-
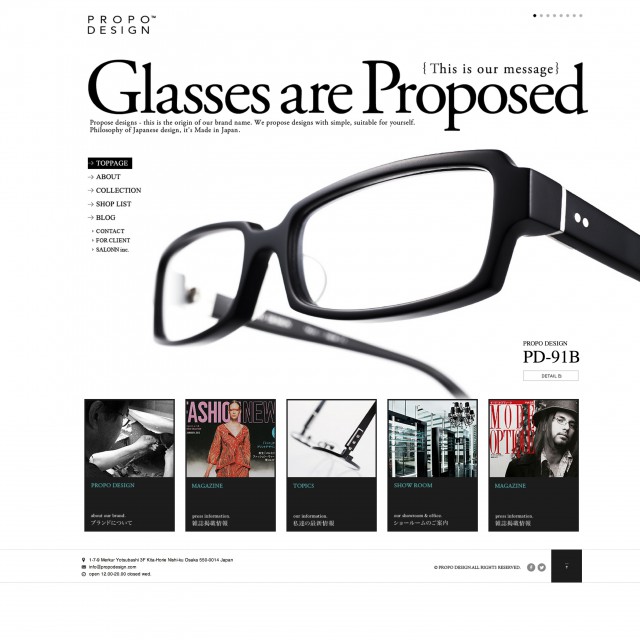
PROPO DESIGN : プロポデザイン
デザイナーズメガネのサイト。 大画面のカルーセルスライダーでメガネが3D回転するようにスライドして出てくるのがかっこいいです。 シンプルなデザインなだけに、メガネが映えますね。
詳しく見る -
ウチカフェスイーツ|ローソン
http://www.lawson.co.jp/recommend/uchicafe/
ローソンのスイーツブランド ウチカフェのサイト。 淡い色遣いでイエローのストライプ背景とゆるい感じのデザインが素敵です。 紅茶とスイーツでのんびりとティータイムしたくなります。
詳しく見る -
ポケットコンシェルジュ
高級レストランを連想させるメインビジュアルの写真と、手書き風のイラストがミスマッチかと思いきや、良い味を出してます。 すっきりとしていていいですね。 レスポンシブWEBデザインにも対応しています。
詳しく見る -
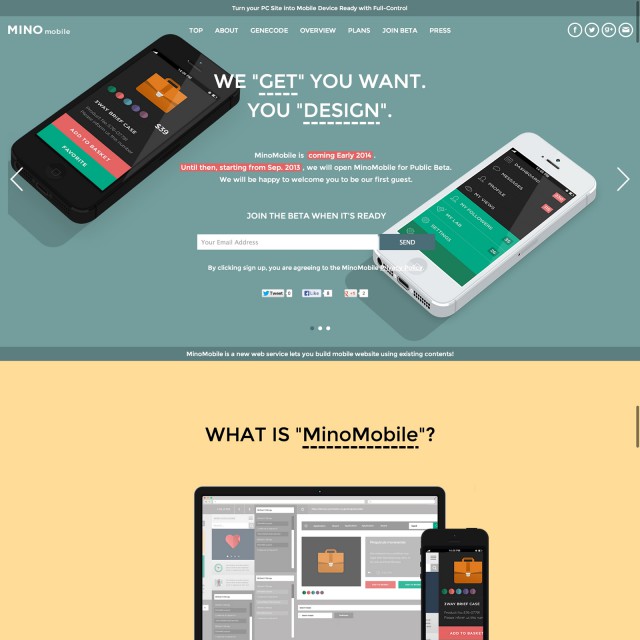
MINOMobile
PCサイトをスマホ対応に自動変換するサービス。フルコントロールとなっているので、こまかいカスタマイズができるんでしょうか? トレンドのフラットデザインですが、メインビジュアル部分は影のある立体フラットデザインとなっていま […]
詳しく見る -
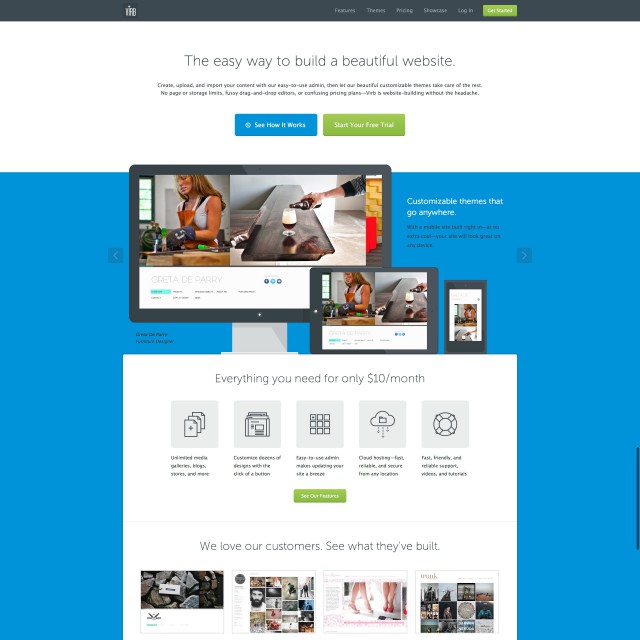
Virb › Build your own website
