タグが「 意外性 」のWEBデザイン一覧
-
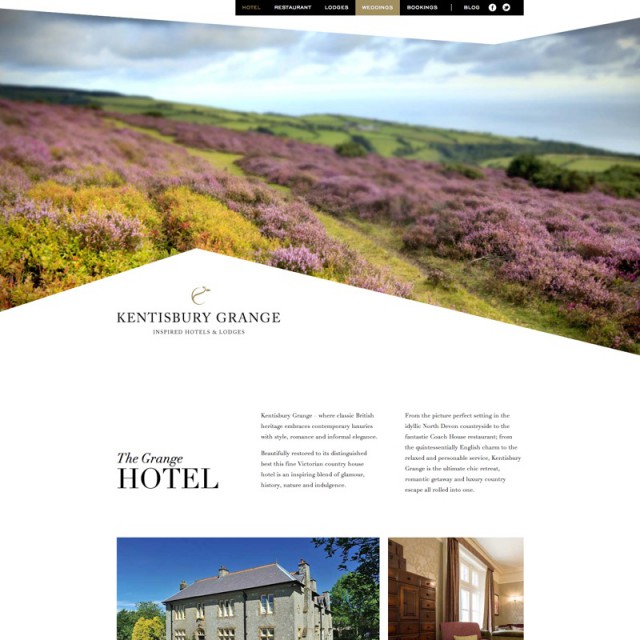
Kentisbury Grange
http://kentisburygrange.co.uk/
ホテルやロッジを運営している会社のサイト。 シンプルなグリッドデザインなのですが、背景を斜めにするだけで、意外性のあるデザインに生まれ変わる好例ですね。
詳しく見る -
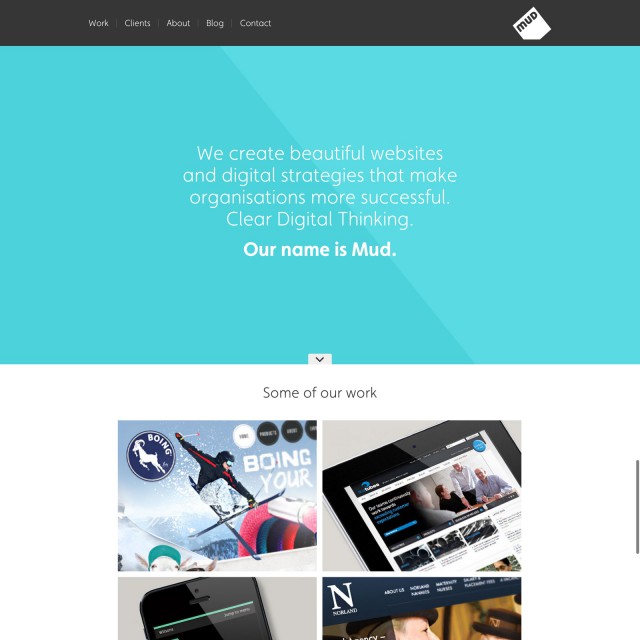
Mud, a creative web design agency.
ロンドンのWEB製作会社のホームページ。 彩度をずらした同系色を斜めに使うことで、フラットなのに光沢のある不思議のデザインに仕上がっています。 それ以外は、余計な装飾は無く、シンプルなフラットデザインです。
詳しく見る -
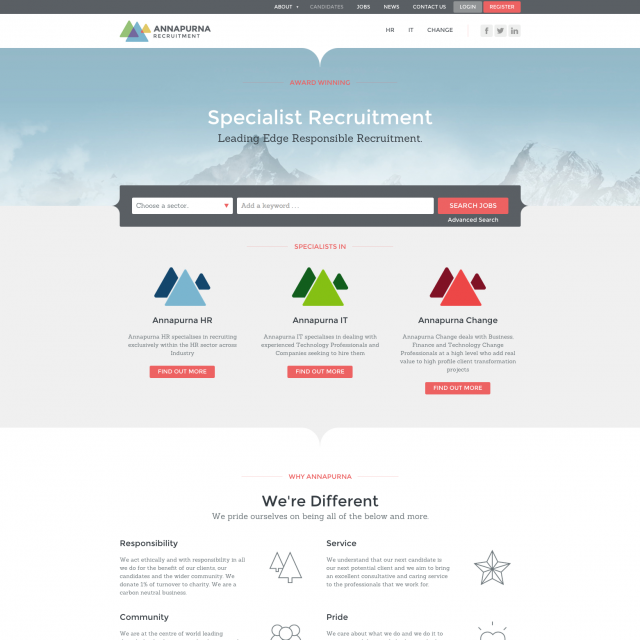
Annapurna Recruitmen
http://www.annapurnarecruitment.com/
