-
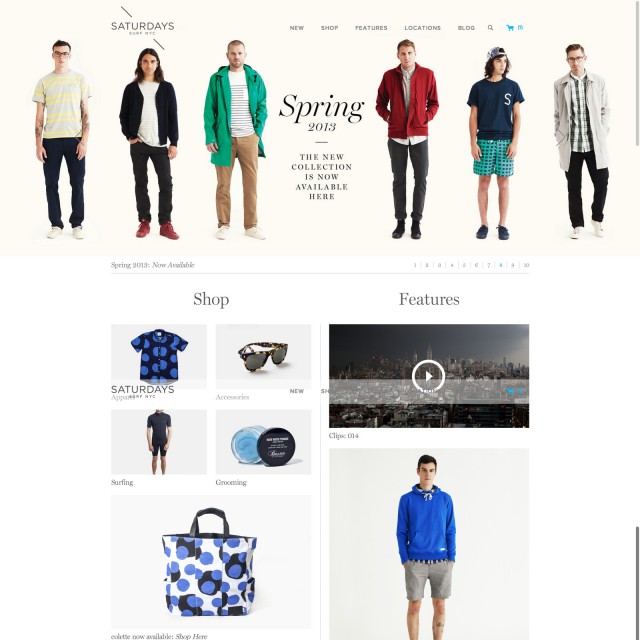
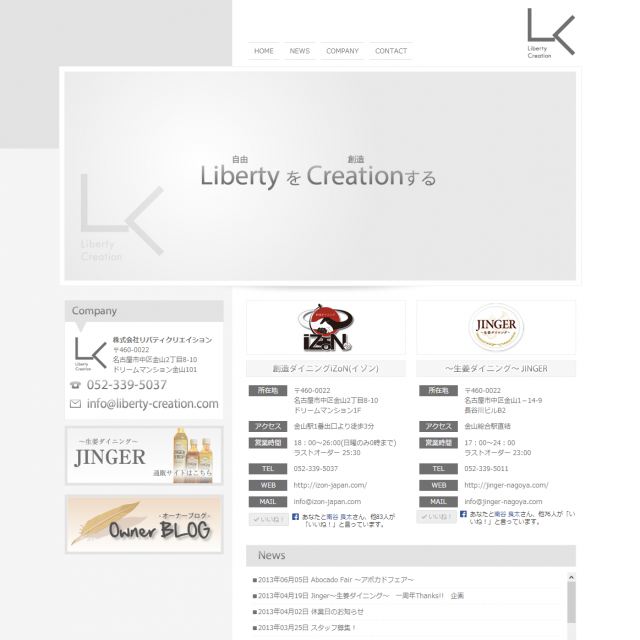
Saturdays Surf NYC – New York Surf
サーフブランド Saturdaysの公式サイト兼ネットショッピングサイトです。 E-mail購読ボタンのブルー以外はほぼ色を使わず、ホワイト背景とグレーのみでシンプルにまとまっています。 大きなメインビジュアルのスライダ […]
詳しく見る -
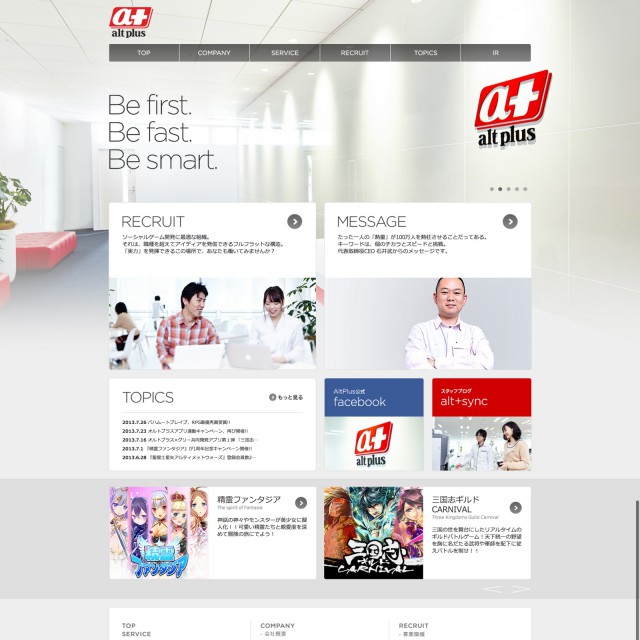
株式会社オルトプラス
パっと見は「お、レスポンシブかな」と思ったですが、ちがいましたw 全画面のbackground-image背景のスライドショーかなと思ったのですが、 z-index:-999でwidthとheightが100%のul要素 […]
詳しく見る -
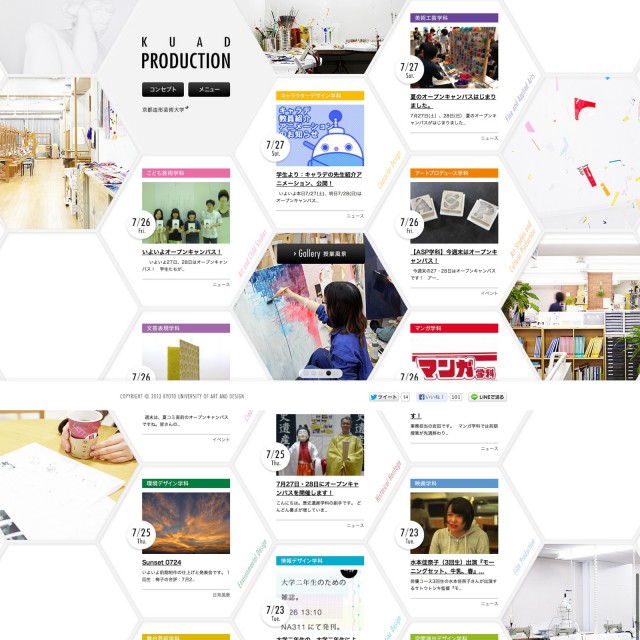
KUAD PRODUCTION – 京都造形芸術大学 –
http://www.kyoto-art.ac.jp/production/
斜めグリッドの菱形・ダイヤモンドデザインと並んで、最近注目している6角形デザインのサイト。ヘキサゴンとかハニカムデザインと呼ばれますね。 6角形の組み方はいろんなバリエーションがあるのですが、ここは段違いに隙間無く配置し […]
