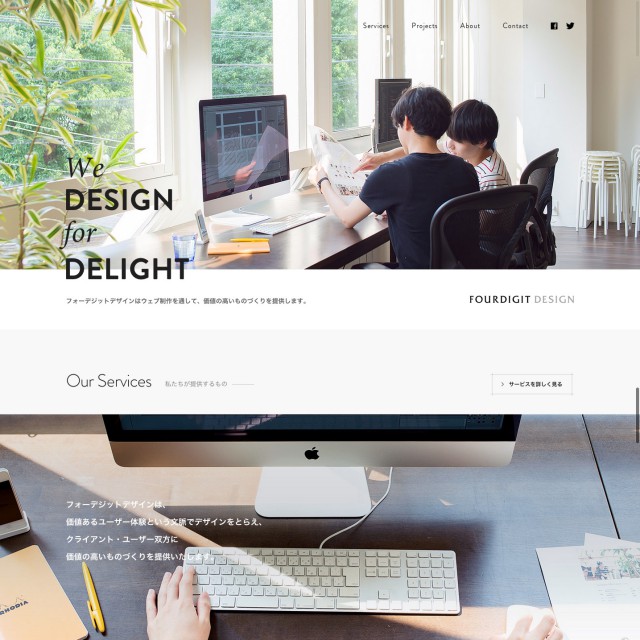
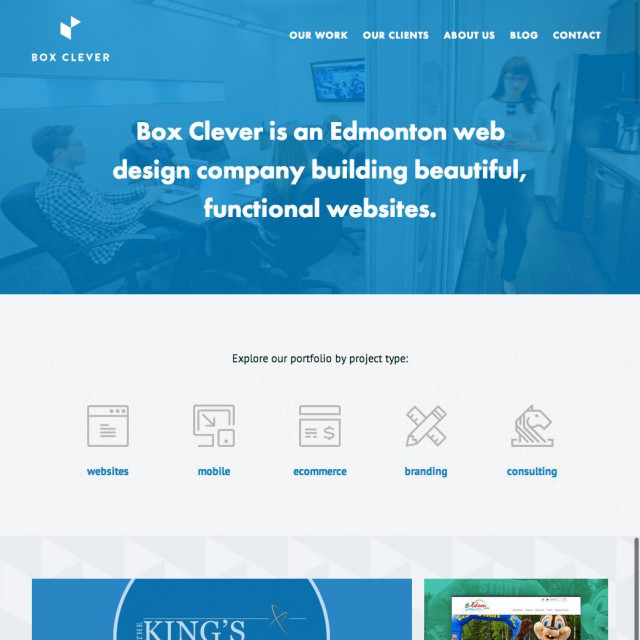
BOX CLEVER
海外のウェブ制作会社のサイト。 最近はフラット+モノクロ写真のメインビジュアルのサイトがだんだん増えてきました。 最初はすこし違和感あったのですが、見慣れてくると、なかなかいいものですね。 制作実績部分が3D回転するなど […]
詳しく見る -
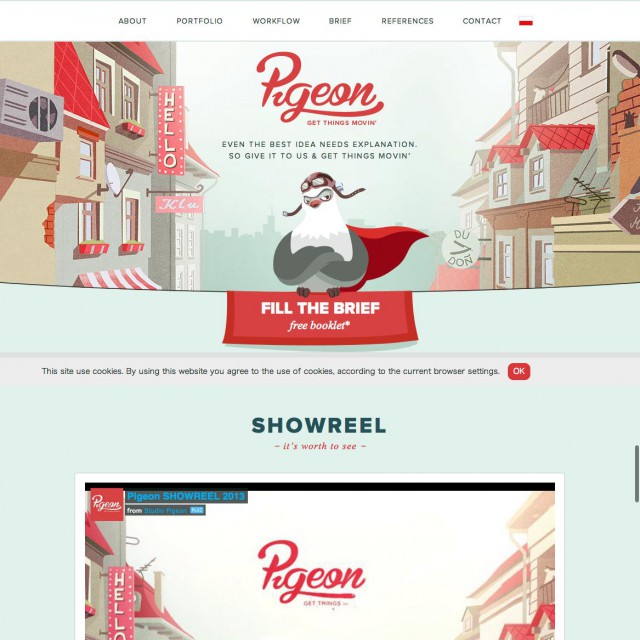
Pigeon Studio
たるんだロープに干された洗濯物に鳥が乗ってるようなメインビジュアルが印象的です。 シンプルなグリッドデザインで構成されていますが、ポートフォリオをモノクロにしていたり、メリハリのあるデザインに仕上がっています。
詳しく見る -
もっと野菜を。もっと食卓に。|キユーピー
http://www.kewpie.co.jp/yasai/
キューピーの特設サイト。 全画面の野菜のドアップ4分割画像で印象的です。 レスポンシブにも対応しており、スマホサイズだと縦に4分割になります。
詳しく見る -
ポケットコンシェルジュ