フラットデザインの海外の求人サイト。 角丸でマスクしたような、とんがりが特徴的なモチーフで意外性があります。 色遣いはパステル調でザ・フラットデザインな配色ですが、メインビジュアルには透明度のある山の画像を使っているので […]
詳しく見る -
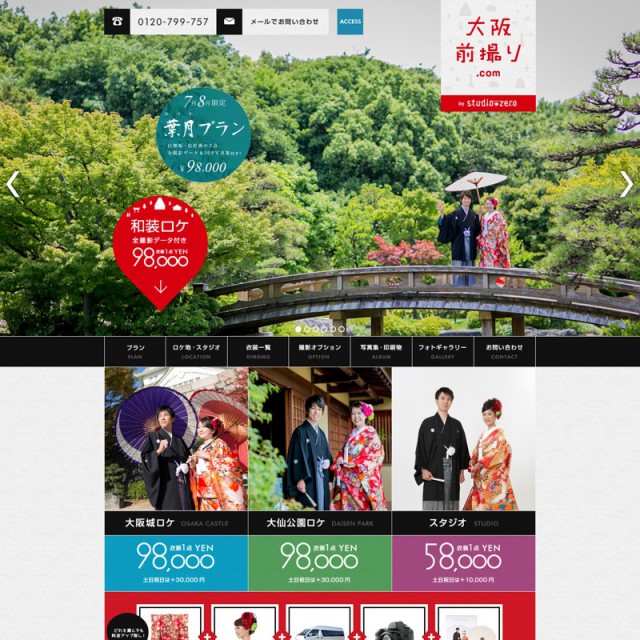
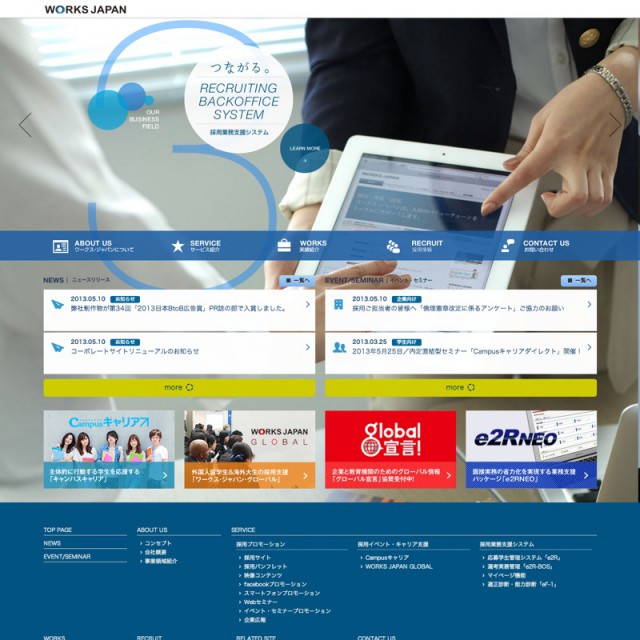
株式会社ワークス・ジャパン
レスポンシブWEB デザイン対応で、基本的なデザインはフラットに仕上がっているのですが、特筆すべきは、背景全体がスライダーになっており、カルーセルします。 PCでもマウスでスワイプ操作ができます。 こういうサイトはなかな […]
詳しく見る -
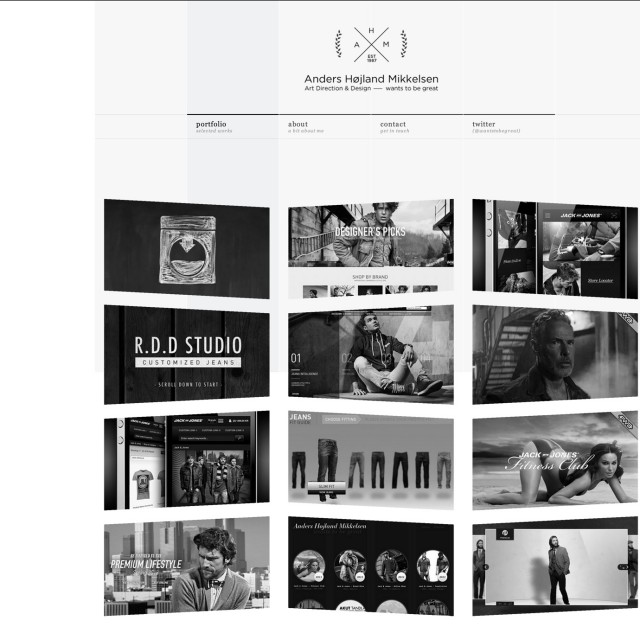
Anders × wants to be great
http://www.wantstobegreat.com/
菱形デザインの次は、来ました「平行四辺形デザイン」! しかも、スクロールに追従してゆらゆら変形していきます、気持ち悪いw 実装方法はCSS3のtransform rotateで回転させるおなじみの方法ですね。 モノトーン […]
