タグが「 シンプル 」のWEBデザイン一覧
-
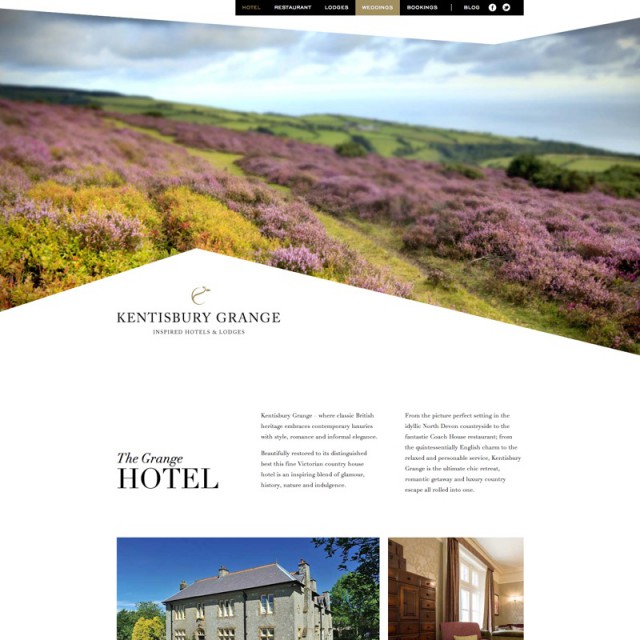
Kentisbury Grange
http://kentisburygrange.co.uk/
ホテルやロッジを運営している会社のサイト。 シンプルなグリッドデザインなのですが、背景を斜めにするだけで、意外性のあるデザインに生まれ変わる好例ですね。
詳しく見る -
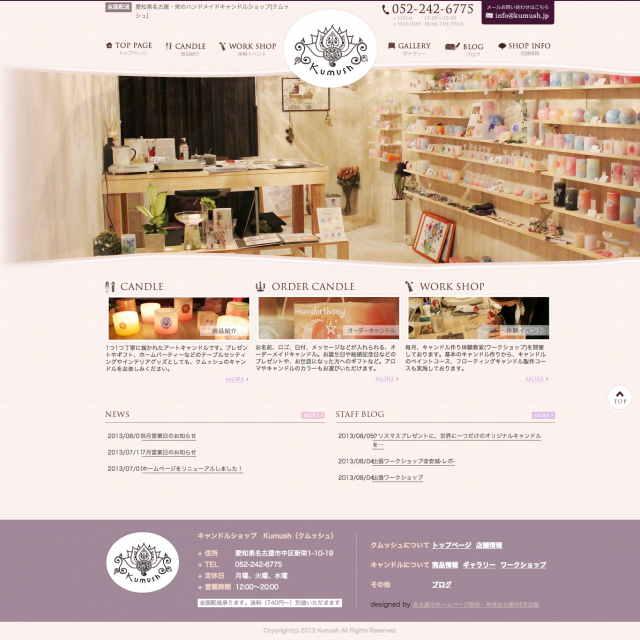
Kumush(クムッシュ)
ハンドメイドキャンドルのサイト。 波打ったメインビジュアルのスライダーが印象的。ヘッダーのロゴがセンター寄せなサイトも最近よく見ますが、流行ってるのでしょうか? 淡い色遣いでシンプルに仕上がっています。
詳しく見る -
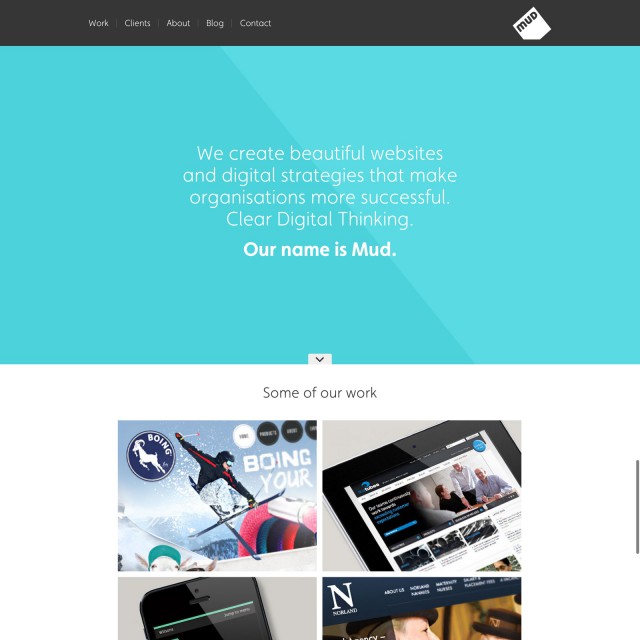
Mud, a creative web design agency.
