対象デバイスが「 PC 」のWEBデザイン一覧
-
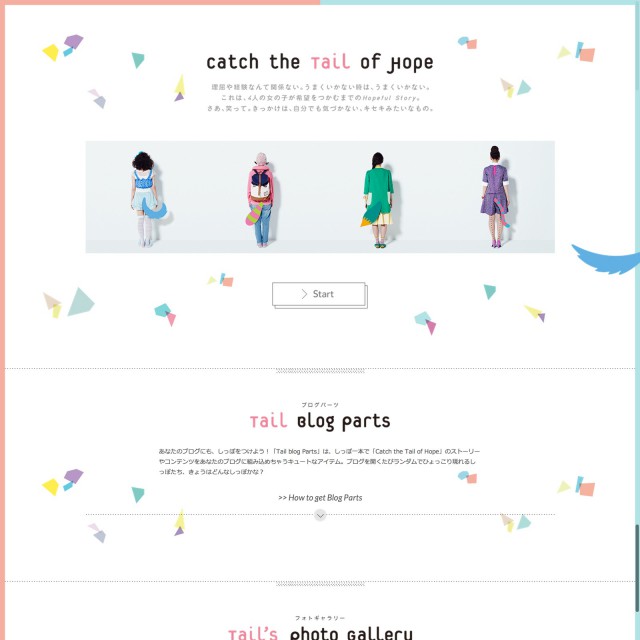
Catch the Tail of Hope
これはなんのサイトだろう・・・BoAの曲のキャンペーンサイトでしょうか?? 最近はフラットデザインといえばパステルカラーというような流行も手伝ってか、パステル調の淡い色彩のWEBサイトが増えてきました。 幾何学の模様をち […]
詳しく見る -
1 NIKKORスペシャルコンテンツ | ニコンイメージング
http://www.nikon-image.com/sp/1_nikkor/
ニコンのレンズの特設ページ。 カメラ関連のサイトなだけあり、やはり写真のインパクトでデザインに説得力を持たせるのが旨いです。 余計な装飾は要らない、写真が語ってくれる、そんなデザインです。
詳しく見る -
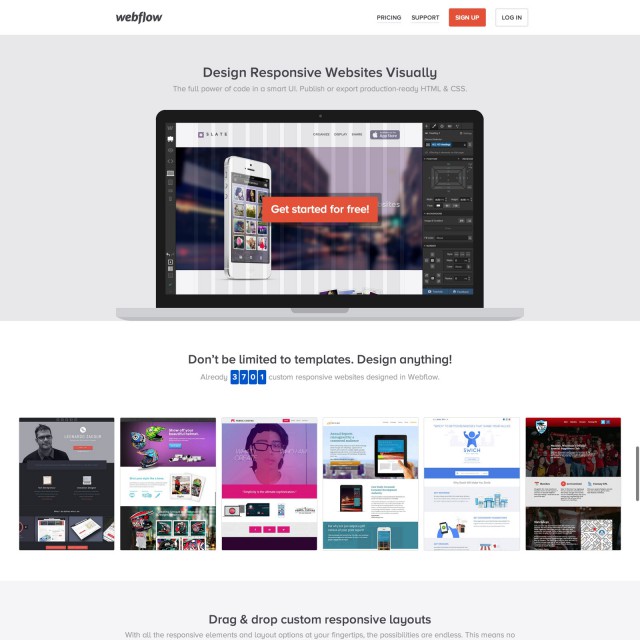
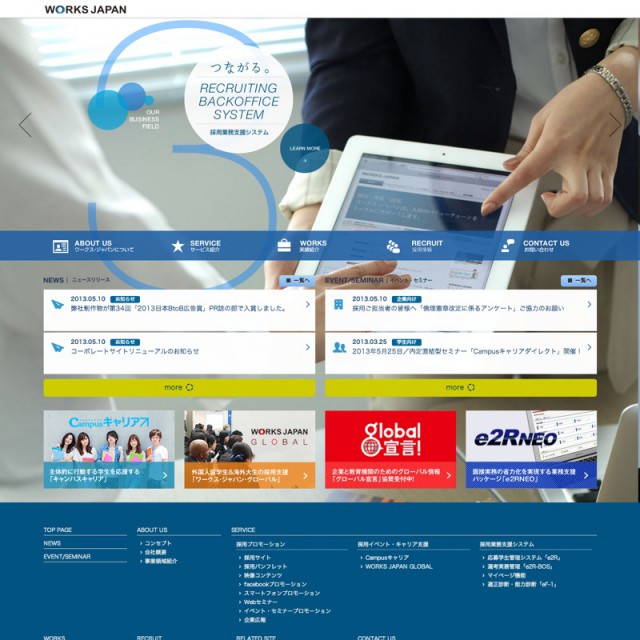
株式会社ワークス・ジャパン
レスポンシブWEB デザイン対応で、基本的なデザインはフラットに仕上がっているのですが、特筆すべきは、背景全体がスライダーになっており、カルーセルします。 PCでもマウスでスワイプ操作ができます。 こういうサイトはなかな […]