オシャレなウェブサイトを簡単に作れるWEBサービス Virbのサイト。サービス的にはWixみたいな感じでしょうか? メインビジュアルのカルーセルスライダーが端末内のサムネイルだけ動きます、いいですね。 ブルーなフラットデ […]
詳しく見る -
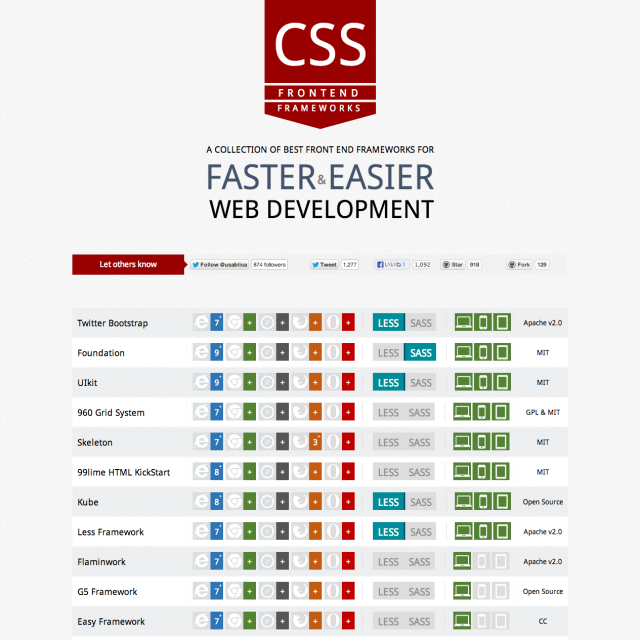
CSS Front-end Frameworks with comparison
http://usablica.github.io/front-end-frameworks/compare.html
bootstrap やfoundation等のCSS フレームワークの比較サイト。 シンプルでスッキリとした余計な装飾の無いデザインですが、見やすくまとまっています。 彩度を落としたくすんだ色合いのフラットデザイン。
詳しく見る -
cagolab カゴラボ
EC-CUBEベースのネットショップ構築を行っているカゴラボさんのサイト。 EC-CUBEのイメージカラーであるイエローと、ブラックのコントラストが映えます。 日本語でのタイポグラフィは難しいと個人的には感じているのです […]
詳しく見る -
大阪大学産業科学研究所 先端実装材料 菅沼研究室
http://www.eco.sanken.osaka-u.ac.jp/
大学の研究室のページ。 ウェーブと三角の組み合わせのデザインが新しいですね。配色も爽やかで、研究室のページとは思えないほどのクオリティです。
詳しく見る -
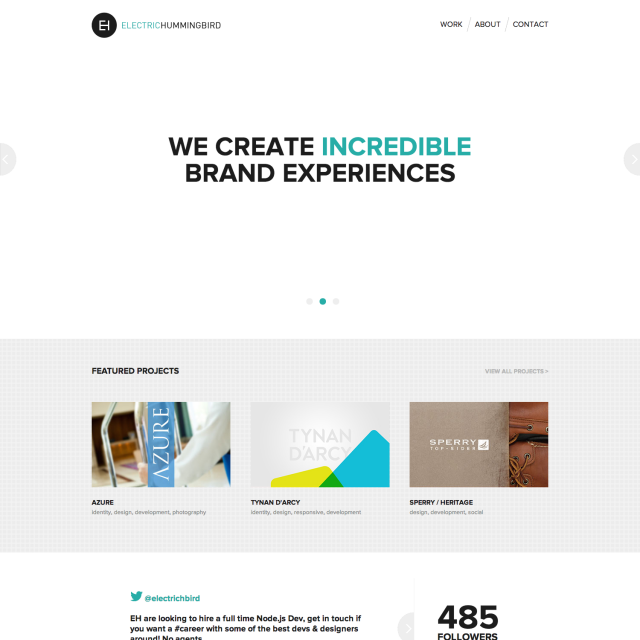
ELECTRIC HUMMINGBIRD
http://electrichummingbird.com/
