-
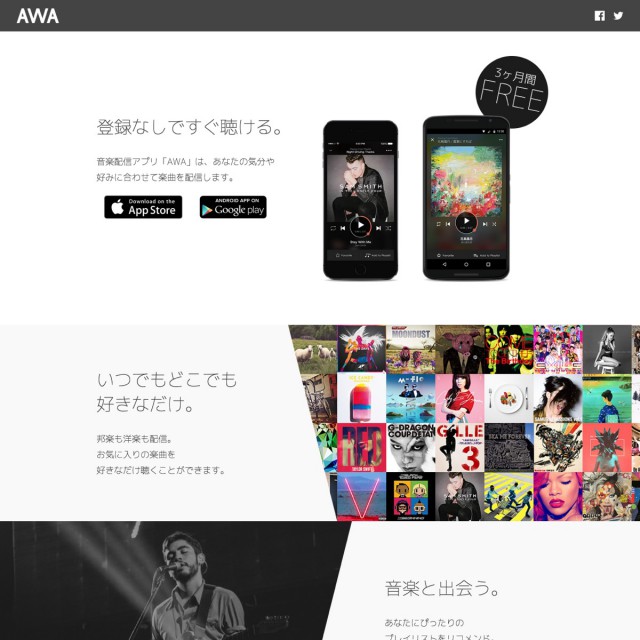
信越自然郷
http://shinetsu-shizenkyo.com/
フラットな単色イラスト背景とダイナミックなレイアウトが素敵です。 たまに解像度の低い写真が混ざっているのが残念ですが、クオリティ高いです。 パララックス的なアニメーションもいいですね。
詳しく見る -
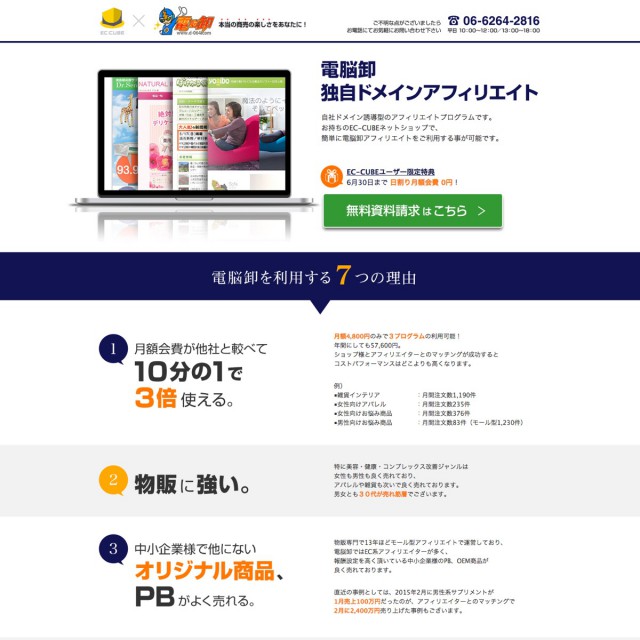
EC-CUBE×電脳卸 独自ドメインアフィリエイト
http://www.d-064.com/af_banner_eccube.php
EC-CUBEで作ったネットショップにアフィリエイトを簡単に導入できる「電脳卸」の紹介ランディングページ。 スッキリと情報を整理しており、いかにもLPらしいダサさを感じない魅力的な紹介ページに仕上がっています。 各セクシ […]
詳しく見る -
大竹学園 大竹高等専修学校
http://www.ohtakegakuen.ac.jp/