詳しく見る -
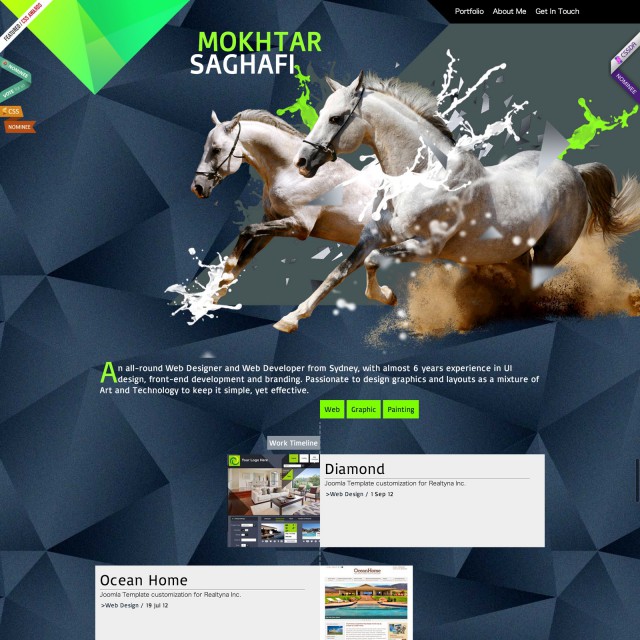
Mokhtar SAGHAFI :: Porfolio
WEBデザイナーのポートフォリオサイトです、最近いろんなところで紹介されているので、見たことある人も多いと思います。 このデザインギャラリーサイトを作るときにもインスパイアされており、ポリゴン風デザインの背景は、これから […]
詳しく見る -
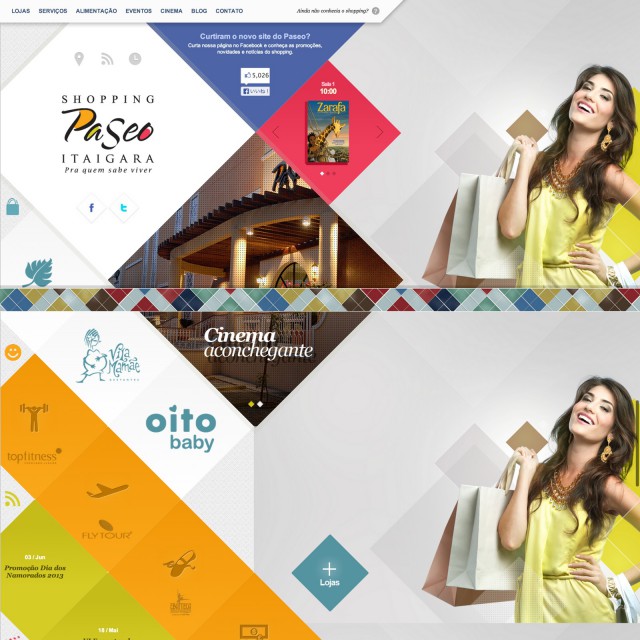
Shopping Paseo Itaigara – Salvador BA – Pra quem sabe viver
http://www.paseoitaigara.com.br/
これもダイヤモンドレイアウトですが、よく見ると下の方の菱形は3pxのborder-radiusがかかっています。 フラットデザインではshadowやradiusやgradientなどの装飾はしないのが基本だったのですが、 […]
詳しく見る -
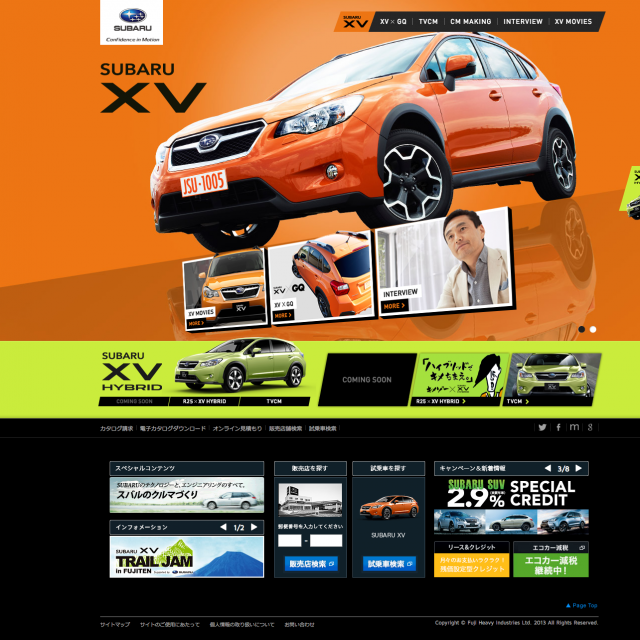
SUBARU XV スペシャルサイト
http://www.subaru.jp/xv/sp/index.html