高級レストランを連想させるメインビジュアルの写真と、手書き風のイラストがミスマッチかと思いきや、良い味を出してます。 すっきりとしていていいですね。 レスポンシブWEBデザインにも対応しています。
詳しく見る -
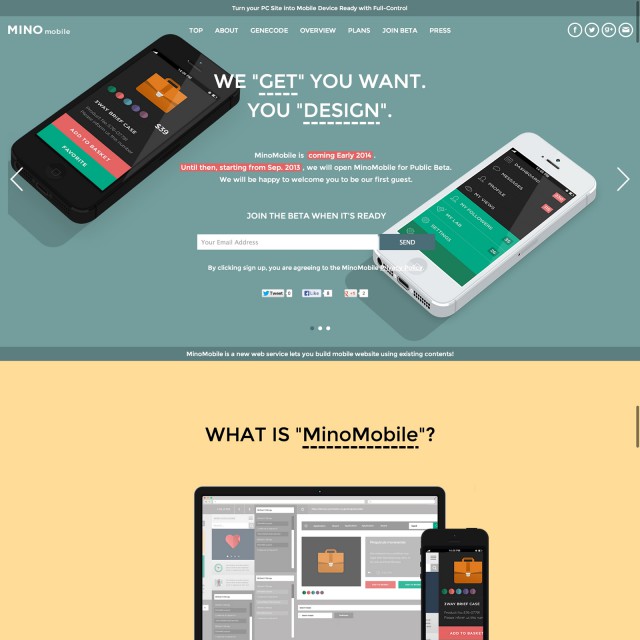
MINOMobile
PCサイトをスマホ対応に自動変換するサービス。フルコントロールとなっているので、こまかいカスタマイズができるんでしょうか? トレンドのフラットデザインですが、メインビジュアル部分は影のある立体フラットデザインとなっていま […]
詳しく見る -
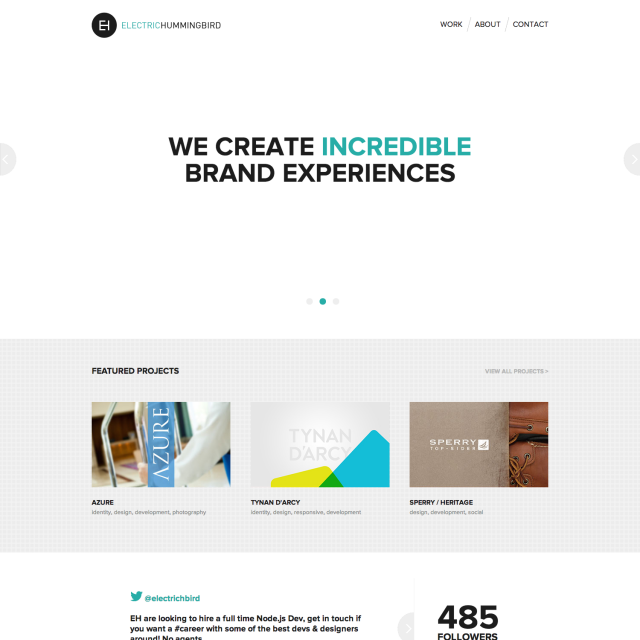
ELECTRIC HUMMINGBIRD
http://electrichummingbird.com/
イギリスのデジタルクリエイティブエージェンシーのサイト。 ホワイトスペース多めのシンプルなフラットデザイン。 メインビジュアルはなく、タイポグラフィーのカルーセルスライダー。
詳しく見る -
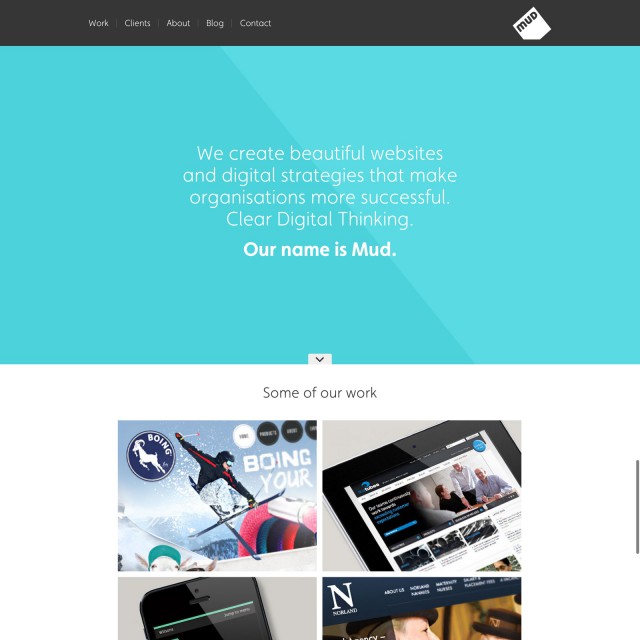
Mud, a creative web design agency.