詳しく見る -
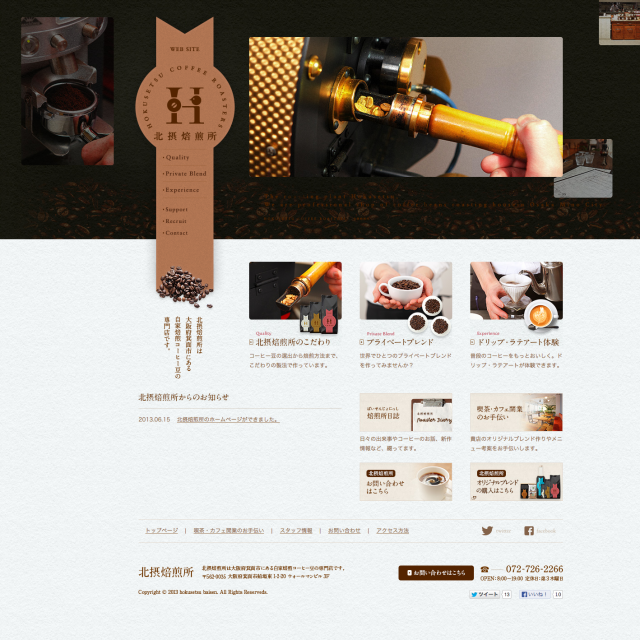
自家焙煎コーヒー豆の専門店 : 北摂焙煎所
コーヒー豆の焙煎所のホームページ。 コーヒー=黒、落ち着く というイメージ通り、シックで落ち着いたデザインに仕上がっています。 ホワイトスペースを広めに取ることで、「コーヒーを飲みながらゆったりとした時間」を演出していま […]
詳しく見る -
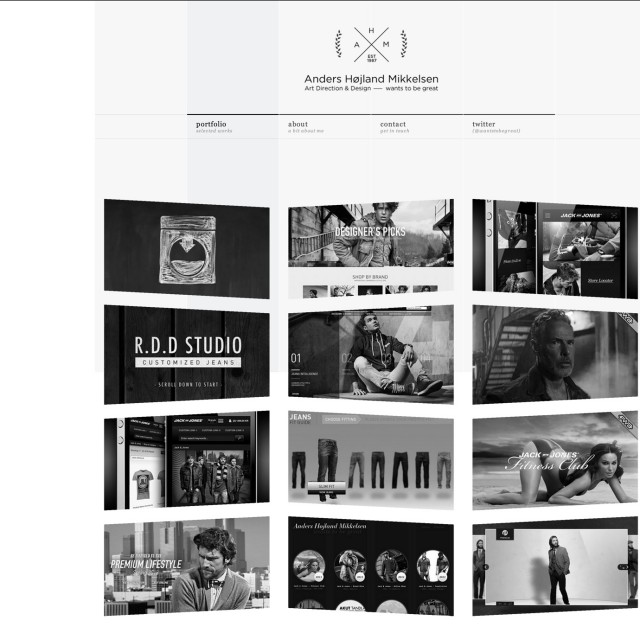
Anders × wants to be great
http://www.wantstobegreat.com/
菱形デザインの次は、来ました「平行四辺形デザイン」! しかも、スクロールに追従してゆらゆら変形していきます、気持ち悪いw 実装方法はCSS3のtransform rotateで回転させるおなじみの方法ですね。 モノトーン […]
詳しく見る -
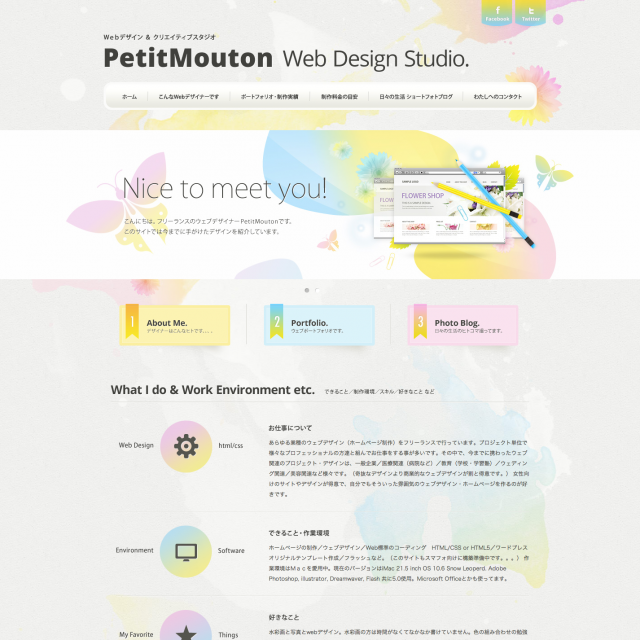
PetitMouton
http://www.petit-mouton719.com/
