タグが「 ランディングページ 」のWEBデザイン一覧
-
『ぐらり。ぴかり。』振動検知照明装置 MAmoria(マモリア)
http://www.brother-enterprise.co.jp/pre-release/led.html
振動を検知して自動で光るブラザーの懐中電灯のランディングページ。 「ぐらり。ぴかり。」のキャッチコピーを読んで、揺れると光るんだな、と理解したくらいの絶妙なタイミングでサイト全体が本当に揺れ出す、という素敵な演出。 LP […]
詳しく見る -
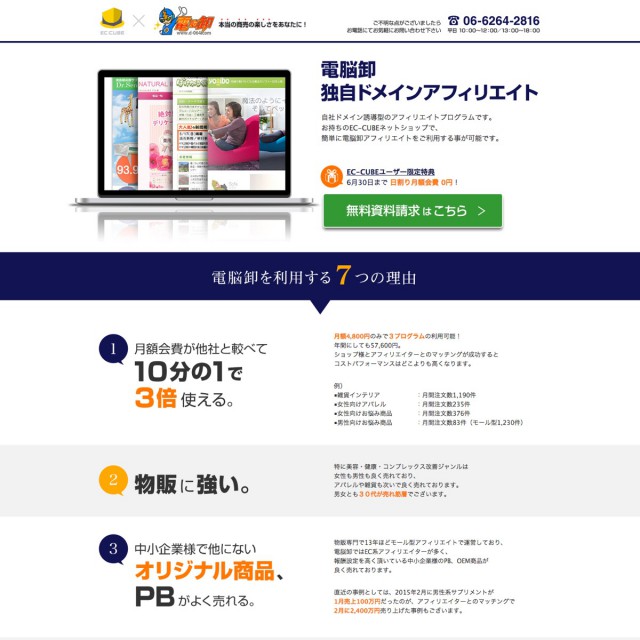
EC-CUBE×電脳卸 独自ドメインアフィリエイト
http://www.d-064.com/af_banner_eccube.php
EC-CUBEで作ったネットショップにアフィリエイトを簡単に導入できる「電脳卸」の紹介ランディングページ。 スッキリと情報を整理しており、いかにもLPらしいダサさを感じない魅力的な紹介ページに仕上がっています。 各セクシ […]
詳しく見る -
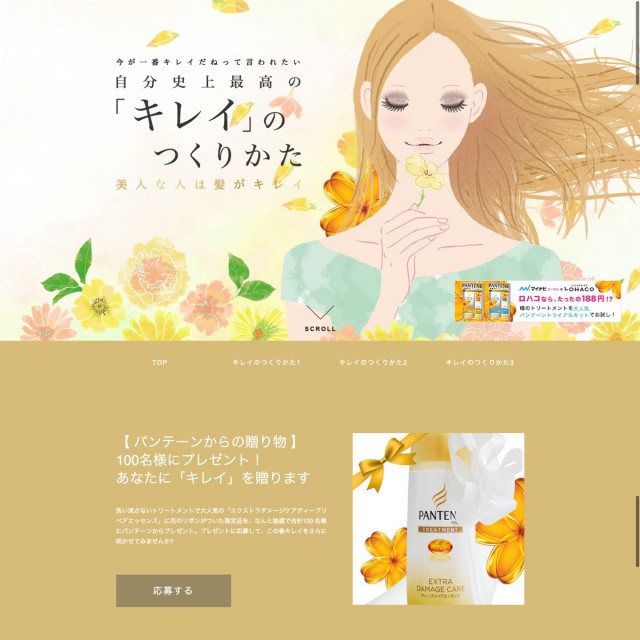
自分史上最高の「キレイ」のつくりかた
http://woman.mynavi.jp/pantene2015/pc/
マイナビウーマン内に設置されたシャンプー パンテーンのネイティブ広告サイト。 女性のイラストと花柄の模様が背景固定で設置されており、さらにアニメーションでは花びらが舞っているため、 スクロールによって擬似パララックス効果 […]
詳しく見る -
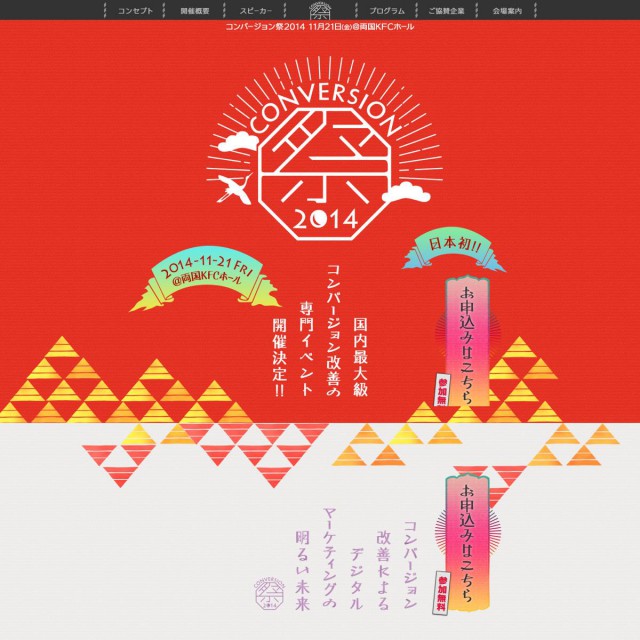
コンバージョン祭2014
ランディングページのコンバージョン(購入)をいかに増やすか、その話題に絞ったイベント「コンバージョン祭」の案内サイト。 ワンページデザインで、いわゆる高級ペライチという構成の縦長のサイトとなっており、「お申込みはこちら」 […]
詳しく見る -
LOVE LIVER iPhone CASE
http://sanographix.github.io/loveliver-case/
iPhoneケースの販促ウェブサイト。 ビビッドなグリーンとブラックのツートン配色が美しいです。 レイアウトも、Appleのウェブサイトのような、端末がドーンと配置されているタイプ(なんて呼べばいいんでしょう、こういうレ […]
