タグが「 アシンメトリー 」のWEBデザイン一覧
-
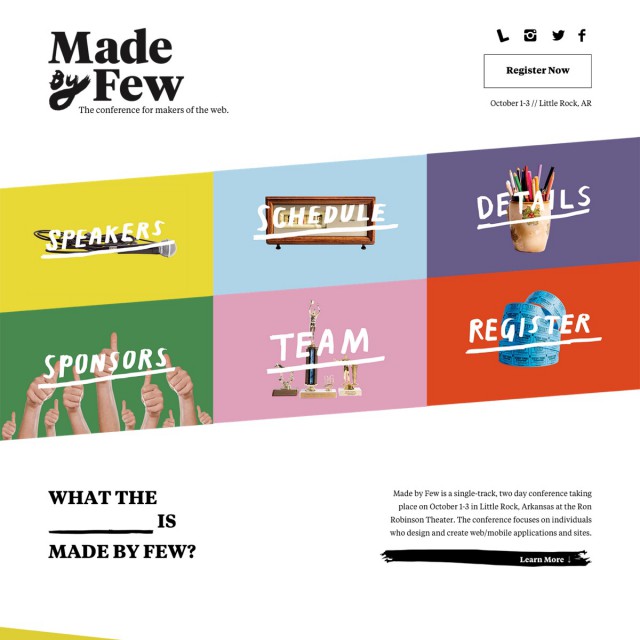
Made by Few
ウェブマーケティングカンファレンスのウェブサイト。 斜めにレイアウトされたタイルがスピード感を演出しています。 バランス感覚がすごく難しいデザインになりがちなのですが、うまくまとめています。
詳しく見る -
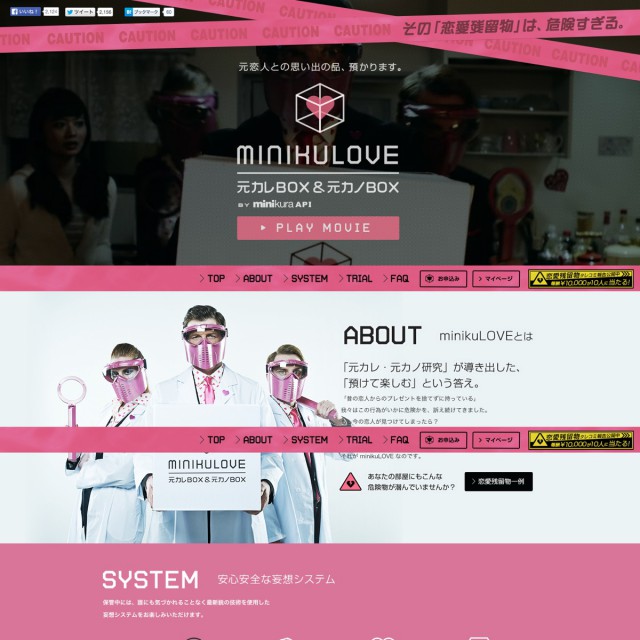
minikuLOVE
元カレ・元カノとの思い出の品を預かってくれるレンタルボックスのサイト。 メインビジュアルの全画面背景の動画や、事件現場のKEEP OUTテープの様な斜めに走る装飾、パララックスでスクロールに応じて要素が表示されるアニメー […]
詳しく見る -
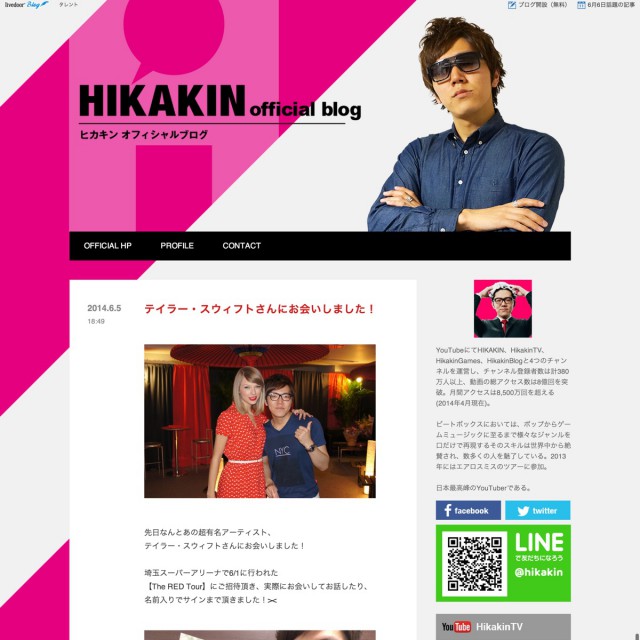
HIKAKIN オフィシャルブログ
ボイパで有名なHIKAKINのブログ。 タイトル文字と、背景のHロゴが重なっており、スクロールするとパララックスでズレるという、美しいデザイン。 ピンクの斜めラインも、インパクトがあっていいですね。
