タグが「 グリッド 」のWEBデザイン一覧
-
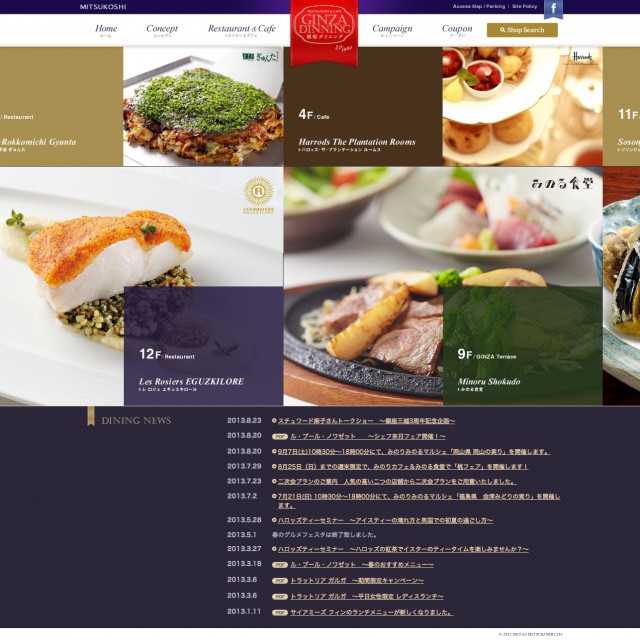
銀座三越 銀座ダイニング
ランダムグリッドでタイル状に並べられた料理の写真が横スクロールします。 ダイナミックですが、すっきりとしていてスタイリッシュです。 windows8のメトロUI(モダンUI)インスパイア系でしょうか? 濃いめな色遣いと、 […]
詳しく見る -
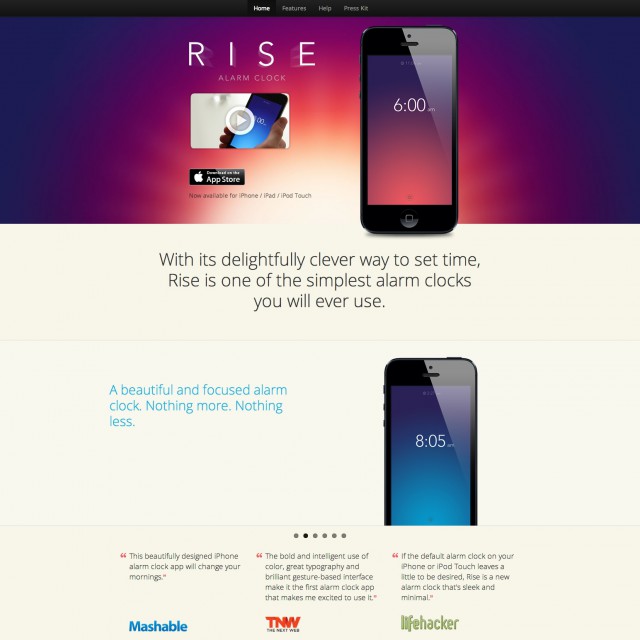
RISE alerm clock
紺から赤への大胆なグラデーションが印象的なアラーム時計のアプリの紹介ページ。 アラーム時計なので、夜から朝へのイメージでグラデーションしたのでしょうが、最近はiOS7の発表以降、派手な色遣いのグラデーションが増えてきまし […]
詳しく見る -
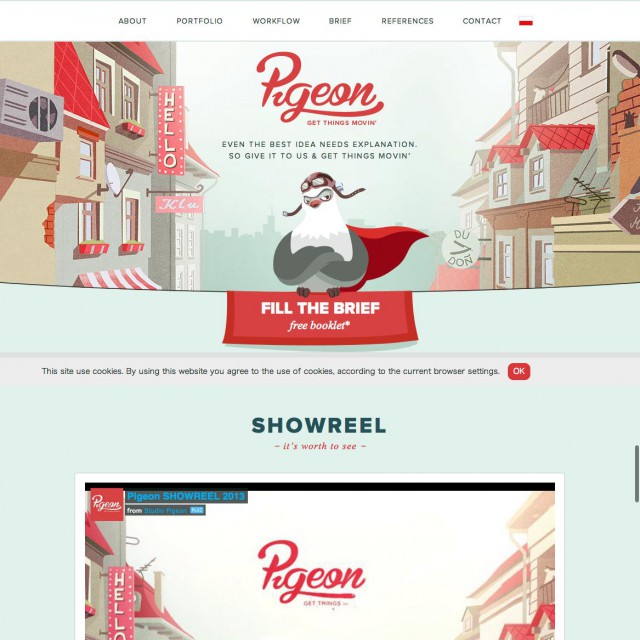