WEBデザイナーさんのポートフォリオサイト。 水彩画調のデザインなのですが、色遣いがビビッドで派手なのにうまくまとまっていて、とても参考になります。 ホワイトスペースの取り方など、細かい部分までセンスよくまとまっています […]
詳しく見る -
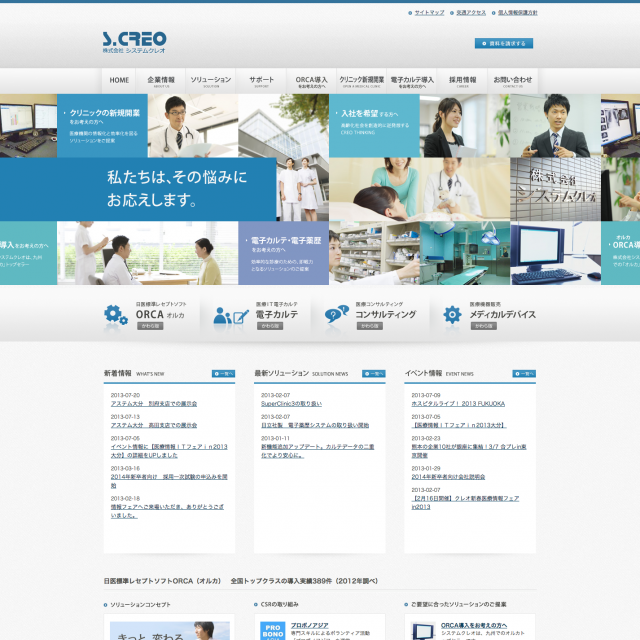
株式会社システムクレオ
医療系の企業様のコーポレートサイト。 ジャンルが医療ということで安心感・信頼感が第一なのでかカチっとした堅実なイメージでベースは仕上げつつも、少しづつ色相をずらしたエメラルドブルーからパープルのフラットな色づかいで、かっ […]
詳しく見る -
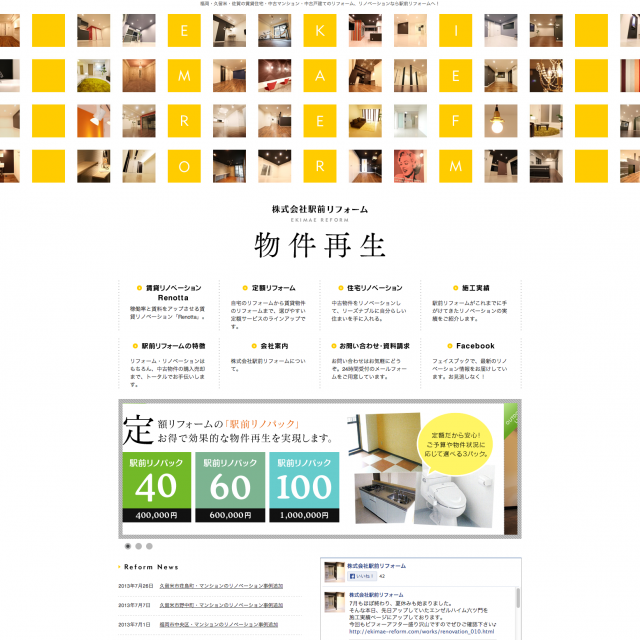
株式会社駅前リフォーム
小さな正方形をちりばめたようなメインビジュアルのデザイン。結構新鮮でした。 真ん中の9列だけfloat:leftいたul要素でレイアウトされており、それより外側は背景画像で設定されています。 たくさんの物件の写真で視覚に […]
詳しく見る -
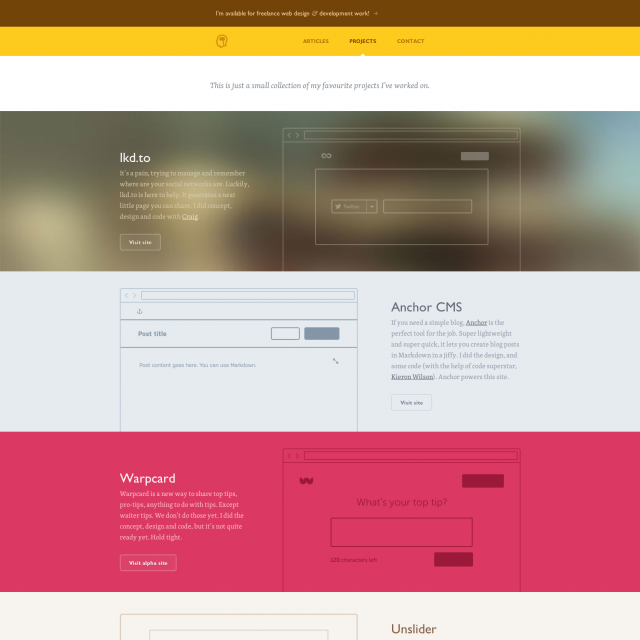