詳しく見る -
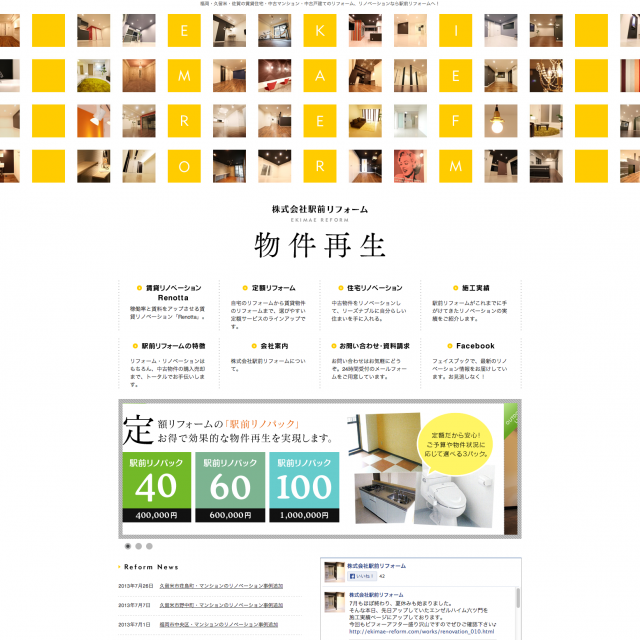
株式会社駅前リフォーム
小さな正方形をちりばめたようなメインビジュアルのデザイン。結構新鮮でした。 真ん中の9列だけfloat:leftいたul要素でレイアウトされており、それより外側は背景画像で設定されています。 たくさんの物件の写真で視覚に […]
詳しく見る -
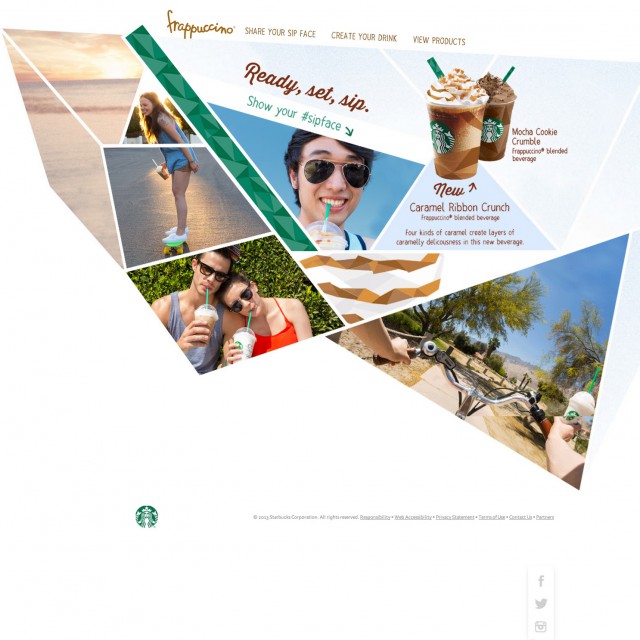
Frappuccino® Blended Beverage from Starbucks Coffee Company
スターバックスのフラペチーノ特設サイト。 ポリゴン風デザインというか、ランダム多角形レイアウトで斬新です。 コーディングがめんどくさそうで、よく挑戦したなぁと思います。(個人的にはあまりやりたくないw) レスポンシブにも […]
詳しく見る -
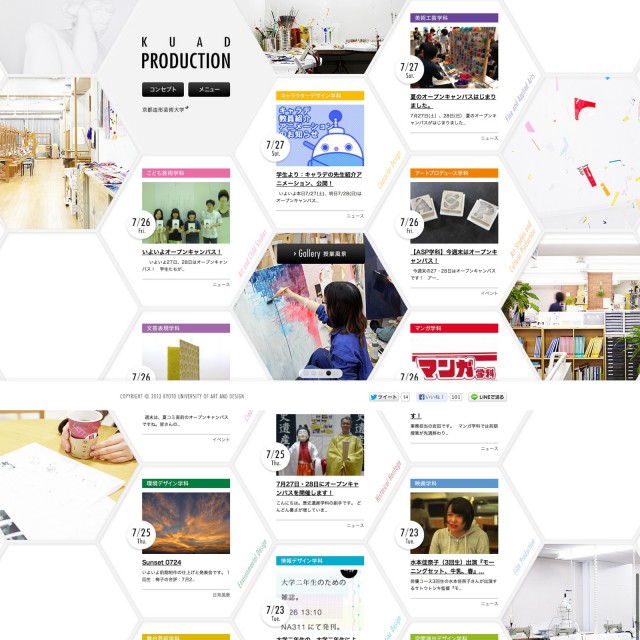
KUAD PRODUCTION – 京都造形芸術大学 –