Pigeon Studio
たるんだロープに干された洗濯物に鳥が乗ってるようなメインビジュアルが印象的です。 シンプルなグリッドデザインで構成されていますが、ポートフォリオをモノクロにしていたり、メリハリのあるデザインに仕上がっています。
詳しく見る -
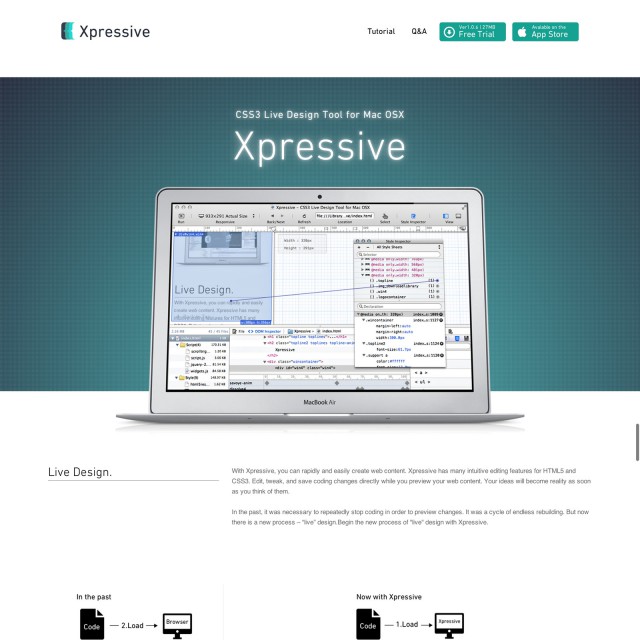
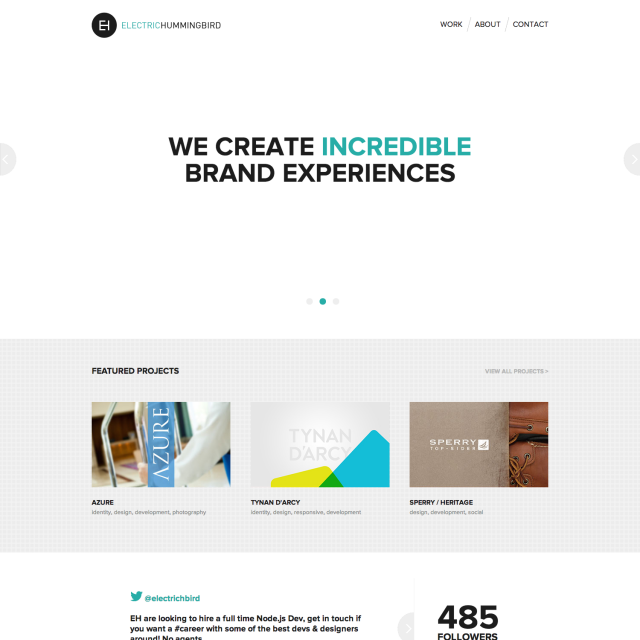
ELECTRIC HUMMINGBIRD
http://electrichummingbird.com/
イギリスのデジタルクリエイティブエージェンシーのサイト。 ホワイトスペース多めのシンプルなフラットデザイン。 メインビジュアルはなく、タイポグラフィーのカルーセルスライダー。
詳しく見る -
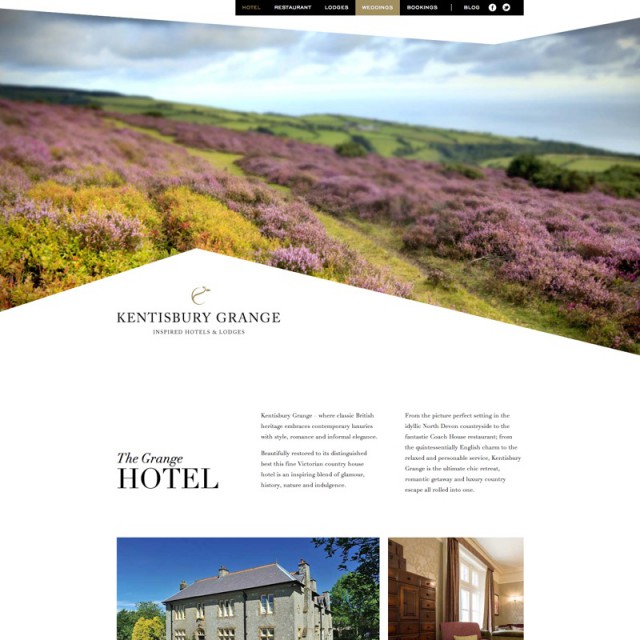
Kentisbury Grange