調理師・服飾系の専門学校のウェブサイト。 さわやかなスカイブルー×イエローの色使いで炭酸飲料のような爽やかなイメージが、エネルギッシュな若者のターゲットとうまくマッチしている気がします。 斜めに配置されたメインビジュアル […]
詳しく見る -
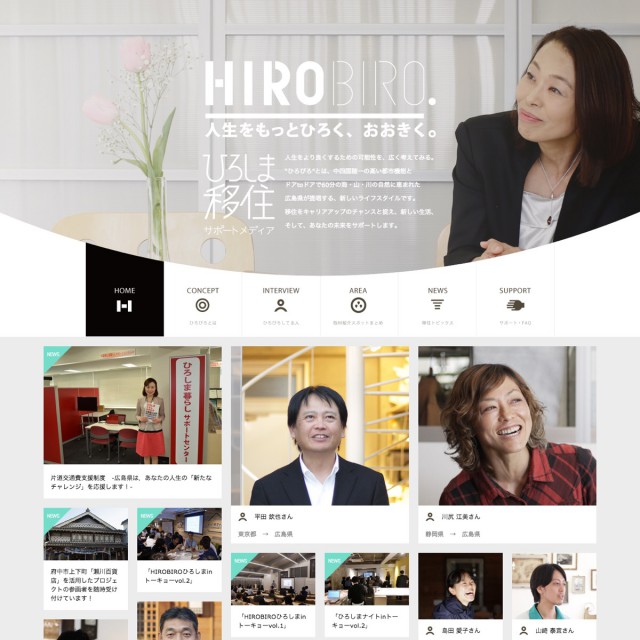
ひろびろ ひろしま移住サポートメディア
http://www.hiroshima-hirobiro.jp/
広島への移住を後押しするウェブメディア。 半円形に切り取られたメインビジュアルのギャラリーや、メニュー部分が印象的ですね。 コンテンツのリスト部分はMasonryでタイル敷き詰め型のレイアウトになっています。
詳しく見る -
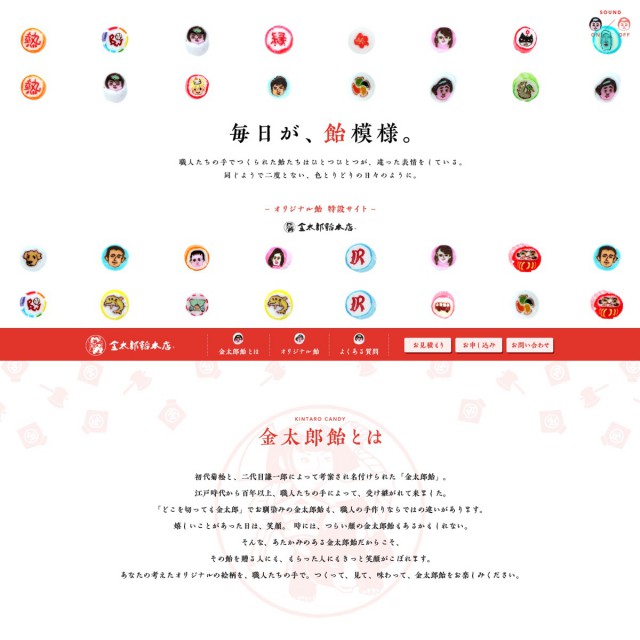
金太郎飴本店 オリジナル飴特設サイト
http://www.kintarou.co.jp/original_special/
誰もが知っている金太郎飴をモチーフに、イラスト主体にポップに仕上げています。 絵柄が若干シュールなのに、親しみやすさが有るのはベージュや薄いピンクなどの落ち着いた色使いのおかげでしょうか?