詳しく見る -
学校法人専門学校 東洋美術学校 夜間部学科サイト
http://www.to-bi.ac.jp/lp/evening/
美術学校のランディングページ。 メインビジュアルの特大配置のキャラクターが目を引きます。 円形に切り取られた画像やモコモコの吹き出しなど、かわいらしい印象に仕上がっています。 アダプティブWEBデザイン(スマホ用のブレイ […]
詳しく見る -
エイジェックスコミュニケーションズ | エンジニア採用特設ページ
http://www.agex.co.jp/recruit/eng/
WEB制作会社のエンジニア採用・求人の特設ページ。 グレーをベースにアクセントカラーの水色でスッキリとみやすくまとまっています。 見出しの帯を区切り線代わりにしていたり、斜めに傾いて勢いのある印象の「回答を見る」ボタンな […]
詳しく見る -
ランサーズ
http://www.lancers.jp/landing_page/client
WEB系のクラウドアウトソーシングサービスのランサーズのランディングページ。 要素一つ一つが大きめのレイアウトで、インパクトもありつつフラットでスッキリとまとまっています。
詳しく見る -
+YOU|東京証券取引所
東京証券取引所の特設サイト。 キーカラーの赤をベースに、最近増えてきているワンページ型の縦長レイアウト。 大胆なタイポグラフィーやレイアウトながら、すっきりと、イラストも交えて構成されています。
詳しく見る -
カラーミーショップ – ネットショップ開業ショッピングカートサービス
皆さんご存じのカラーミーショップです。 半年くらい前ですかね?にリニューアルしてました。 最近はやりの1カラムのデザインでスッキリと見やすくなっています。 中のページは基本的には変わってないんですが、1ページ目だけでも今 […]
詳しく見る -
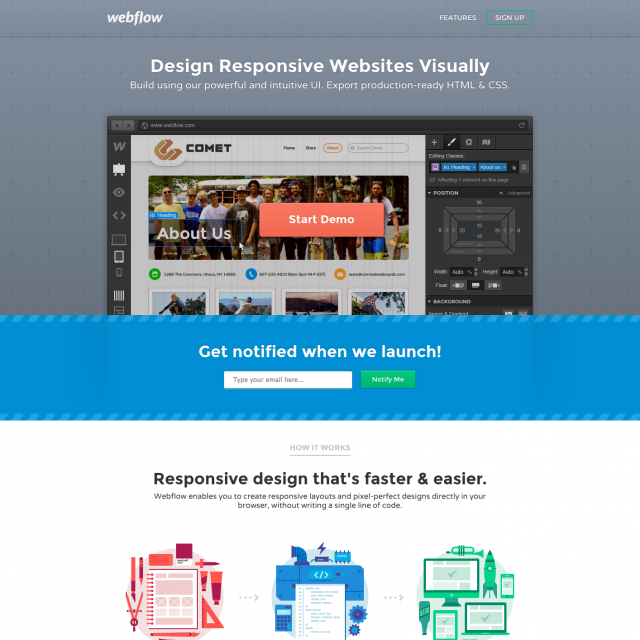
Webflow – Design Responsive Websites Visually
レスポンシブWEBデザインをブラウザ上で簡単に作れるサービスのウェブサイトです。 内容的には、adobe Edge ReflowやFROONTみたいな感じですが、一番使いやすそうです。 グレー、ホワイト、ブ […]
詳しく見る