ロンドンのWEB製作会社のホームページ。 彩度をずらした同系色を斜めに使うことで、フラットなのに光沢のある不思議のデザインに仕上がっています。 それ以外は、余計な装飾は無く、シンプルなフラットデザインです。
詳しく見る -
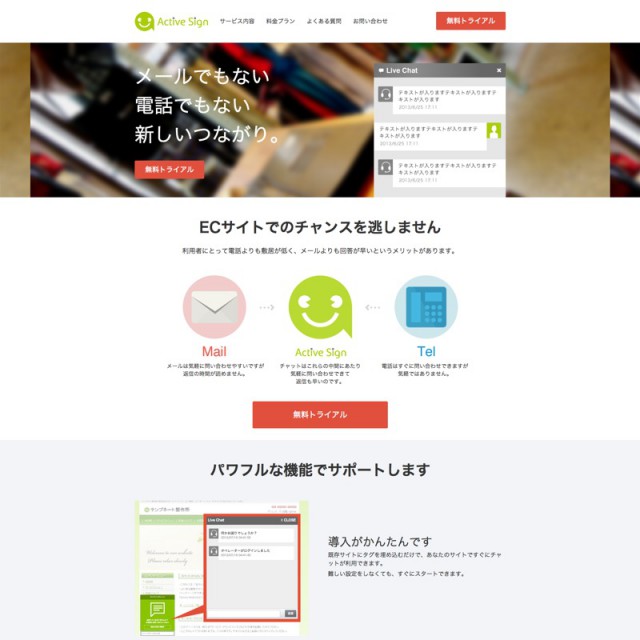
ActiveSign
ECサイト向けのオンラインチャットサービスのサイトです。 うすくドット柄のテクスチャがはいったブラー背景のメインビジュアルとフラットデザインで構成されています。 メインビジュアルはカルーセルしそうにみえたのですが、rep […]
詳しく見る -
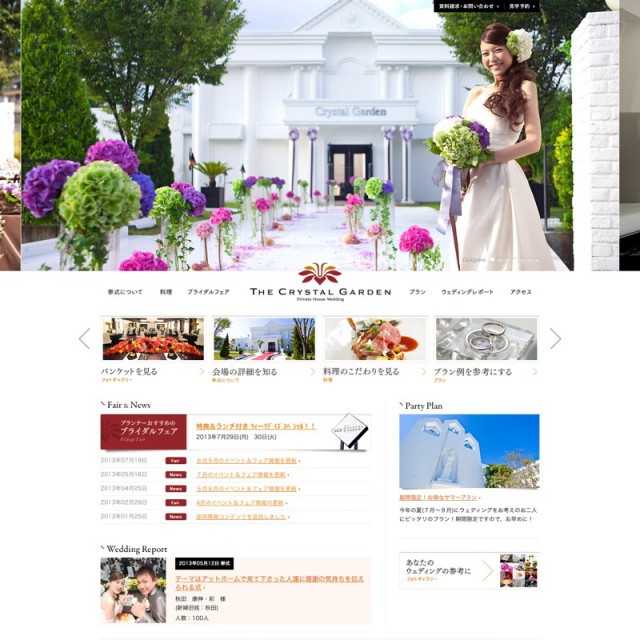
ザ・クリスタルガーデン
熊本県八代市の結婚式場のサイト。 大きめなメインビジュアルのカルーセルスライダーと、シンプルにすっきり仕上げたページレイアウトが印象的。 コンテンツの紹介バナーがカルーセルになっているのも珍しいです。
詳しく見る -
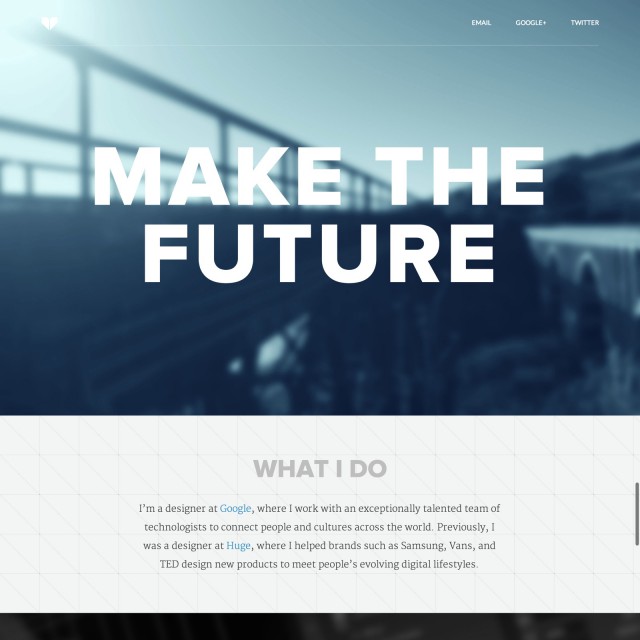
Dickson Fong · Digital Product Designer