詳しく見る -
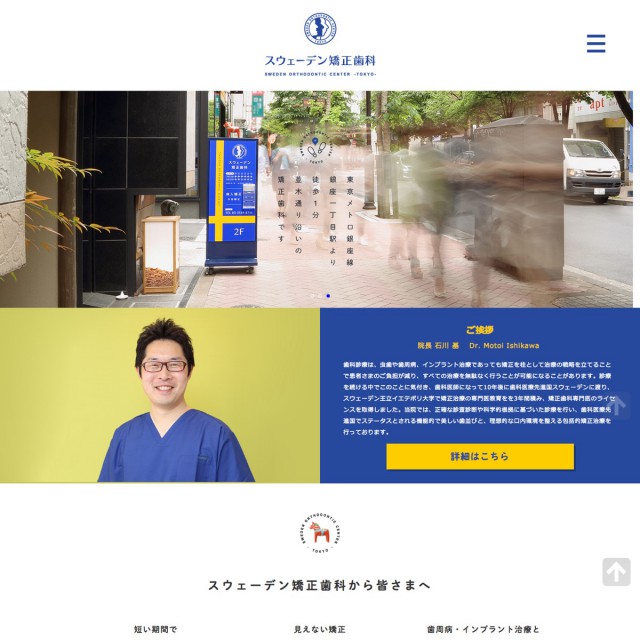
スウェーデン矯正歯科
矯正歯科クリニックのウェブサイト。 ガター無しのタイル型グリッドレイアウトでビビッドな色使いのフラットデザインを取り入れることで、明るくポップな印象に仕上がっています。 PC向けでもハンバーガーメニューを使用しているのが […]
詳しく見る -
合同会社 Synctive
天然の無垢材にこだわった材木屋さんのサイト。 ブラックをベースし、ホワイトスペースを広くとってゆったりとレイアウトすることで、高級感とハイセンスな洗練されたライフスタイルをイメージさせてくれます。 遅れて表示されるアニメ […]
詳しく見る -
養命酒 駒ヶ根工場・健康の森
http://www.yomeishu.co.jp/komagane/
養命酒を製造している駒ヶ根工場のウェブサイト。 駒ヶ根の緑を活かした背景画像や、ゆるめのイラスト、手書きアイコンなど 養命酒自体もナチュラルでオーガニックな印象になるようなデザインです。
詳しく見る -
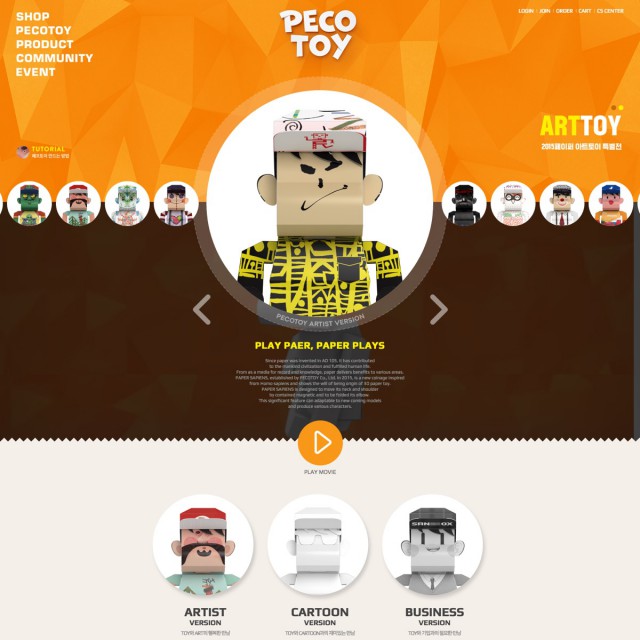
PECOTOY
http://www.pecotoy.com/shop/main/index.php