http://www.kyoto-art.ac.jp/production/
斜めグリッドの菱形・ダイヤモンドデザインと並んで、最近注目している6角形デザインのサイト。ヘキサゴンとかハニカムデザインと呼ばれますね。 6角形の組み方はいろんなバリエーションがあるのですが、ここは段違いに隙間無く配置し […]
詳しく見る -
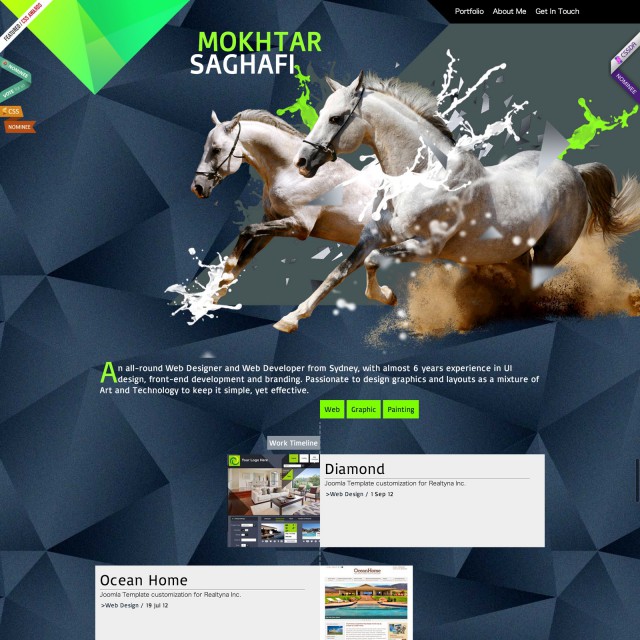
Mokhtar SAGHAFI :: Porfolio
WEBデザイナーのポートフォリオサイトです、最近いろんなところで紹介されているので、見たことある人も多いと思います。 このデザインギャラリーサイトを作るときにもインスパイアされており、ポリゴン風デザインの背景は、これから […]
詳しく見る -
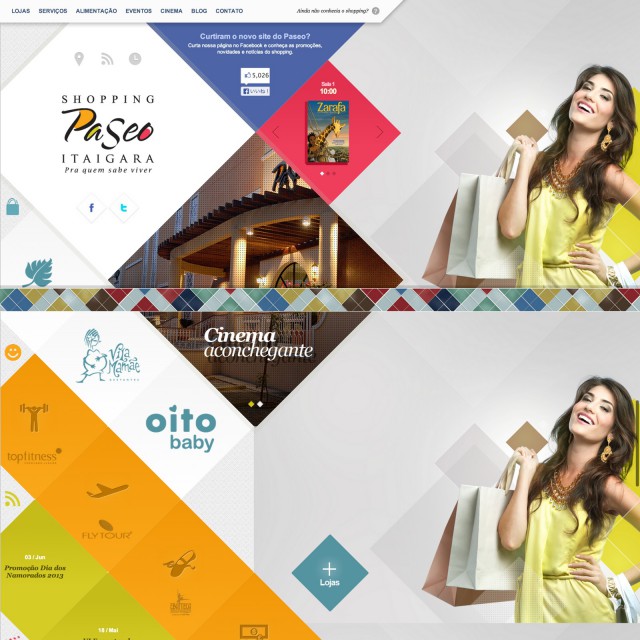
Shopping Paseo Itaigara – Salvador BA – Pra quem sabe viver
http://www.paseoitaigara.com.br/