Googleのデザイナーのポートフォリオサイト。 モノトーン×ブラー(ぼけ)背景でシンプルにまとめつつ、ラストのCTAボタン(メールボタン)で急にブルーが出てくるので、Call To Actionへの視線誘導されます。
詳しく見る -
1 NIKKORスペシャルコンテンツ | ニコンイメージング
http://www.nikon-image.com/sp/1_nikkor/
ニコンのレンズの特設ページ。 カメラ関連のサイトなだけあり、やはり写真のインパクトでデザインに説得力を持たせるのが旨いです。 余計な装飾は要らない、写真が語ってくれる、そんなデザインです。
詳しく見る -
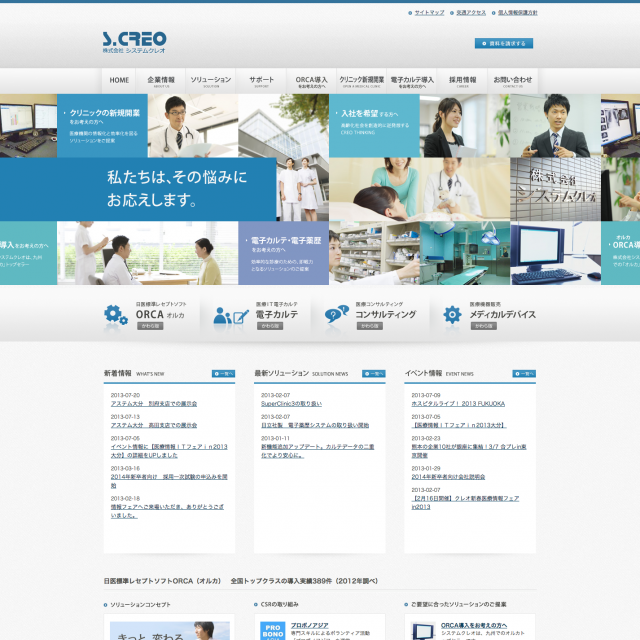
株式会社システムクレオ
医療系の企業様のコーポレートサイト。 ジャンルが医療ということで安心感・信頼感が第一なのでかカチっとした堅実なイメージでベースは仕上げつつも、少しづつ色相をずらしたエメラルドブルーからパープルのフラットな色づかいで、かっ […]
詳しく見る -
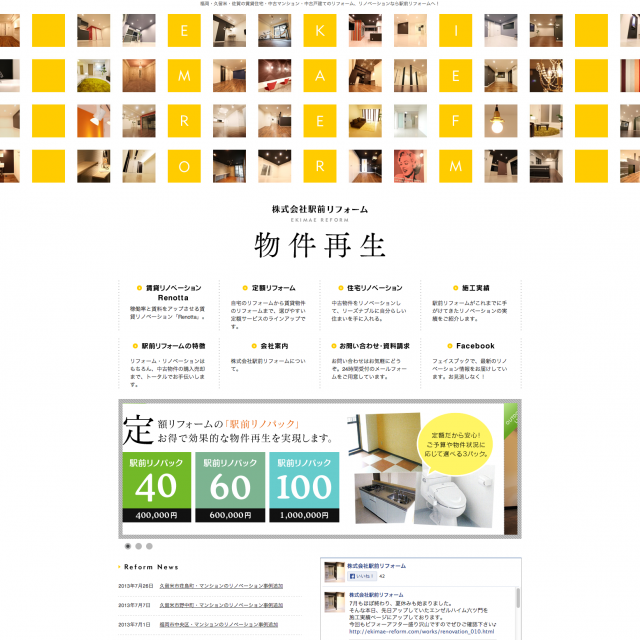
株式会社駅前リフォーム
小さな正方形をちりばめたようなメインビジュアルのデザイン。結構新鮮でした。 真ん中の9列だけfloat:leftいたul要素でレイアウトされており、それより外側は背景画像で設定されています。 たくさんの物件の写真で視覚に […]