韓国の紙製のフィギュア(ペーパートイ)PECOTOYのウェブサイト。 立体感のあるロゴマークや、ポリゴン風の背景、サークルデザイン、背景動画など、最近のトレンドをふんだんに取り込んだオシャレなデザインに仕上がっています。
詳しく見る -
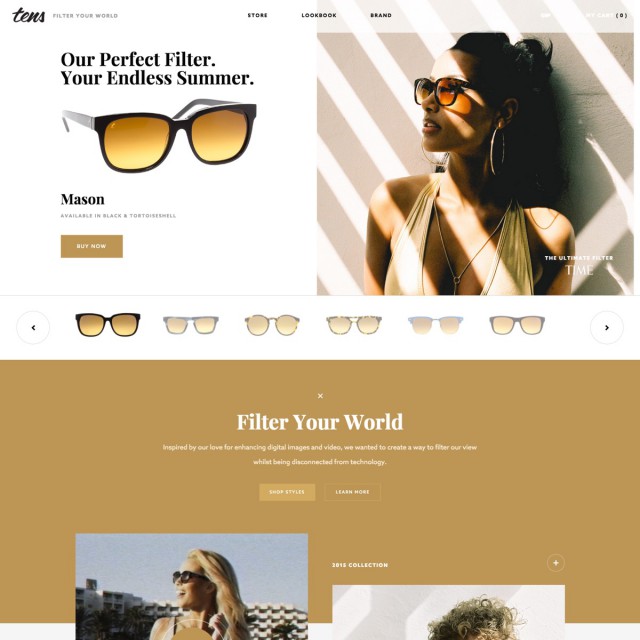
Tens Sanglasses
サングラスブランドのウェブサイト。 サングラスの黄色いレンズをイメージしたようなベージュカラーをキーカラーに、スッキリとした配色。 計算され尽くされたずれたグリッドデザインも美しいです。 レスポンシブでのスマホ表示も完璧 […]
詳しく見る -
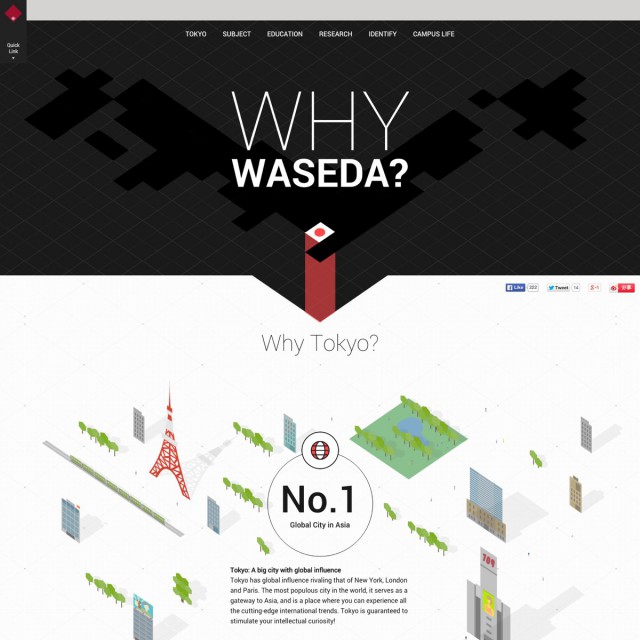
WHY WASEDA
http://www.waseda.jp/inst/whywaseda/en/
「早稲田を選ぶべき理由」を動的なインフォグラフィックにまとめた早稲田大学の外国人向けコンテンツ。 スクロールに追従してLazyLoadで遅延表示させたり、アニメーションしたりすることで、躍動感のある印象。 フラットながら […]
詳しく見る -
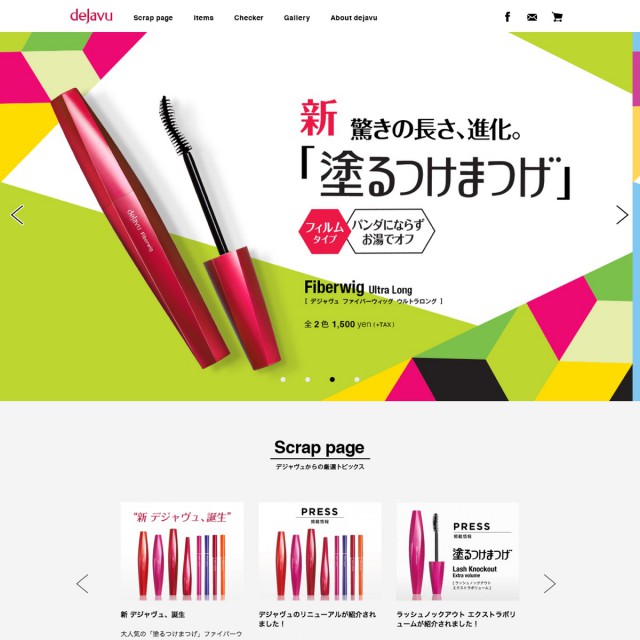