これもダイヤモンドレイアウトですが、よく見ると下の方の菱形は3pxのborder-radiusがかかっています。 フラットデザインではshadowやradiusやgradientなどの装飾はしないのが基本だったのですが、 […]
詳しく見る -
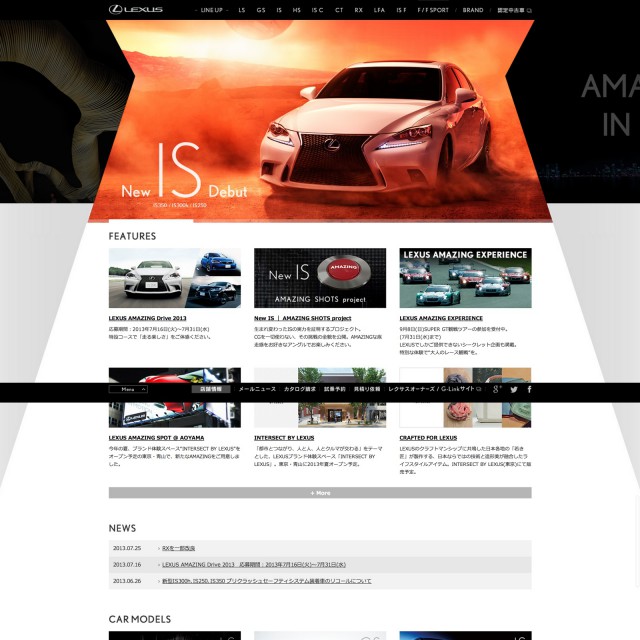
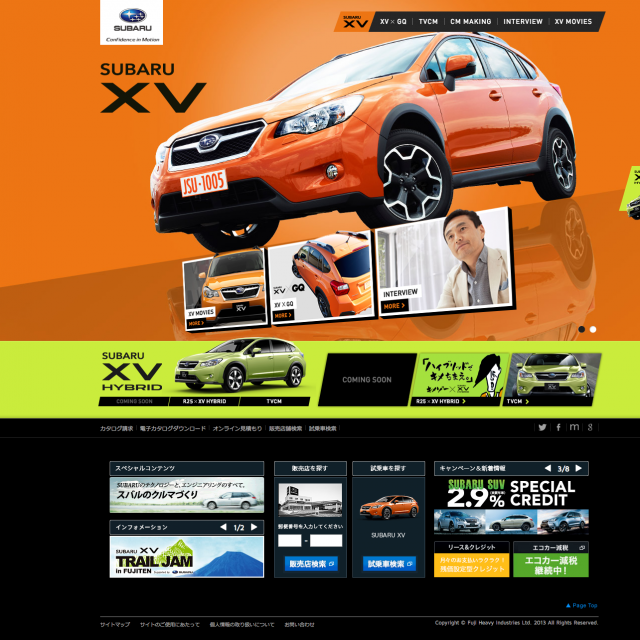
SUBARU XV スペシャルサイト
http://www.subaru.jp/xv/sp/index.html
SUBARUのSUV車 XVの特設サイトです。 この車種のキーカラーであるオレンジと、XV HYBRIDのキーカラーのライムグリーンを使った派手な色使いと、斜めグリッドによる大胆なレイアウトでやんちゃな大人の遊び心という […]
詳しく見る -
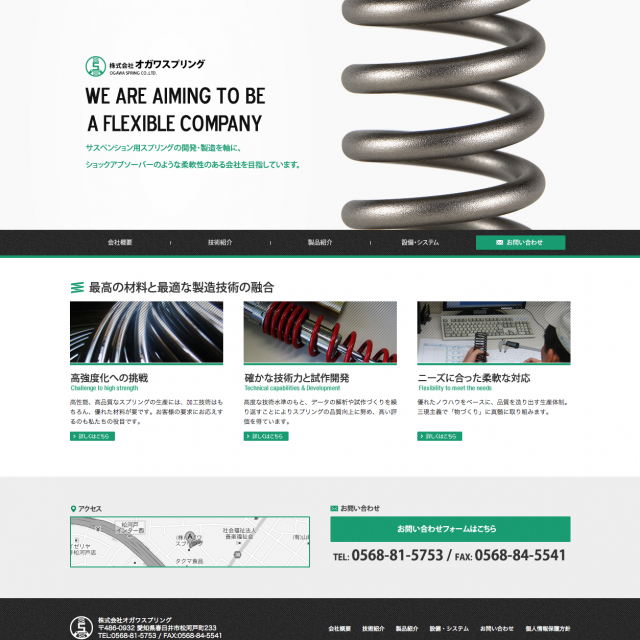
株式会社オガワスプリング
ブラックとグリーンのツートンでフラットにまとまっており、技術力がありそうなイメージを受けます。 メインビジュアル部分のバネが無限にスクロールするのが斬新で、おもしろいです。
詳しく見る