http://kentisburygrange.co.uk/
ホテルやロッジを運営している会社のサイト。 シンプルなグリッドデザインなのですが、背景を斜めにするだけで、意外性のあるデザインに生まれ変わる好例ですね。
詳しく見る -
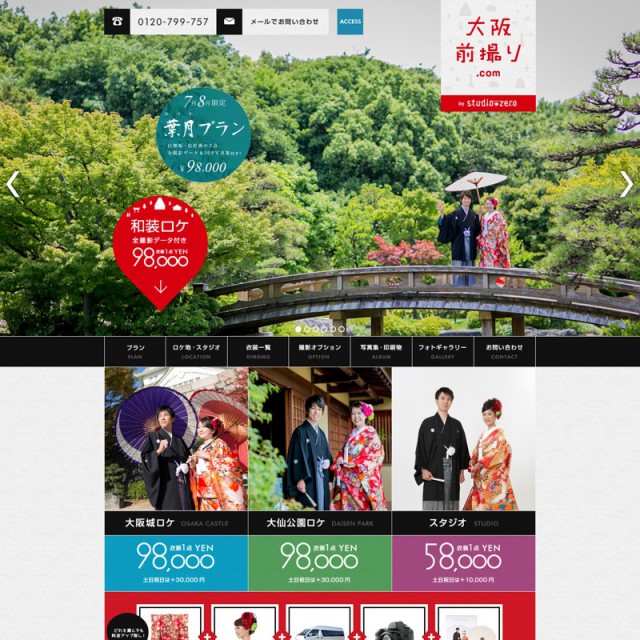
株式会社エフ・コード新卒&インターンシップ採用サイト
web系の企業の採用サイトです。 タイル状のメインビジュアルが印象的です。コンテンツ部分はグリッドベースで、レスポンシブに対応しています。 スカイブルー×オレンジの二色使いで爽やかに仕上がっています。
詳しく見る -
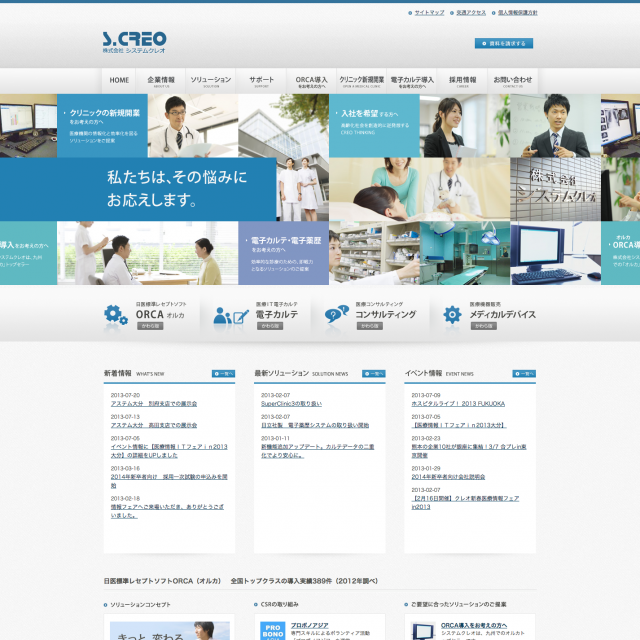
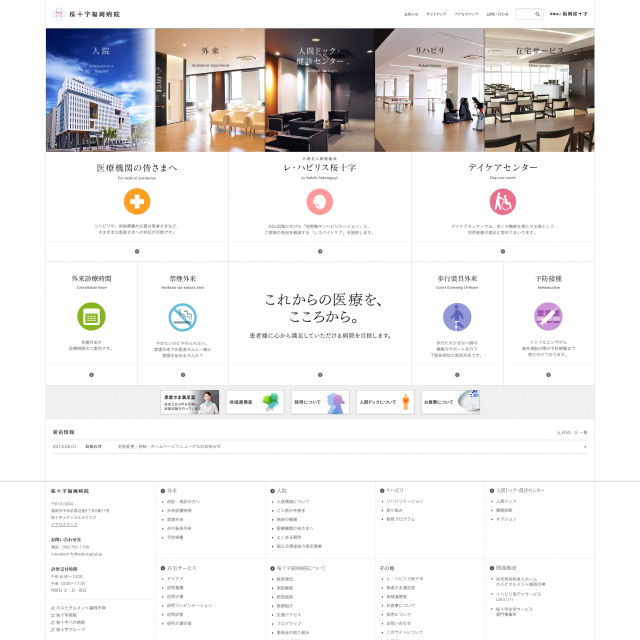
株式会社システムクレオ