Visual Idiot · I’m actually rather intelligent.
WEBデザイナーの方のポートフォリオサイト。 携わったプロジェクトの一覧ページです。 フラットデザイン×これも最近はやりのブラー背景(ピンぼけの背景)と2つのトレンドを抑えたデザインになってます。 (なぜ一つ目だけブラー […]
詳しく見る -
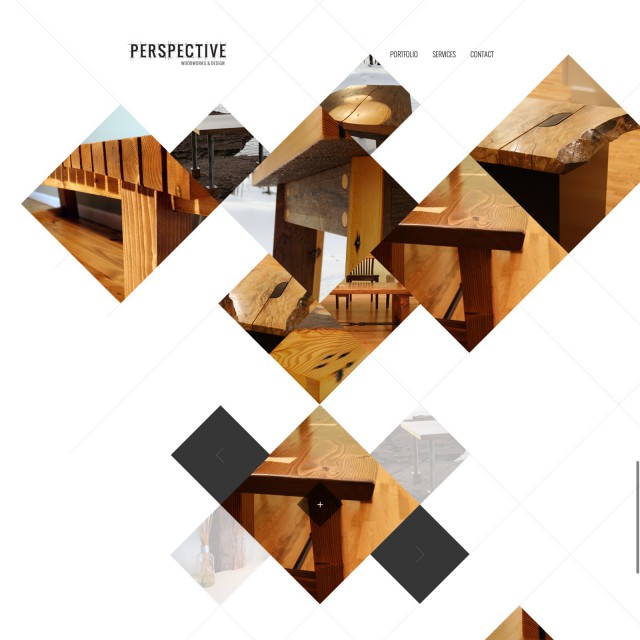
Perspective Woodworks & Design
http://perspectivewoodworks.com/
またまた来ました、斜めグリッドのダイヤモンド・菱形デザイン。 どうもこういうデザインが気になっちゃうみたいで・・・ 斜めでしかもランダムだと、配置のセンスを問われますが、すごくバランスがいいですね。
詳しく見る -
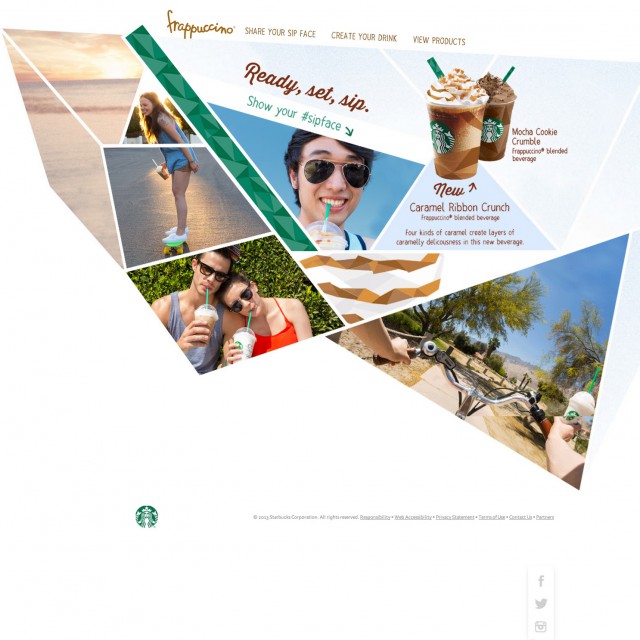
Frappuccino® Blended Beverage from Starbucks Coffee Company
スターバックスのフラペチーノ特設サイト。 ポリゴン風デザインというか、ランダム多角形レイアウトで斬新です。 コーディングがめんどくさそうで、よく挑戦したなぁと思います。(個人的にはあまりやりたくないw) レスポンシブにも […]