SUBARUのSUV車 XVの特設サイトです。 この車種のキーカラーであるオレンジと、XV HYBRIDのキーカラーのライムグリーンを使った派手な色使いと、斜めグリッドによる大胆なレイアウトでやんちゃな大人の遊び心という […]
詳しく見る -
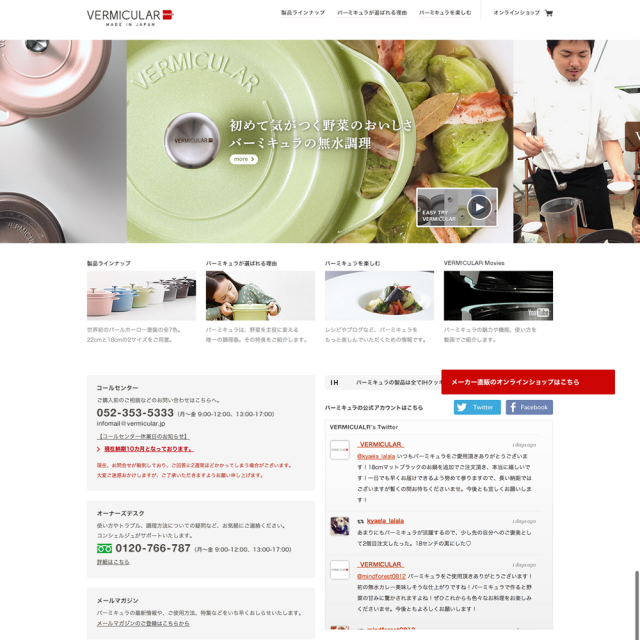
究極の無水調理が出来る人気の鍋| Vermicular(バーミキュラ)公式サイト
メイドインジャパンの調理器具のオフィシャルサイトです。 ホワイトとグレーですっきりとシンプルにまとまっています。ホワイトスペースも比較的広めにゆったりと取られていますので、高級感を演出出来ています。 写真がキレイなので、 […]
詳しく見る -
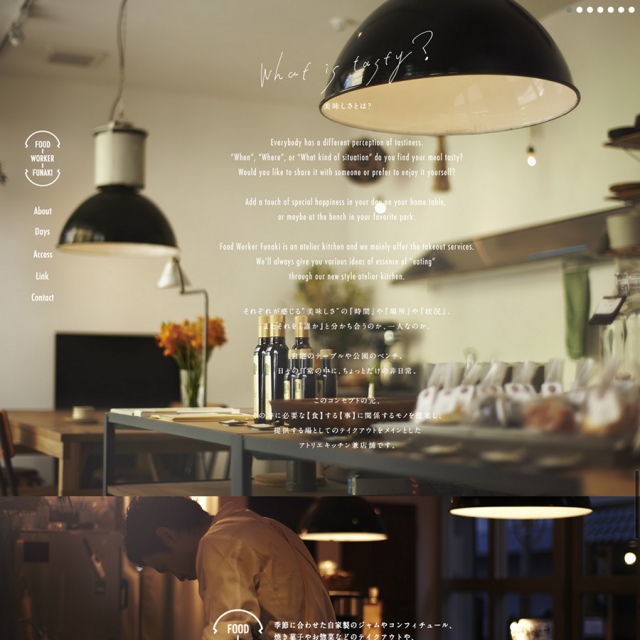
FOOD WORKER FUNAKI
http://food-worker-funaki.com/
最近のデザインというと、「装飾を加える」のではなく、「素材の美しさで魅せる」方向性が増えてきている気がします。 このサイトはダイナミックに全画面に使用された美しい写真のパワーだけでデザインが成立しています。 写真以外は白 […]
詳しく見る -
カラーミーショップ – ネットショップ開業ショッピングカートサービス