医療系の企業様のコーポレートサイト。 ジャンルが医療ということで安心感・信頼感が第一なのでかカチっとした堅実なイメージでベースは仕上げつつも、少しづつ色相をずらしたエメラルドブルーからパープルのフラットな色づかいで、かっ […]
詳しく見る -
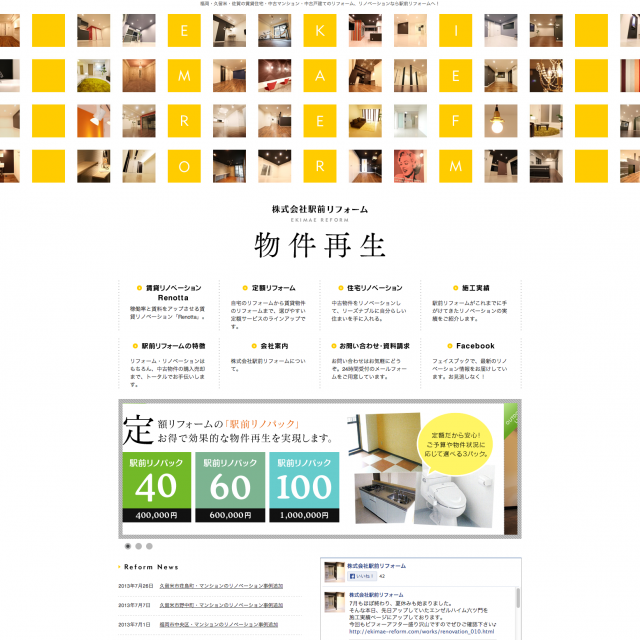
株式会社駅前リフォーム
小さな正方形をちりばめたようなメインビジュアルのデザイン。結構新鮮でした。 真ん中の9列だけfloat:leftいたul要素でレイアウトされており、それより外側は背景画像で設定されています。 たくさんの物件の写真で視覚に […]
詳しく見る -
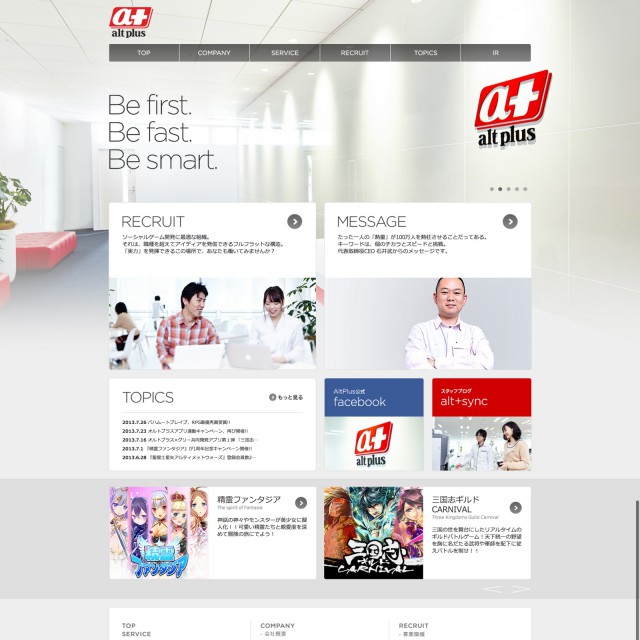
株式会社オルトプラス
パっと見は「お、レスポンシブかな」と思ったですが、ちがいましたw 全画面のbackground-image背景のスライドショーかなと思ったのですが、 z-index:-999でwidthとheightが100%のul要素 […]
詳しく見る -
