タグが「 ホワイトスペース 」のWEBデザイン一覧
-
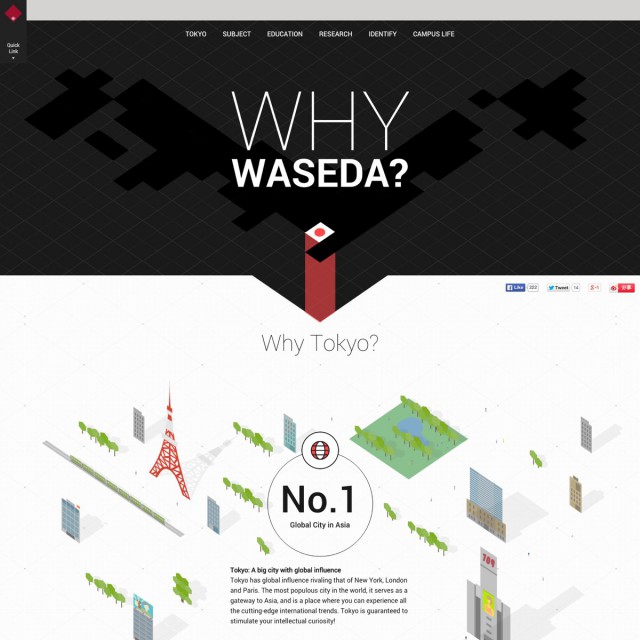
WHY WASEDA
http://www.waseda.jp/inst/whywaseda/en/
「早稲田を選ぶべき理由」を動的なインフォグラフィックにまとめた早稲田大学の外国人向けコンテンツ。 スクロールに追従してLazyLoadで遅延表示させたり、アニメーションしたりすることで、躍動感のある印象。 フラットながら […]
詳しく見る -
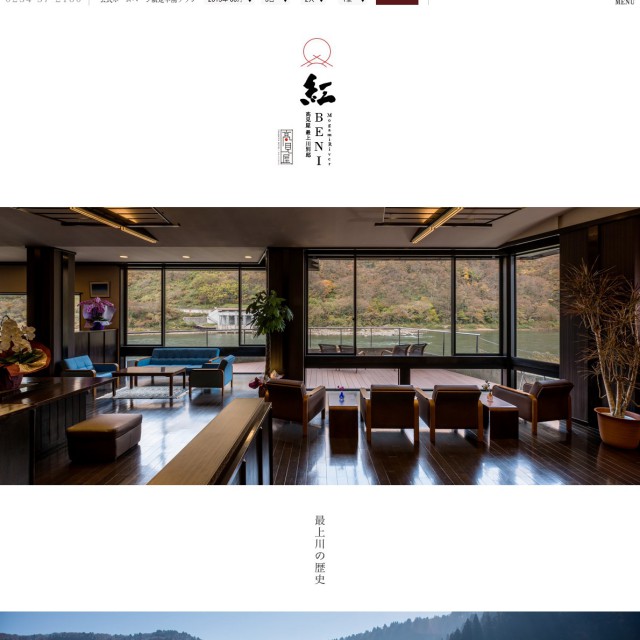
紅
http://www.mogamigawa-beni.com/
山形の高級旅館 紅のウェブサイト。 高級感を出すため、横幅いっぱいの画像とカルーセルのみでほぼ構成され、写真の美しさでグッと引き込まれるようなデザインに仕上がっています。
詳しく見る -
渡邊万洋税理士事務所
岐阜県の税理士事務所のウェブサイト。 横幅いっぱいの背景画像をbackground-size:coverで設置したメインビジュアルなど、シンプルながらも今風なデザインに仕上がっています。 士業ということで、クレバーさと清 […]
詳しく見る -