皆さんご存じのカラーミーショップです。 半年くらい前ですかね?にリニューアルしてました。 最近はやりの1カラムのデザインでスッキリと見やすくなっています。 中のページは基本的には変わってないんですが、1ページ目だけでも今 […]
詳しく見る -
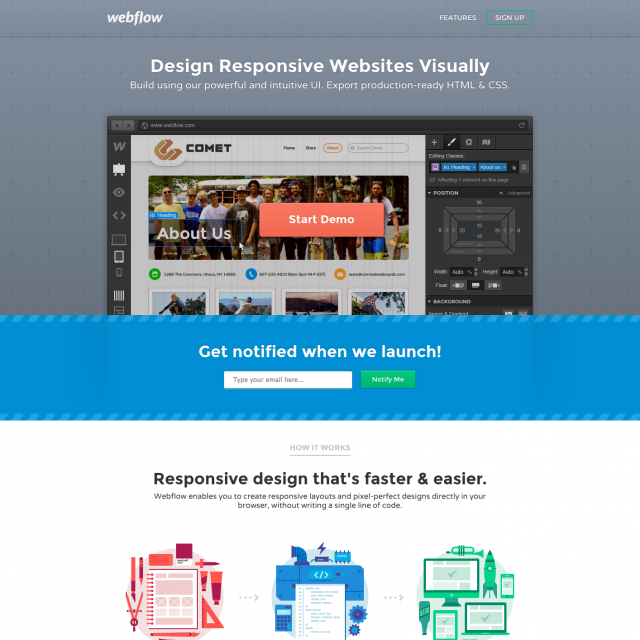
Webflow – Design Responsive Websites Visually
レスポンシブWEBデザインをブラウザ上で簡単に作れるサービスのウェブサイトです。 内容的には、adobe Edge ReflowやFROONTみたいな感じですが、一番使いやすそうです。 グレー、ホワイト、ブ […]
詳しく見る -
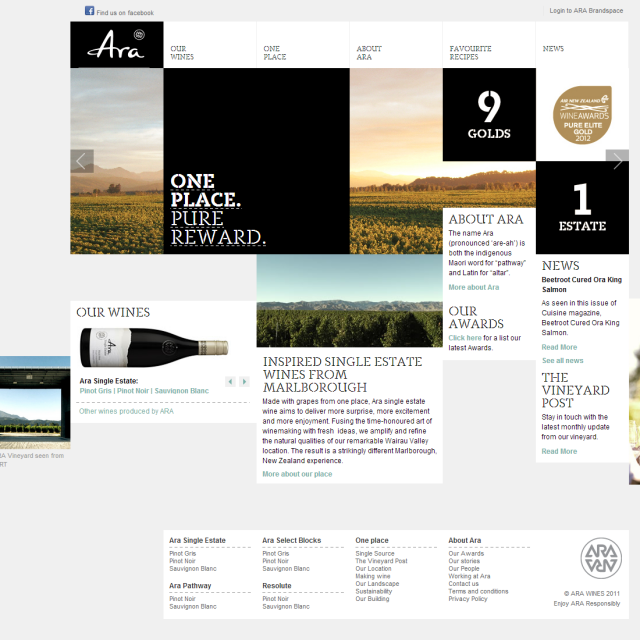
ARA single-estate wines from Marlborough | ARA
ワイン農場のホームページ。 ランダムグリッド上にバランスよく配置されたレイアウトは素晴らしいです。 グリッドリアウトというと調和が採れ過ぎて単調な印象になりがちですが、うまいこと崩してありますね。
詳しく見る -
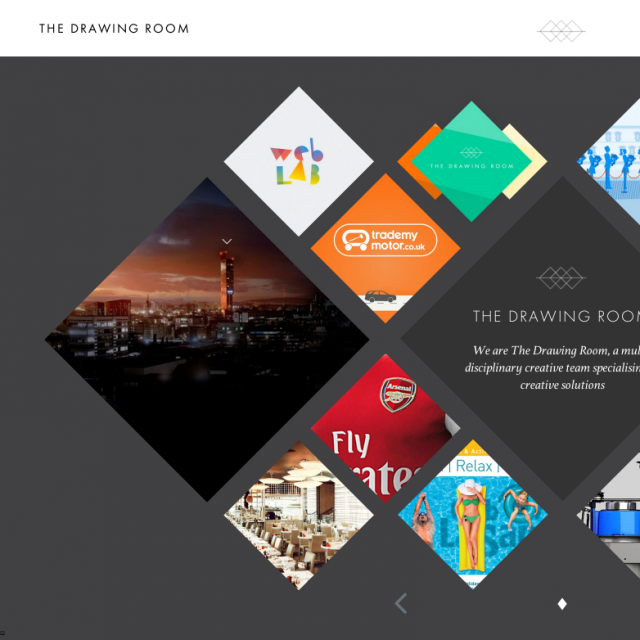
THE DRAWING ROOM
http://thedrawingroomcreative.com/