詳しく見る -
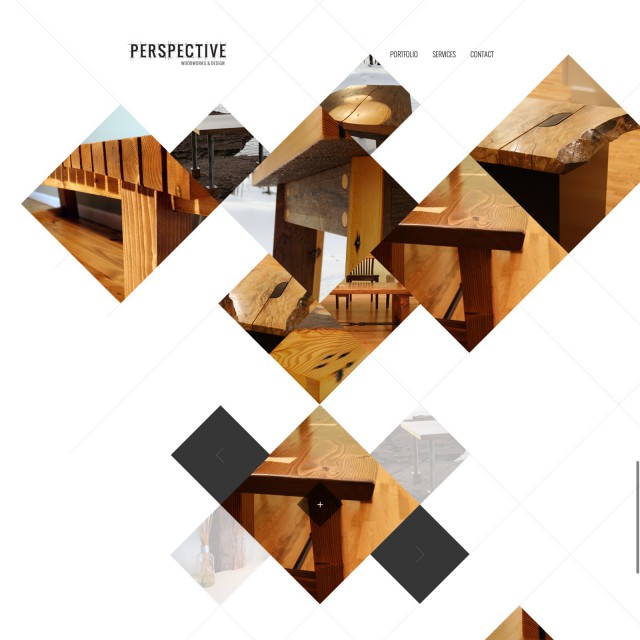
Perspective Woodworks & Design
http://perspectivewoodworks.com/
またまた来ました、斜めグリッドのダイヤモンド・菱形デザイン。 どうもこういうデザインが気になっちゃうみたいで・・・ 斜めでしかもランダムだと、配置のセンスを問われますが、すごくバランスがいいですね。
詳しく見る -
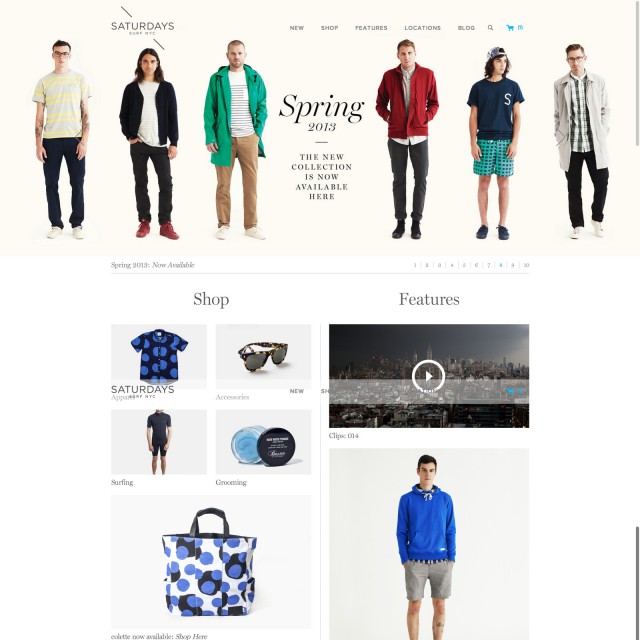
Saturdays Surf NYC – New York Surf
サーフブランド Saturdaysの公式サイト兼ネットショッピングサイトです。 E-mail購読ボタンのブルー以外はほぼ色を使わず、ホワイト背景とグレーのみでシンプルにまとまっています。 大きなメインビジュアルのスライダ […]
詳しく見る -
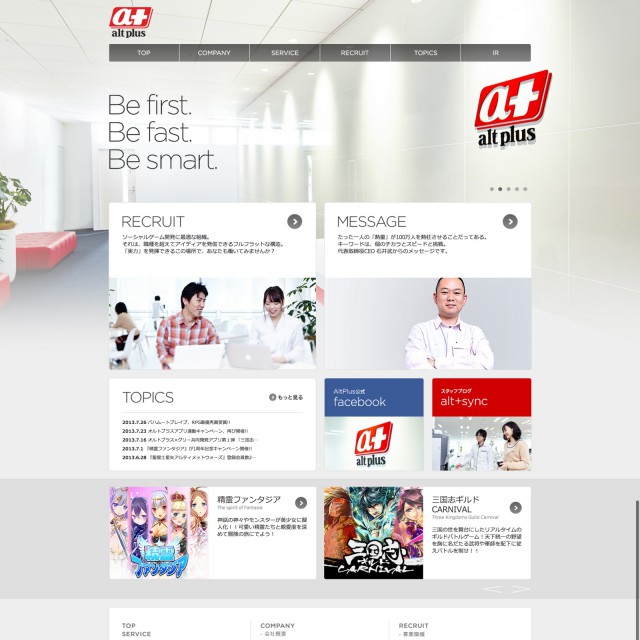
株式会社オルトプラス