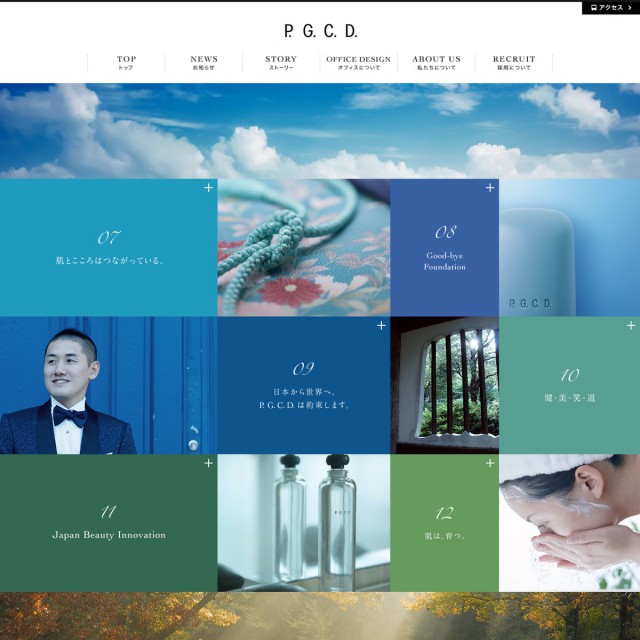
P.G.C.D. JAPAN
スキンケアブランド P.G.C.D.のウェブサイト。 Windows8のメトロUI(モダンUI)のような隙間なしのタイル敷き詰め型レイアウトですが、LazyLoadで遅れて読み込んでくることで動きを出し、高級感や躍動感を […]
詳しく見る -
大府あおぞら有床クリニック
メインビジュアルが青空と医院の外観写真を広く大胆に使っており、意外性のあるデザインに仕上がっています。 トップページのメインビジュアル以下のコンテンツはスッキリとグリッドにそってパステルカラーでまとまっており、見やすいで […]
詳しく見る -
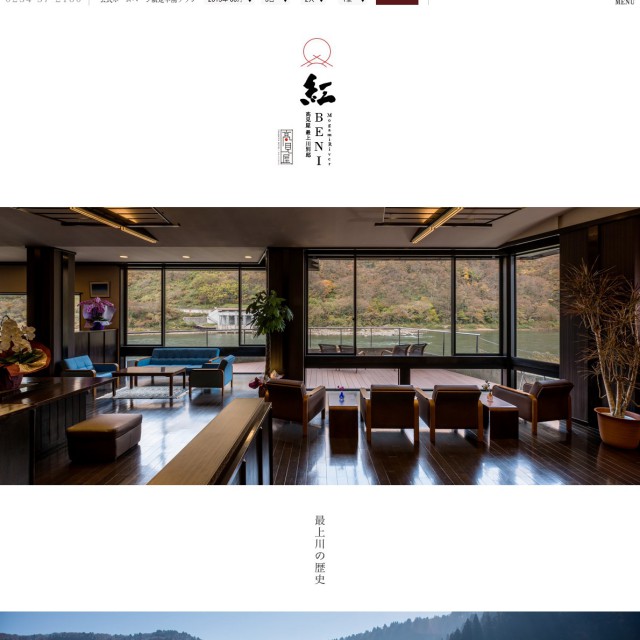
紅
http://www.mogamigawa-beni.com/
山形の高級旅館 紅のウェブサイト。 高級感を出すため、横幅いっぱいの画像とカルーセルのみでほぼ構成され、写真の美しさでグッと引き込まれるようなデザインに仕上がっています。
詳しく見る -
渡邊万洋税理士事務所
岐阜県の税理士事務所のウェブサイト。 横幅いっぱいの背景画像をbackground-size:coverで設置したメインビジュアルなど、シンプルながらも今風なデザインに仕上がっています。 士業ということで、クレバーさと清 […]