詳しく見る -
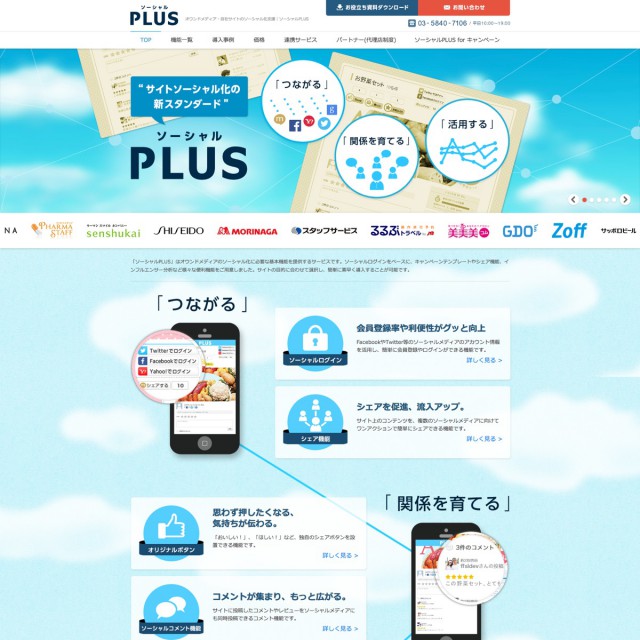
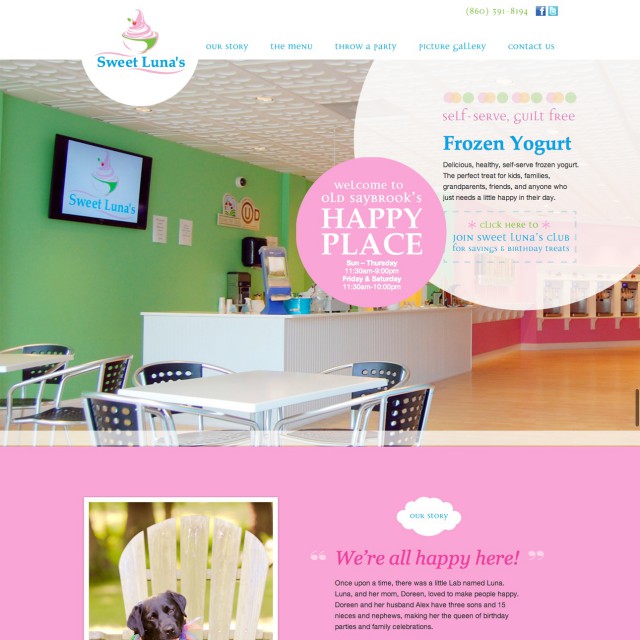
Sweet Luna’s
パステル調の色使いと、サークルデザイン、曲線を取り入れた波のようなデザイン、ストライプなど、女性が好みそうなファンシーなデザインに仕上がっています。 メインビジュアル部分は、マウスの移動に合わせてパララックスにふわふわと […]
詳しく見る -
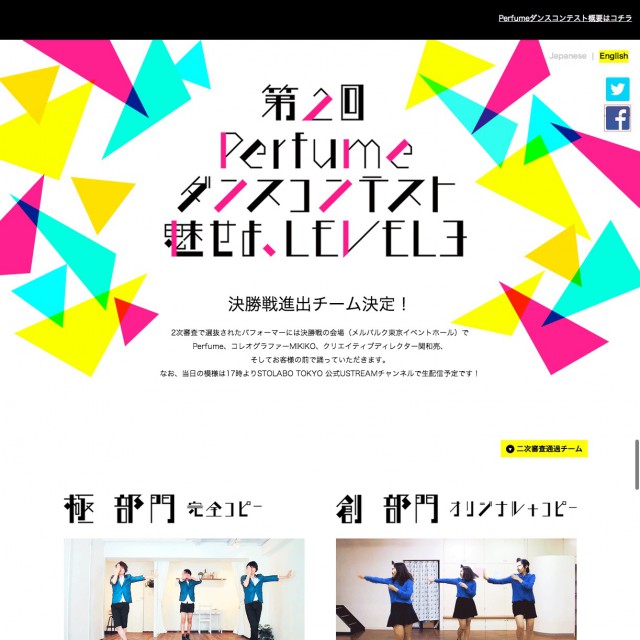
第2回 Perfumeダンスコンテスト ~魅せよ、LEVEL3~
http://www.perfume-web.jp/cam/miseyoLEVEL3/
パヒュームらしいスタイリッシュでアバンギャルドなデザインに仕上がっています。 カラフルな三角形をランダムに配置してアニメーションさせることで、3Dのポリゴンが浮遊しているような印象になっていたり、縦書きや、変わったフォン […]