パっと見は「お、レスポンシブかな」と思ったですが、ちがいましたw 全画面のbackground-image背景のスライドショーかなと思ったのですが、 z-index:-999でwidthとheightが100%のul要素 […]
詳しく見る -
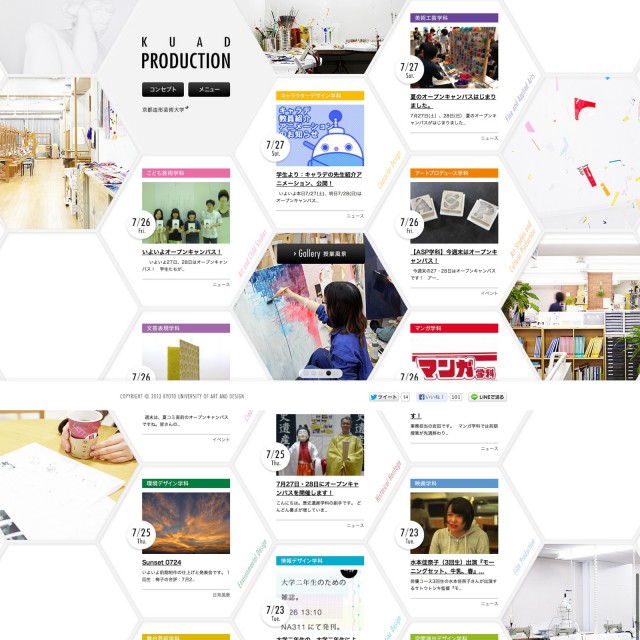
KUAD PRODUCTION – 京都造形芸術大学 –
http://www.kyoto-art.ac.jp/production/
斜めグリッドの菱形・ダイヤモンドデザインと並んで、最近注目している6角形デザインのサイト。ヘキサゴンとかハニカムデザインと呼ばれますね。 6角形の組み方はいろんなバリエーションがあるのですが、ここは段違いに隙間無く配置し […]
詳しく見る -
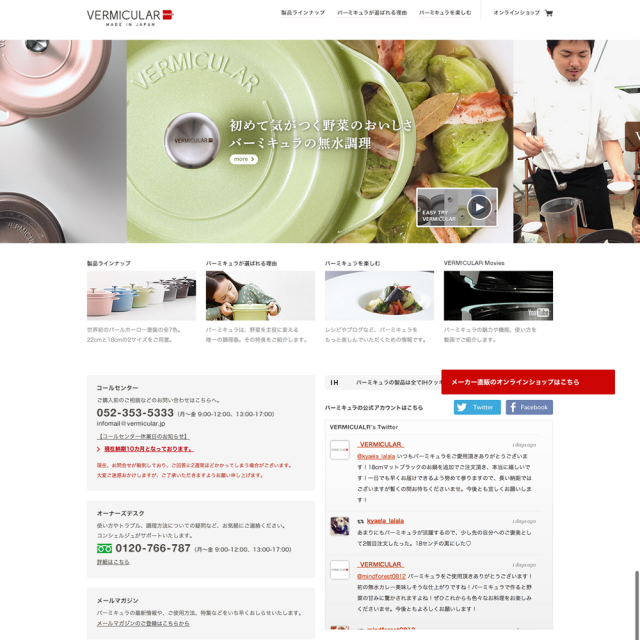
究極の無水調理が出来る人気の鍋| Vermicular(バーミキュラ)公式サイト
メイドインジャパンの調理器具のオフィシャルサイトです。 ホワイトとグレーですっきりとシンプルにまとまっています。ホワイトスペースも比較的広めにゆったりと取られていますので、高級感を演出出来ています。 写真がキレイなので、 […]
詳しく見る -
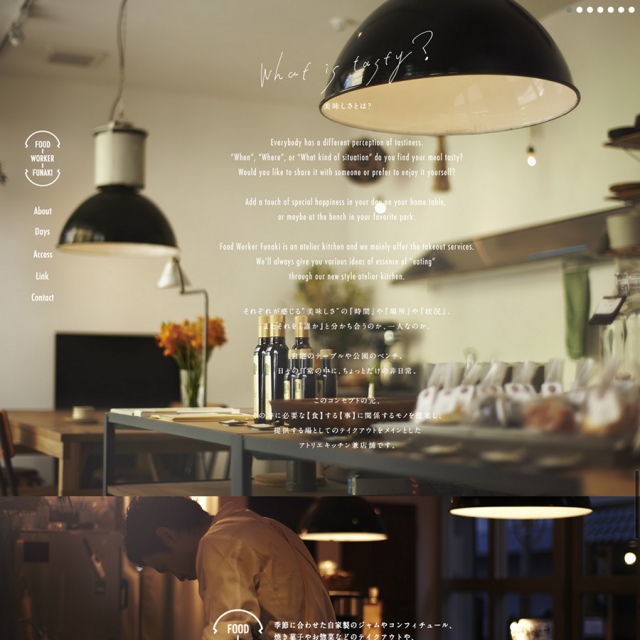
FOOD WORKER FUNAKI
