タグが「 ゴーストボタン 」のWEBデザイン一覧
ゴーストボタンとは、2014年のウェブデザインのトレンド・キーワードの一つで、白いテキストとボーダーのみで構成された、「いわゆるボタンっぽくないボタン」のデザイン手法のことである。
ウェブデザインのレスポンシブ対応の流れから、マルチデバイスでデザインの崩れにくいフラット化がここ数年起こっているが、フラットなデザインの中に馴染みやすいゴーストボタンが2014年に海外サイトを中心に大流行している。国内のウェブサイトでは実装している事例はまだ、あまりない。
全画面背景画像のイメージ写真の上にキャッチコピーとゴーストボタンをセンター寄せで配置して、スッキリとさせることが多い。
ただ、ゴーストボタンはフラットデザインに馴染む反面、視認性が悪く、ユーザーにボタンとして認識してもらいづらいという弊害もあり、当初はゴーストボタンを採用していたサイトも少しずつ採用をやめている、というケースも複数見られるので、ユーザビリティーテストなどと併用し、使いづらくならないよう注意が必要かもしれません。
-
OPC Hack&Make Project
http://opc.olympus-imaging.com/
オリンパスのカスタマイズできる新型カメラプラットフォームOPCの特設サイト。 方眼紙の背景+カメラの図面の背景を大胆に使うことで、最先端テクノロジー感がうまく演出できています。 メインビジュアル部のCTAボタンもゴースト […]
詳しく見る -
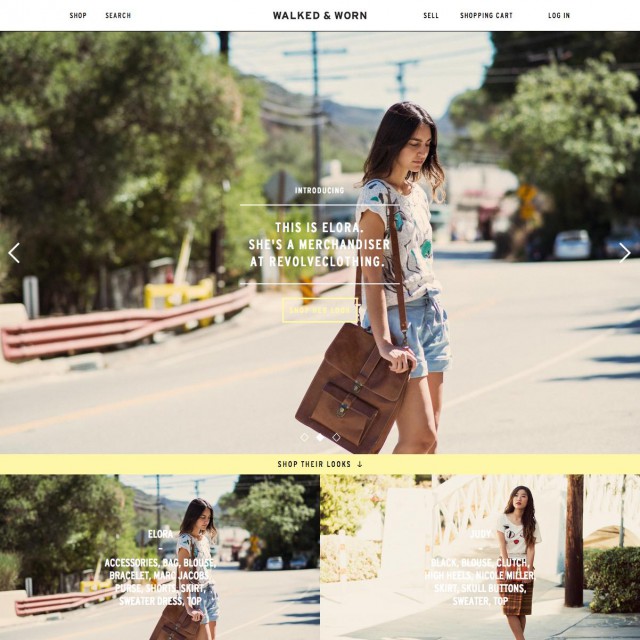
Walked and Worn
海外の女性向けファッションECサイト。 トップページはカルーセルのメインビジュアルと、写真2枚のみで構成されているという、ダイナミックなデザイン。 黄色いゴーストボタンが新鮮でした。
詳しく見る