詳しく見る -
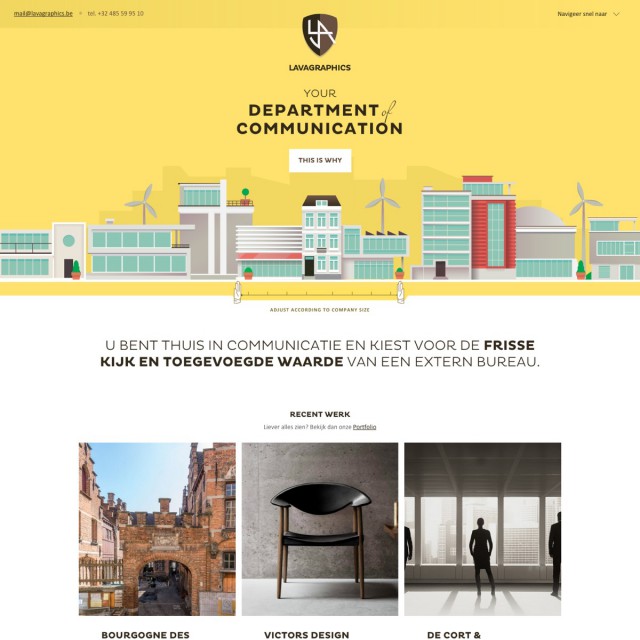
Communicatie-en grafisch ontwerpbureau in Gent
ロングシャドーではなく、影のあるフラットデザインのイラストをもちいたメインビジュアルが新しいですね メインビジュアルの建物は、手の形のスライダーで増やしたり消したりできるギミックも面白いです。 ホワイトスペース広めで、ゆ […]
詳しく見る -
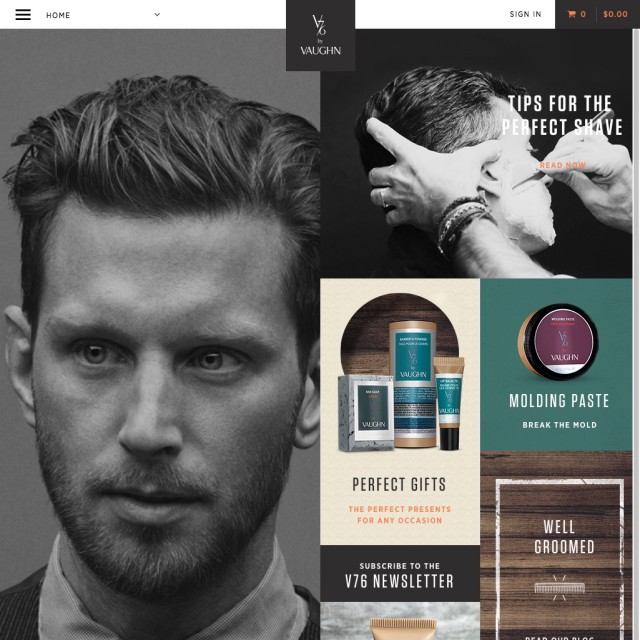
V76 by Vaughn
これは、実際にサイトを見てもらうのが一番早いんですが、左半分はstickyなカルーセルスライダー・右半分がコンテンツで右側だけスクロールします。 「こういう作り方もあるのか!やられた!」と思うようなデザインでした。
詳しく見る -
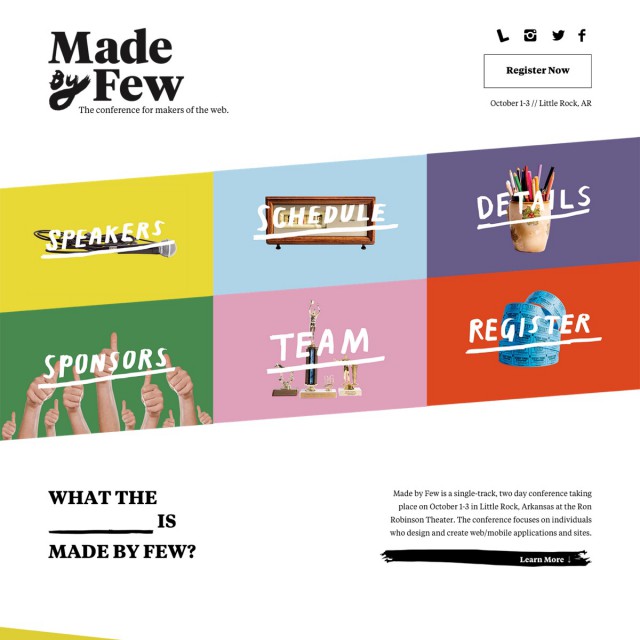
Made by Few
ウェブマーケティングカンファレンスのウェブサイト。 斜めにレイアウトされたタイルがスピード感を演出しています。 バランス感覚がすごく難しいデザインになりがちなのですが、うまくまとめています。
詳しく見る