イギリスのデジタルクリエイティブエージェンシーのサイト。 ホワイトスペース多めのシンプルなフラットデザイン。 メインビジュアルはなく、タイポグラフィーのカルーセルスライダー。
詳しく見る -
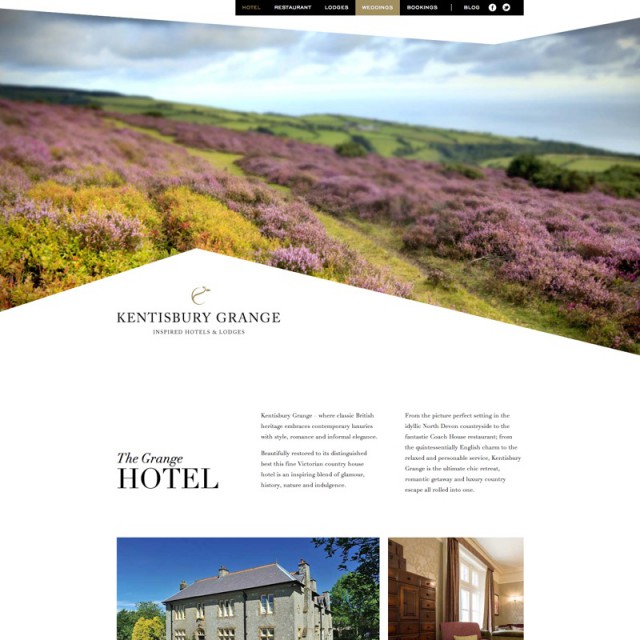
Kentisbury Grange
http://kentisburygrange.co.uk/
ホテルやロッジを運営している会社のサイト。 シンプルなグリッドデザインなのですが、背景を斜めにするだけで、意外性のあるデザインに生まれ変わる好例ですね。
詳しく見る -
POCKET DIGITAL CAMERA – COSMIC SQ70
小型デジカメのサイト。 ビビッドでフラットな配色、ポリゴン風デザイン、斜めグリッドと最近のトレンドをふんだんに取り込んだデザインになっています。
詳しく見る -
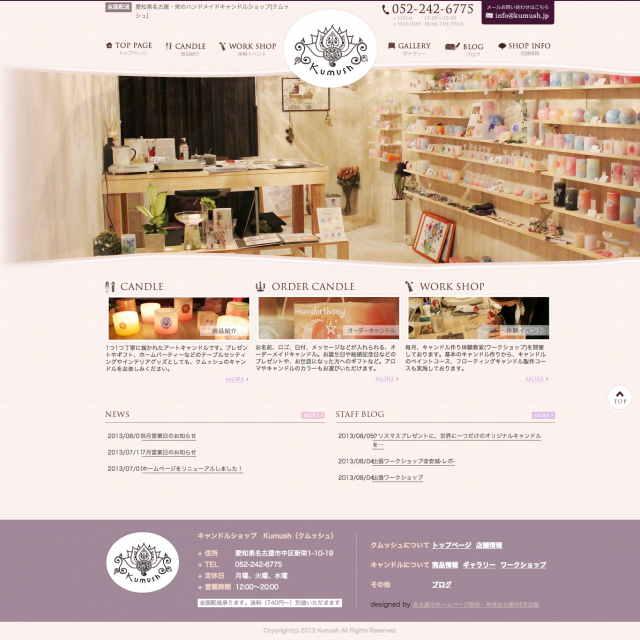
Kumush(クムッシュ)
ハンドメイドキャンドルのサイト。 波打ったメインビジュアルのスライダーが印象的。ヘッダーのロゴがセンター寄せなサイトも最近よく見ますが、流行ってるのでしょうか? 淡い色遣いでシンプルに仕上がっています。
詳しく見る -
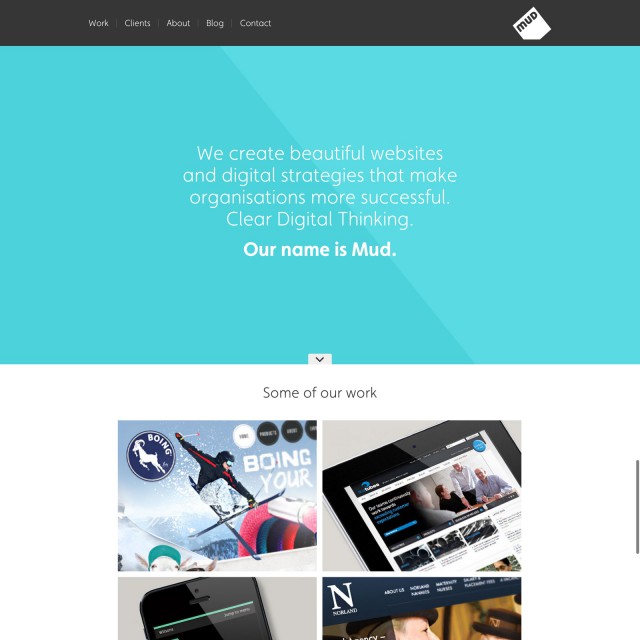
Mud, a creative web design agency.
ロンドンのWEB製作会社のホームページ。 彩度をずらした同系色を斜めに使うことで、フラットなのに光沢のある不思議のデザインに仕上がっています。 それ以外は、余計な装飾は無く、シンプルなフラットデザインです。
詳しく見る