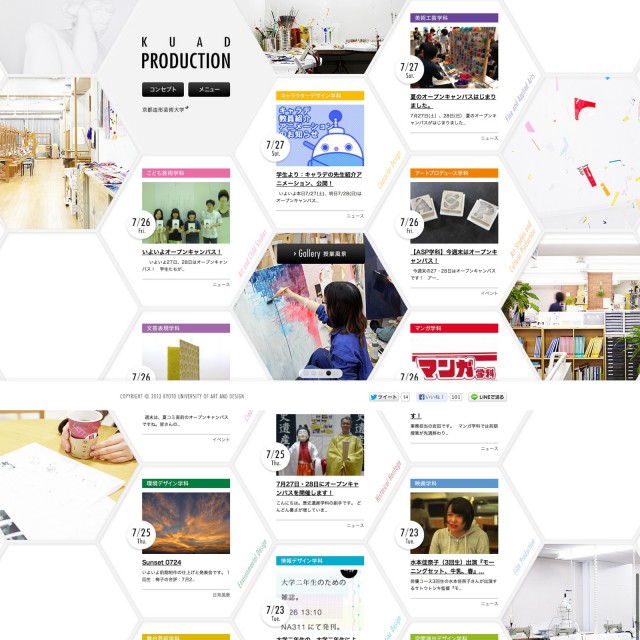
KUAD PRODUCTION – 京都造形芸術大学 –
http://www.kyoto-art.ac.jp/production/
斜めグリッドの菱形・ダイヤモンドデザインと並んで、最近注目している6角形デザインのサイト。ヘキサゴンとかハニカムデザインと呼ばれますね。 6角形の組み方はいろんなバリエーションがあるのですが、ここは段違いに隙間無く配置し […]
詳しく見る -
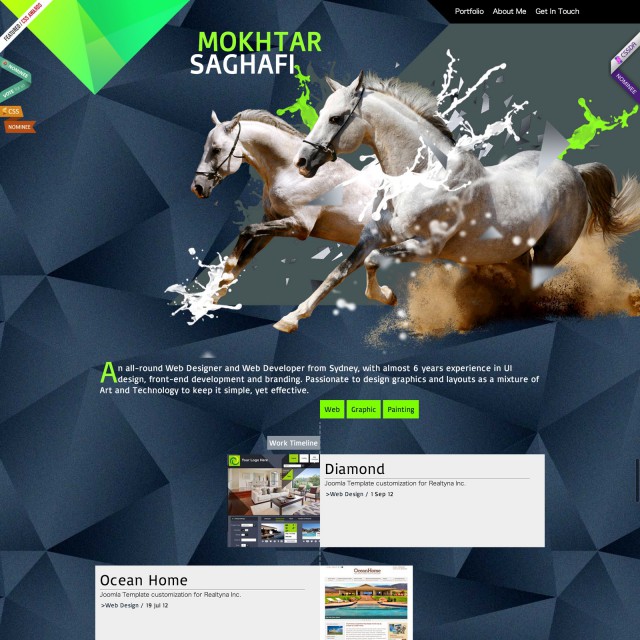
Mokhtar SAGHAFI :: Porfolio
WEBデザイナーのポートフォリオサイトです、最近いろんなところで紹介されているので、見たことある人も多いと思います。 このデザインギャラリーサイトを作るときにもインスパイアされており、ポリゴン風デザインの背景は、これから […]
詳しく見る -