http://food-worker-funaki.com/
最近のデザインというと、「装飾を加える」のではなく、「素材の美しさで魅せる」方向性が増えてきている気がします。 このサイトはダイナミックに全画面に使用された美しい写真のパワーだけでデザインが成立しています。 写真以外は白 […]
詳しく見る -
カラーミーショップ – ネットショップ開業ショッピングカートサービス
皆さんご存じのカラーミーショップです。 半年くらい前ですかね?にリニューアルしてました。 最近はやりの1カラムのデザインでスッキリと見やすくなっています。 中のページは基本的には変わってないんですが、1ページ目だけでも今 […]
詳しく見る -
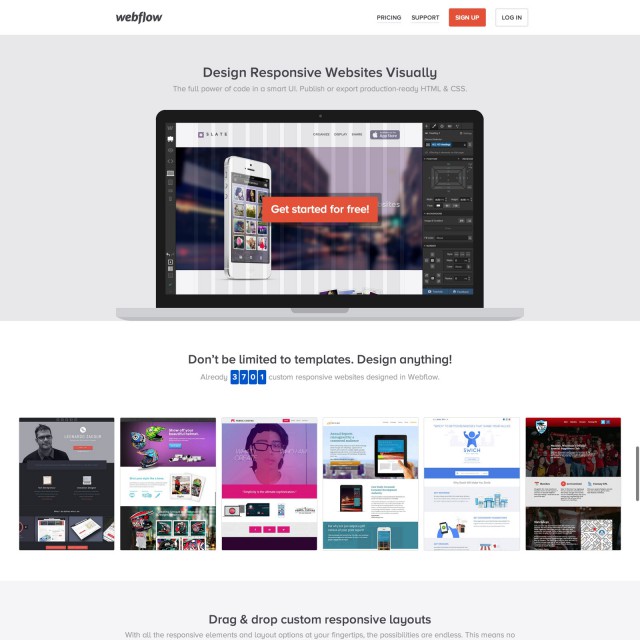
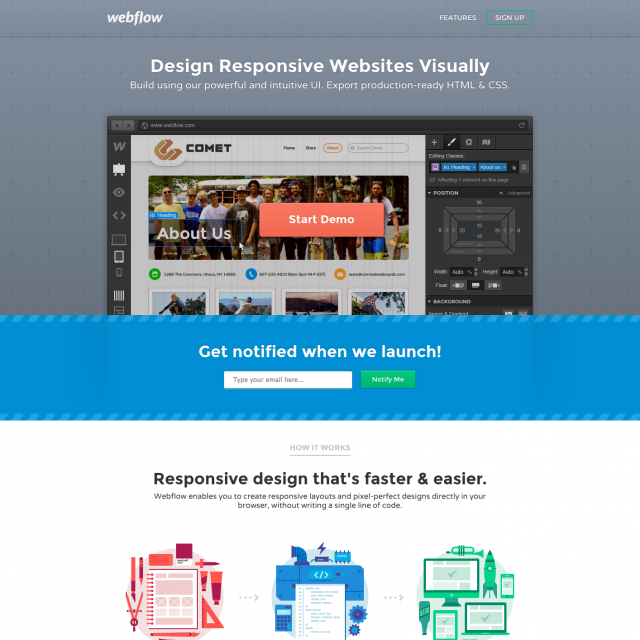
Webflow – Design Responsive Websites Visually
レスポンシブWEBデザインをブラウザ上で簡単に作れるサービスのウェブサイトです。 内容的には、adobe Edge ReflowやFROONTみたいな感じですが、一番使いやすそうです。 グレー、ホワイト、ブ […]
詳しく見る