最近はこういう斜めグリッドのサイトが少しずつ増えてきてますね。 CSS3のtransform: rotate(-45deg)で傾けてるみたいです。 コーディングが難しそうですが、一度はやってみたいデザインですよね。
詳しく見る -
actyway ウェブや流行りでわたしが興味を持った情報をお届け
WEB関係のお仕事をされている方のブログです。 まず、背景のグラデーションが斬新で、目を奪われます。 bodyのbackground-colorをピンクからオレンジへのグラデーションがかかっていますね。 ここまで大胆なグ […]
詳しく見る -
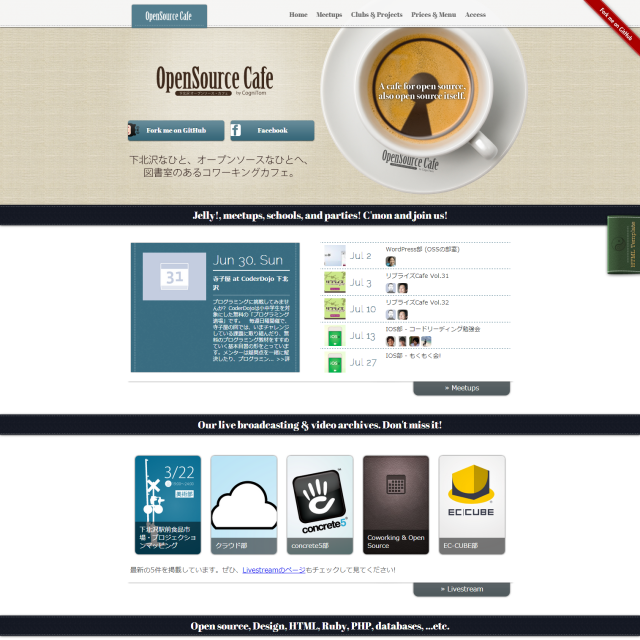
下北沢オープンソースカフェ
東京は下北沢にあるカフェというか、コワーキングスペース的な場所です。 布のテクスチャや、スティッチ風の点線など、最近のトレンドのフラットデザインからは外れていますが、絶妙な素材感で安心感・親近感を感じられます。 寒色のブ […]
詳しく見る -
TVアニメ「超次元ゲイム ネプテューヌ」公式サイト
PS3のゲームが原作のアニメ版公式サイトみたいです。 青空を背景に、キャラクターがパララックスでスライドして動きます。 空から落ちてきているイメージなのだと思いますが、うまい表現だなぁ。 パララックスサイトはうまくキャプ […]
詳しく見る