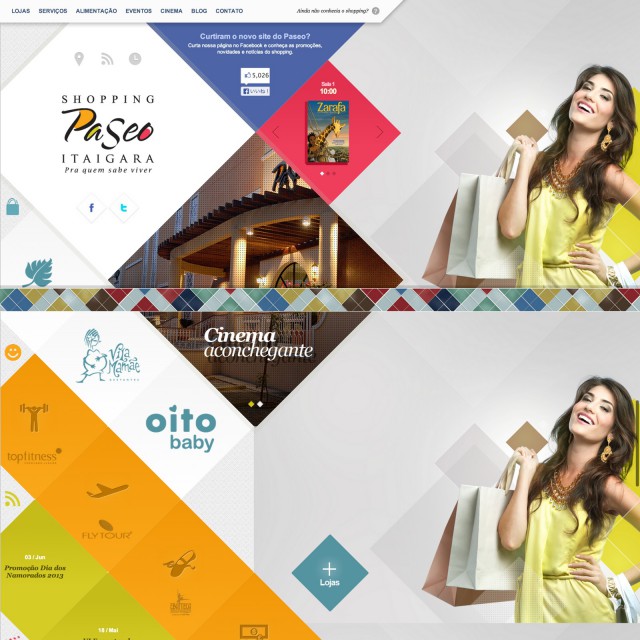
Shopping Paseo Itaigara – Salvador BA – Pra quem sabe viver
http://www.paseoitaigara.com.br/
これもダイヤモンドレイアウトですが、よく見ると下の方の菱形は3pxのborder-radiusがかかっています。 フラットデザインではshadowやradiusやgradientなどの装飾はしないのが基本だったのですが、 […]
詳しく見る -
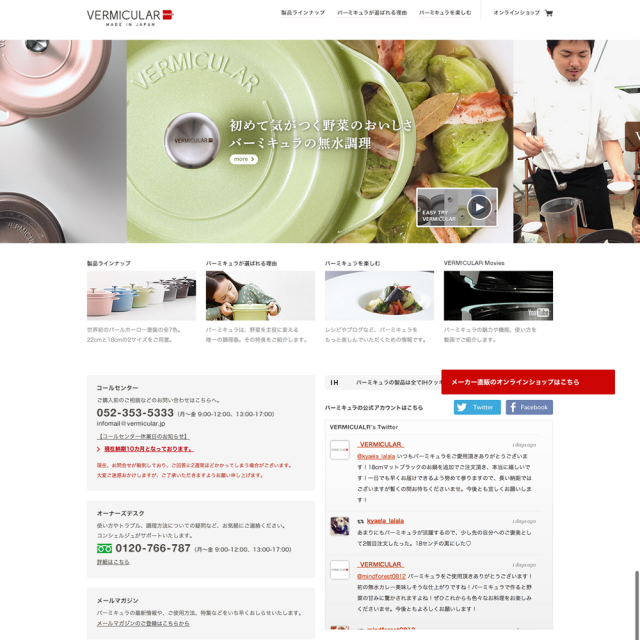
究極の無水調理が出来る人気の鍋| Vermicular(バーミキュラ)公式サイト
メイドインジャパンの調理器具のオフィシャルサイトです。 ホワイトとグレーですっきりとシンプルにまとまっています。ホワイトスペースも比較的広めにゆったりと取られていますので、高級感を演出出来ています。 写真がキレイなので、 […]