詳しく見る -
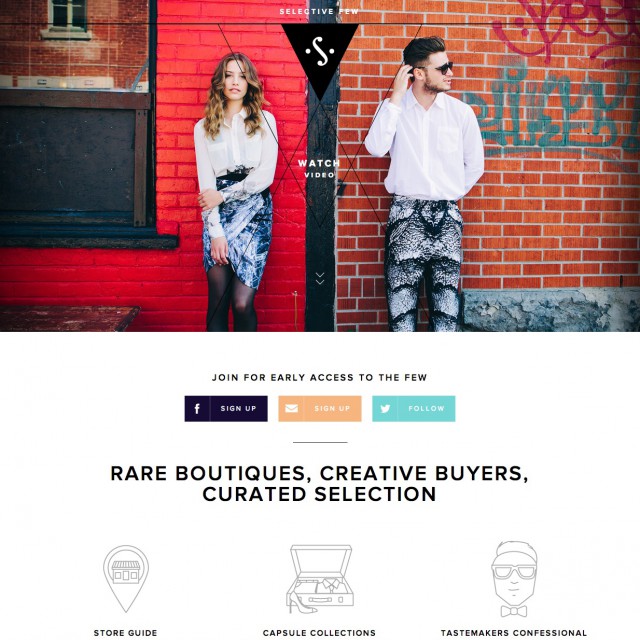
Selective Few – Rare Boutiques, Creative Buyers, Curated Selection
大胆なデザインのレスポンシブデザインのウェブサイト。 三角形モチーフのダイナミックなレイアウトや、画面からはみ出したiPadなど、おもしろいデザインに仕上がっています。
詳しく見る -
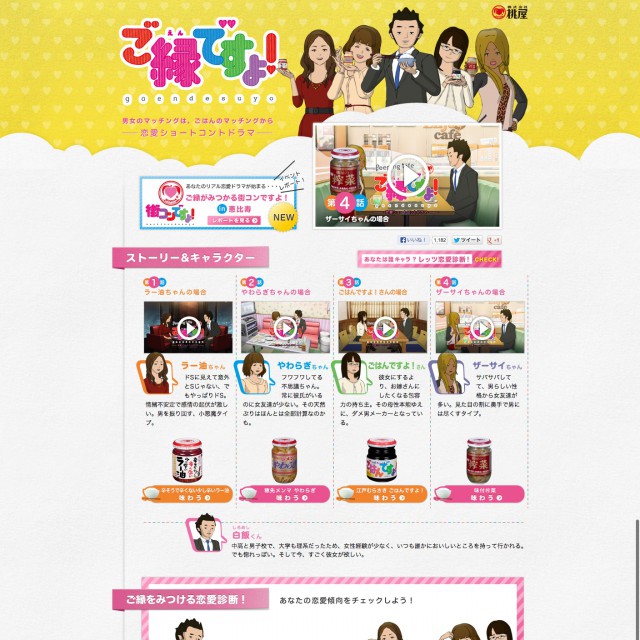
ご縁ですよ!男女のマッチングは、ごはんのマッチングから | 桃屋
http://www.momoya.co.jp/goendesuyo/
Peeping Life×桃屋のコラボ企画のサイト。 ハートテクスチャの黄色い背景から雲を使った切り替えや、太めのストライプ使い、見出し部分のリボンの使い方など、こまかいデザインが繊細で参考になります。
詳しく見る -
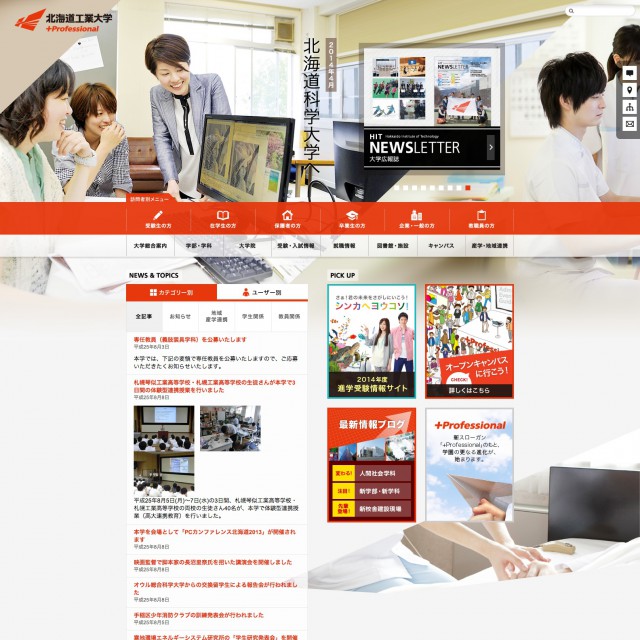