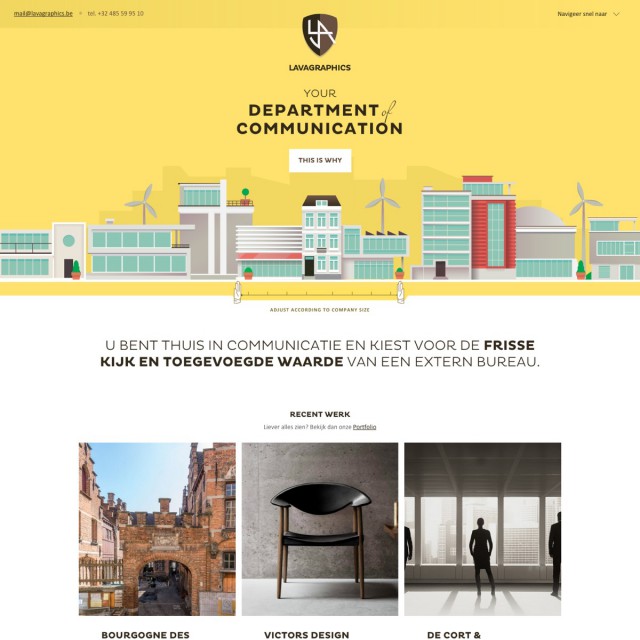
Communicatie-en grafisch ontwerpbureau in Gent
ロングシャドーではなく、影のあるフラットデザインのイラストをもちいたメインビジュアルが新しいですね メインビジュアルの建物は、手の形のスライダーで増やしたり消したりできるギミックも面白いです。 ホワイトスペース広めで、ゆ […]
詳しく見る -
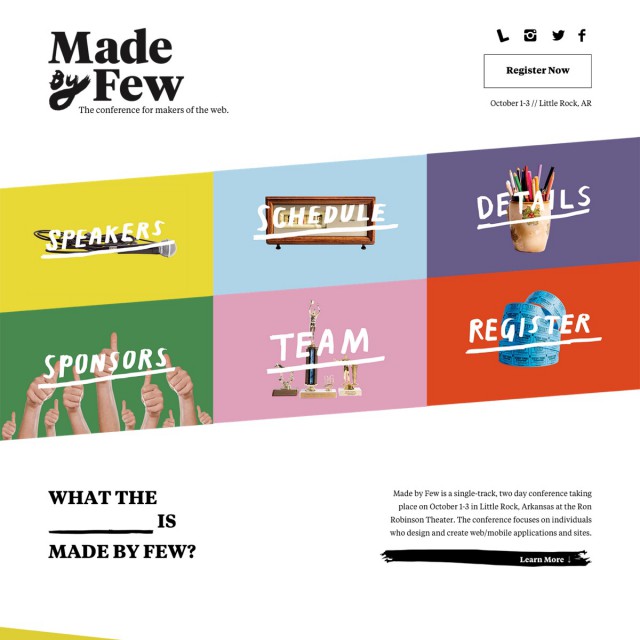
Made by Few
ウェブマーケティングカンファレンスのウェブサイト。 斜めにレイアウトされたタイルがスピード感を演出しています。 バランス感覚がすごく難しいデザインになりがちなのですが、うまくまとめています。
詳しく見る -
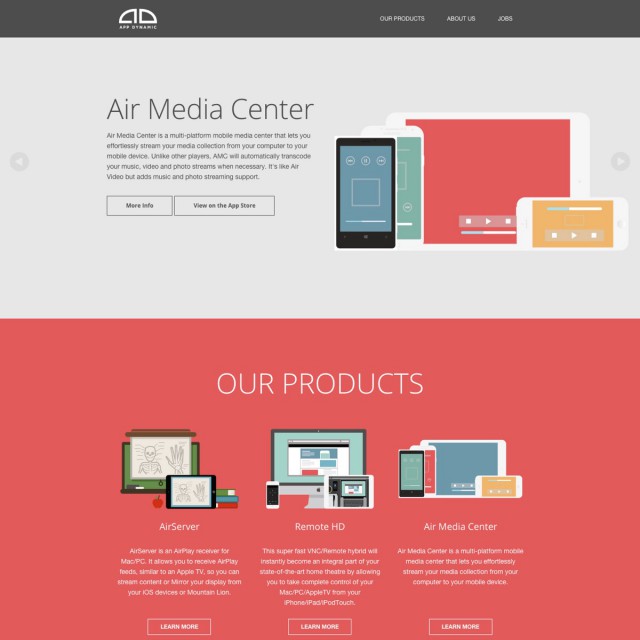
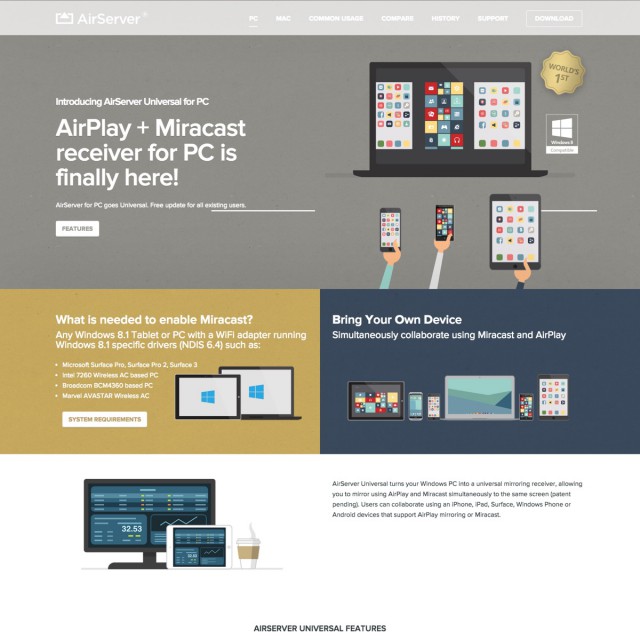
APP DYNAMIC
AirServerを開発したAPP DYNAMIC社のウェブサイト。 こちらも落ち着いたペールトーンとイラストをベースにしたフラットなデザイン。 ホワイトスペースのとりかたもとてもうまいですね。 すっきりしていて、個人的 […]