ロンドンのWEB製作会社のホームページ。 彩度をずらした同系色を斜めに使うことで、フラットなのに光沢のある不思議のデザインに仕上がっています。 それ以外は、余計な装飾は無く、シンプルなフラットデザインです。
詳しく見る -
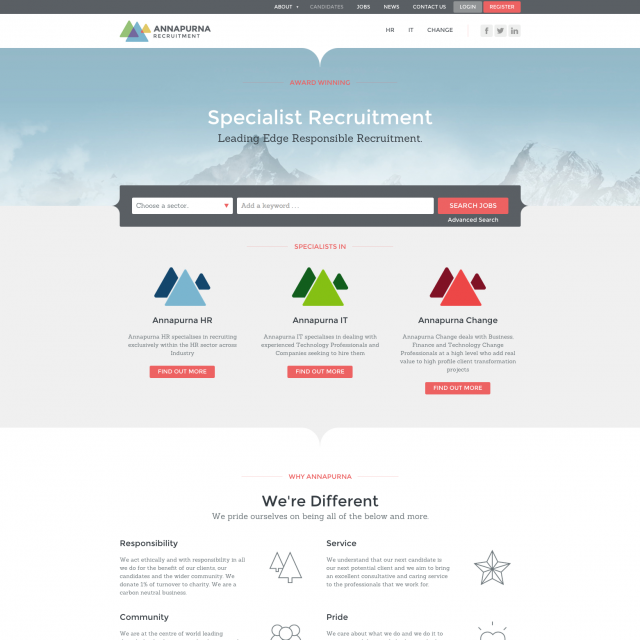
Annapurna Recruitmen
http://www.annapurnarecruitment.com/
フラットデザインの海外の求人サイト。 角丸でマスクしたような、とんがりが特徴的なモチーフで意外性があります。 色遣いはパステル調でザ・フラットデザインな配色ですが、メインビジュアルには透明度のある山の画像を使っているので […]
詳しく見る -
株式会社エフ・コード新卒&インターンシップ採用サイト
web系の企業の採用サイトです。 タイル状のメインビジュアルが印象的です。コンテンツ部分はグリッドベースで、レスポンシブに対応しています。 スカイブルー×オレンジの二色使いで爽やかに仕上がっています。
詳しく見る -
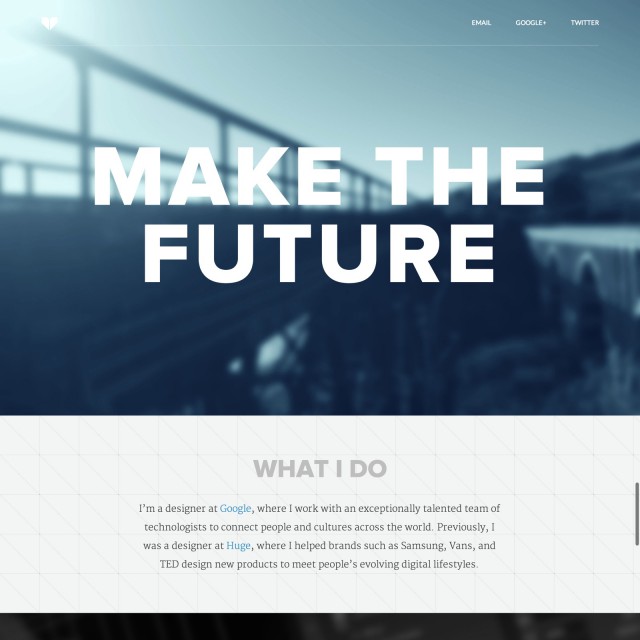
Dickson Fong · Digital Product Designer
Googleのデザイナーのポートフォリオサイト。 モノトーン×ブラー(ぼけ)背景でシンプルにまとめつつ、ラストのCTAボタン(メールボタン)で急にブルーが出てくるので、Call To Actionへの視線誘導されます。
詳しく見る