詳しく見る -
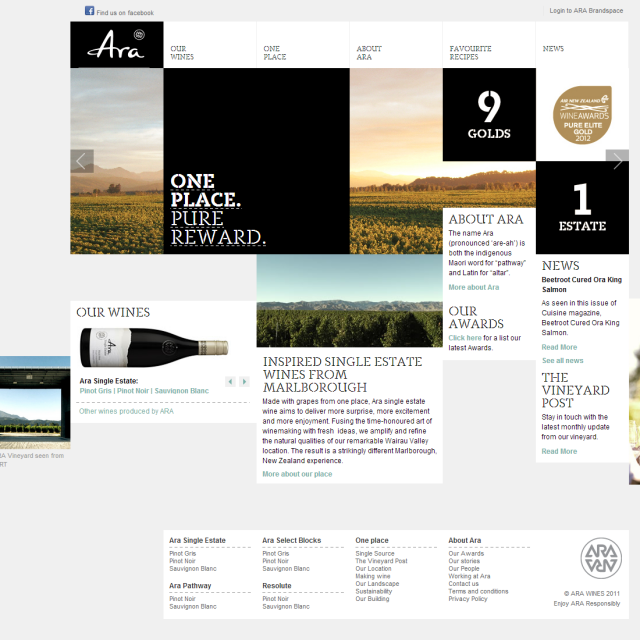
ARA single-estate wines from Marlborough | ARA
ワイン農場のホームページ。 ランダムグリッド上にバランスよく配置されたレイアウトは素晴らしいです。 グリッドリアウトというと調和が採れ過ぎて単調な印象になりがちですが、うまいこと崩してありますね。
詳しく見る -
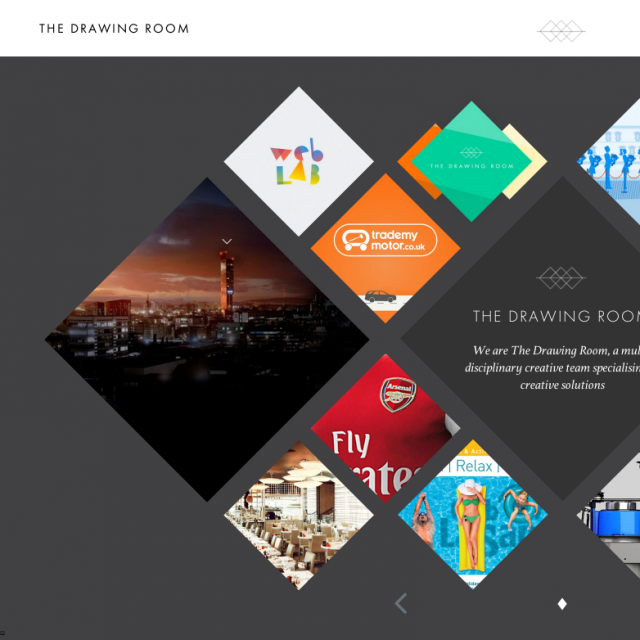
THE DRAWING ROOM
http://thedrawingroomcreative.com/
最近はこういう斜めグリッドのサイトが少しずつ増えてきてますね。 CSS3のtransform: rotate(-45deg)で傾けてるみたいです。 コーディングが難しそうですが、一度はやってみたいデザインですよね。
詳しく見る