詳しく見る -
味の明太子 博多中洲いとや
http://www.itoya-mentaiko.co.jp/
明太子専門のウェブサイト。 高級感と和風の伝統を感じるデザインは、縦書き+ホワイトスペース広めのゆったりとしたスペースによって生み出されています。 ゆったりとした配置が、禅の精神を演出しているように感じます。 メインビジ […]
詳しく見る -
HACOYA DESIGN
大分の一級建築士事務所のウェブサイト。 建築士ということで、家をモチーフにした5角形のメインビジュアルや、スッキリとしたゆとりのあるグリッドレイアウト、縦書きなどで、ミニマムながらハイセンスな印象に仕上がっています。 レ […]
詳しく見る -
ミッフィーミニアートパレード
http://www.miffy60-exhibition.jp/misawahome/
ミッフィー生誕60周年を記念したミサワホームのミニイベントの告知ページ。 メインビジュアル部に下からニョキっと生えてくる6人のミッフィーがインパクトあります。
詳しく見る -
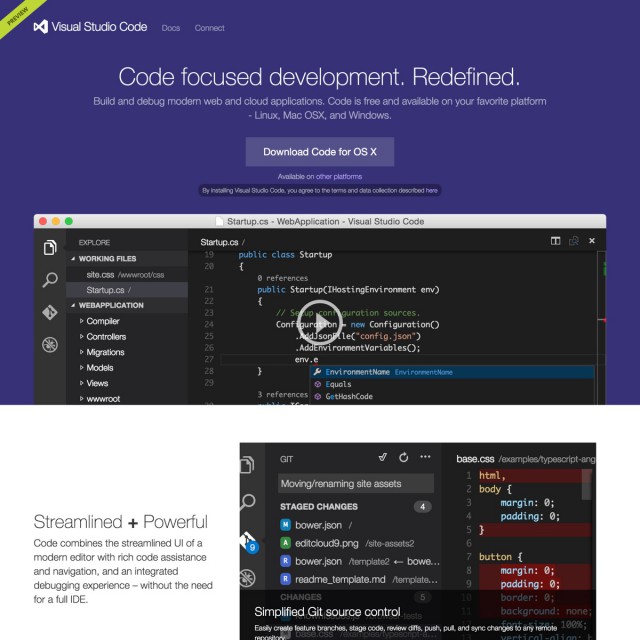
Visual Studio Code
https://code.visualstudio.com/