知リ100 Supported by オロナインH軟膏
基本はwindows8のメトロUI モダンUIのようなランダムタイルレイアウトですが、背景画像を斜めに切り取った画像にすることで、新しい印象に仕上がっています。
詳しく見る -
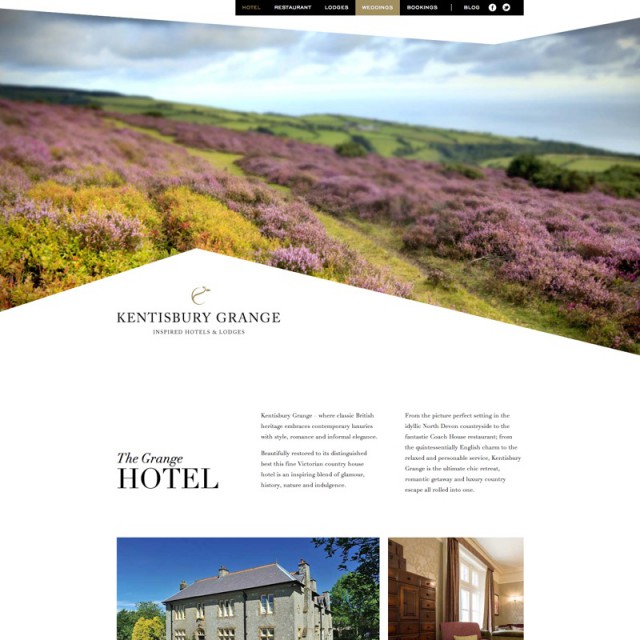
Kentisbury Grange
http://kentisburygrange.co.uk/
ホテルやロッジを運営している会社のサイト。 シンプルなグリッドデザインなのですが、背景を斜めにするだけで、意外性のあるデザインに生まれ変わる好例ですね。
詳しく見る -
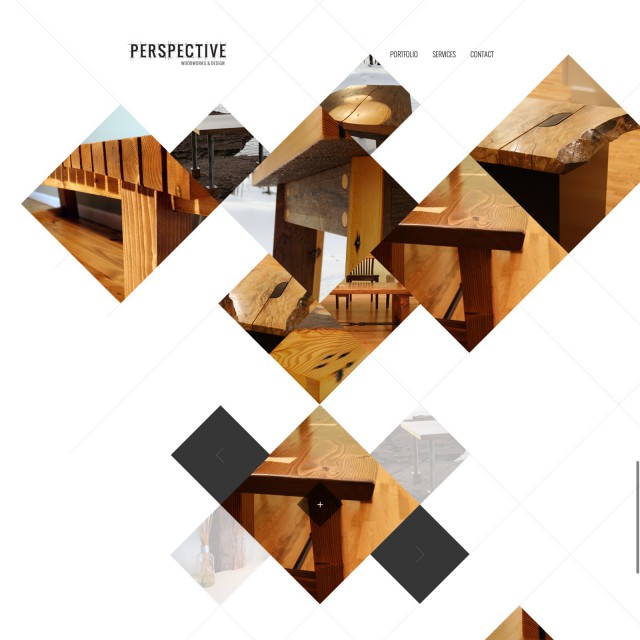
Perspective Woodworks & Design
http://perspectivewoodworks.com/
またまた来ました、斜めグリッドのダイヤモンド・菱形デザイン。 どうもこういうデザインが気になっちゃうみたいで・・・ 斜めでしかもランダムだと、配置のセンスを問われますが、すごくバランスがいいですね。