詳しく見る -
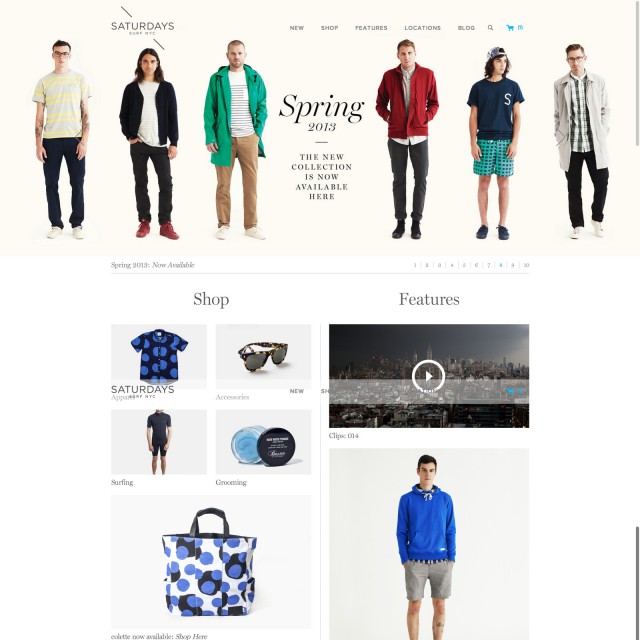
Saturdays Surf NYC – New York Surf
サーフブランド Saturdaysの公式サイト兼ネットショッピングサイトです。 E-mail購読ボタンのブルー以外はほぼ色を使わず、ホワイト背景とグレーのみでシンプルにまとまっています。 大きなメインビジュアルのスライダ […]
詳しく見る -
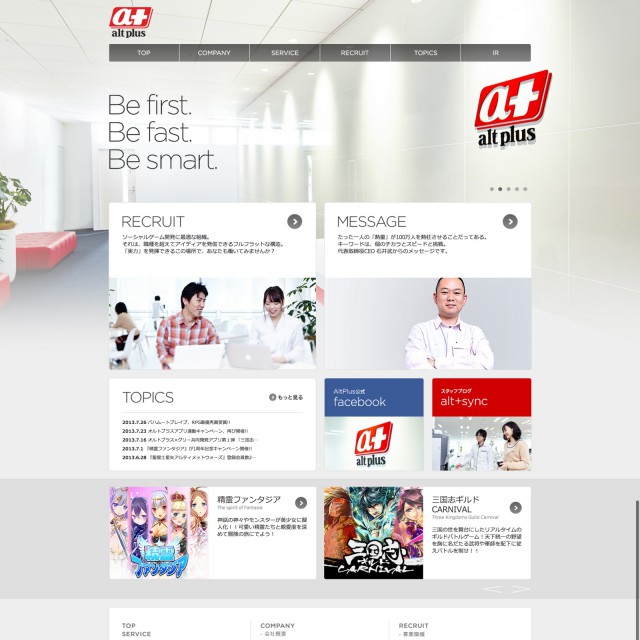
株式会社オルトプラス
パっと見は「お、レスポンシブかな」と思ったですが、ちがいましたw 全画面のbackground-image背景のスライドショーかなと思ったのですが、 z-index:-999でwidthとheightが100%のul要素 […]
詳しく見る -
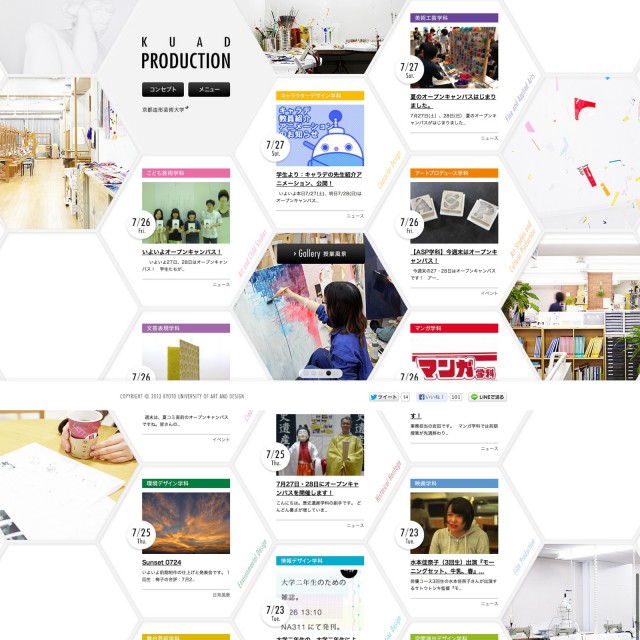
KUAD PRODUCTION – 京都造形芸術大学 –
http://www.kyoto-art.ac.jp/production/