Microsoftが発表した、LinuxやMac OSXでも使用できるVisual Studio Codeの紹介ページ。 アプリやソフトの紹介としてはオーソドックスな構成ですが、フラットデザイン+ワンページ型でスッキリと […]
詳しく見る -
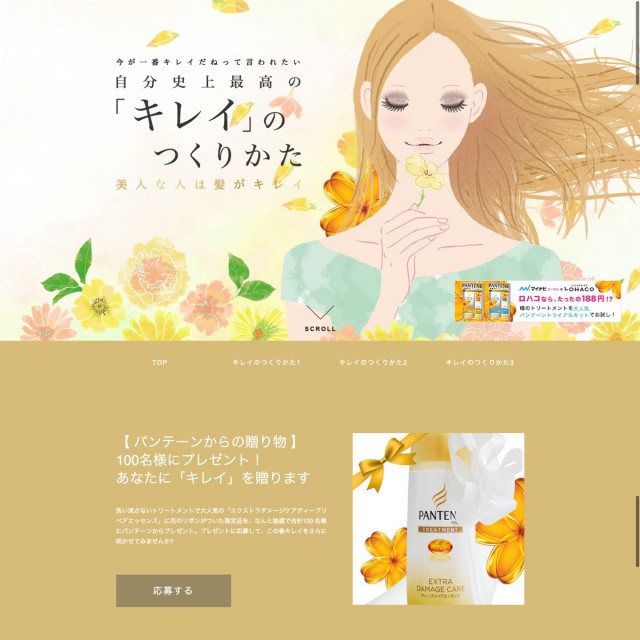
自分史上最高の「キレイ」のつくりかた
http://woman.mynavi.jp/pantene2015/pc/
マイナビウーマン内に設置されたシャンプー パンテーンのネイティブ広告サイト。 女性のイラストと花柄の模様が背景固定で設置されており、さらにアニメーションでは花びらが舞っているため、 スクロールによって擬似パララックス効果 […]
詳しく見る -
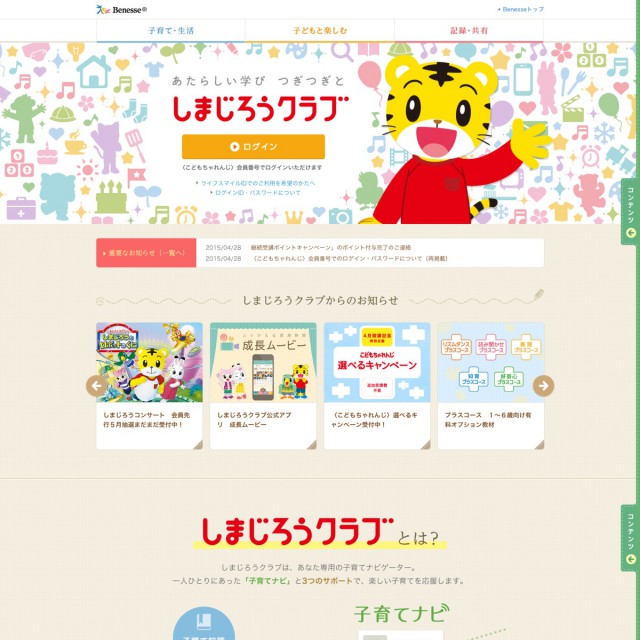
しまじろうクラブ
http://kodomo.benesse.ne.jp/ap/
ベネッセのこどもチャレンジのしまじろうクラブのウェブサイト。 子供向けとはいえ、ベージュやペールトーン(くすんだパステル調の色み)を使用した落ち着いた配色で仕上がっています。 bootstrapなどのフレームワークを使わ […]
詳しく見る -