詳しく見る -
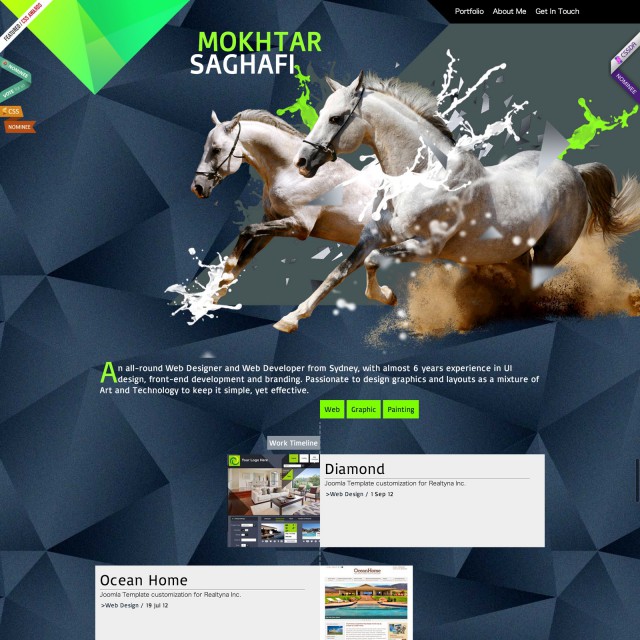
Mokhtar SAGHAFI :: Porfolio
WEBデザイナーのポートフォリオサイトです、最近いろんなところで紹介されているので、見たことある人も多いと思います。 このデザインギャラリーサイトを作るときにもインスパイアされており、ポリゴン風デザインの背景は、これから […]
詳しく見る -
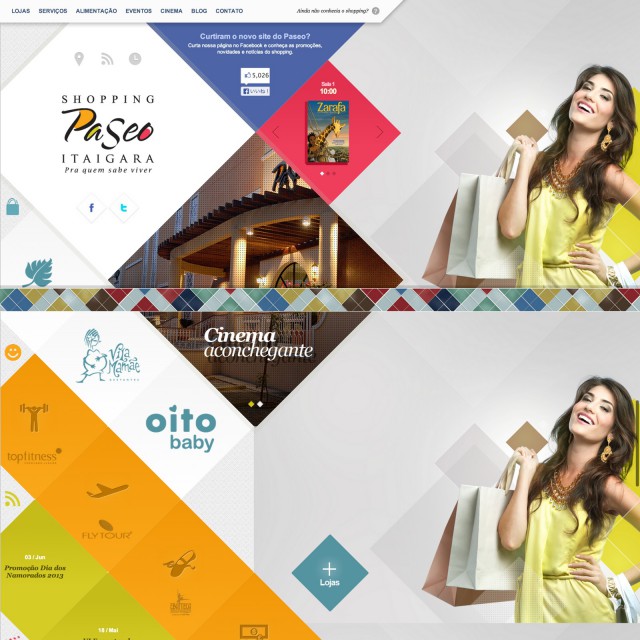
Shopping Paseo Itaigara – Salvador BA – Pra quem sabe viver
http://www.paseoitaigara.com.br/
これもダイヤモンドレイアウトですが、よく見ると下の方の菱形は3pxのborder-radiusがかかっています。 フラットデザインではshadowやradiusやgradientなどの装飾はしないのが基本だったのですが、 […]
詳しく見る