斜めグリッドの菱形・ダイヤモンドデザインと並んで、最近注目している6角形デザインのサイト。ヘキサゴンとかハニカムデザインと呼ばれますね。 6角形の組み方はいろんなバリエーションがあるのですが、ここは段違いに隙間無く配置し […]
詳しく見る -
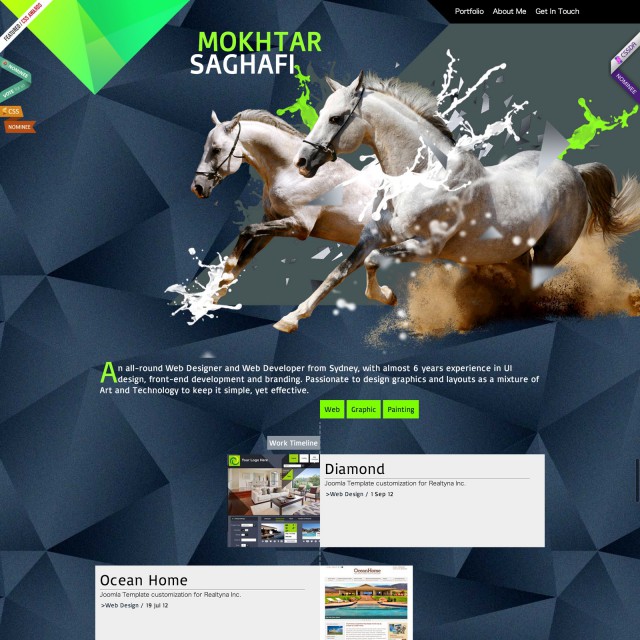
Mokhtar SAGHAFI :: Porfolio
WEBデザイナーのポートフォリオサイトです、最近いろんなところで紹介されているので、見たことある人も多いと思います。 このデザインギャラリーサイトを作るときにもインスパイアされており、ポリゴン風デザインの背景は、これから […]
詳しく見る -
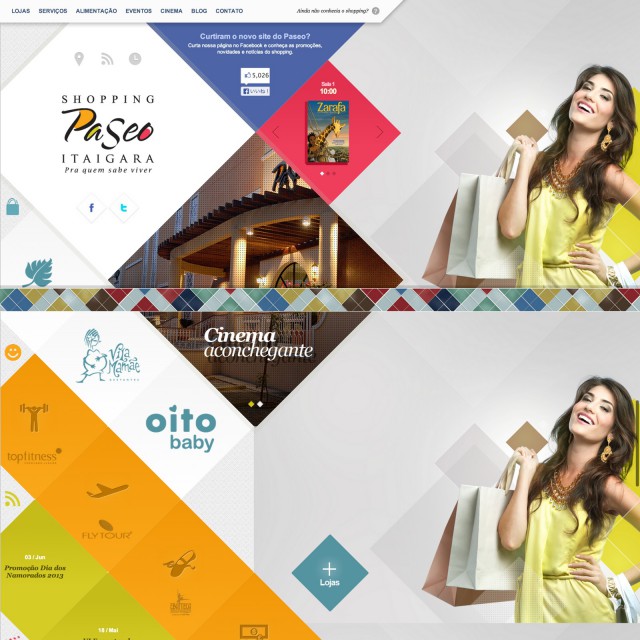
Shopping Paseo Itaigara – Salvador BA – Pra quem sabe viver
http://www.paseoitaigara.com.br/
これもダイヤモンドレイアウトですが、よく見ると下の方の菱形は3pxのborder-radiusがかかっています。 フラットデザインではshadowやradiusやgradientなどの装飾はしないのが基本だったのですが、 […]
詳しく見る