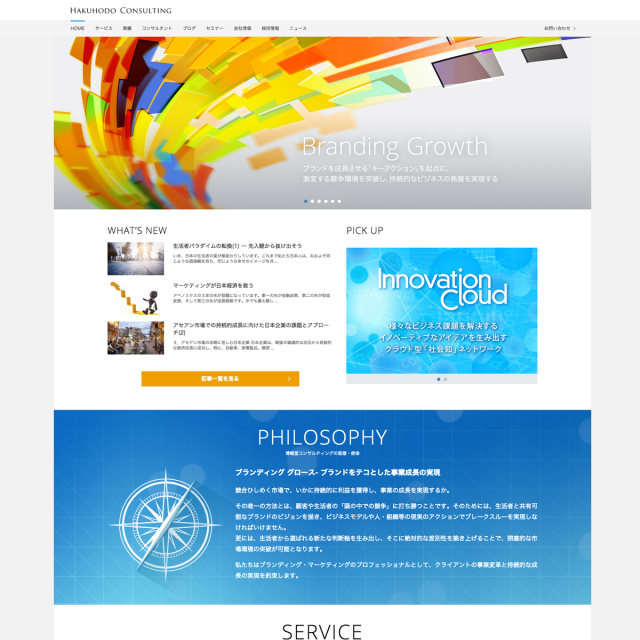
株式会社 博報堂コンサルティング
http://www.hakuhodo-consulting.co.jp/
国内広告業界2位、博報堂DYホールディングスが運営するコンサルティング会社のWebサイト。 要所にカルーセルを使用し、重要なコンテンツに効果的に誘導しています。 ホワイトスペースのバランスが良く、多めのコンテンツもスッキ […]
詳しく見る -
OPC Hack&Make Project
http://opc.olympus-imaging.com/
オリンパスのカスタマイズできる新型カメラプラットフォームOPCの特設サイト。 方眼紙の背景+カメラの図面の背景を大胆に使うことで、最先端テクノロジー感がうまく演出できています。 メインビジュアル部のCTAボタンもゴースト […]
詳しく見る -
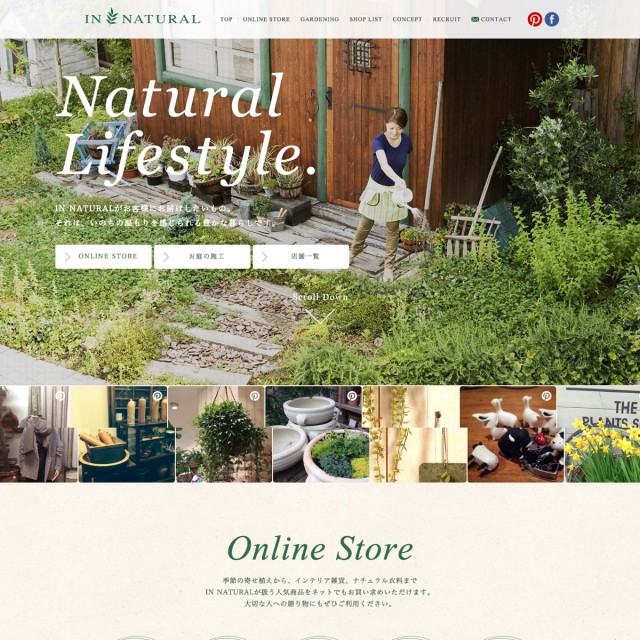
IN NATURAL
東京に複数店舗を展開するガーデニングショップのウェブサイト。 要所要所で登場するカルーセルパネルや、サークルデザイン、全画面背景の使い方がうまく、 高級感がありつつも親しみやすい女性的なデザインに仕上がっています。
詳しく見る