タグが「 斜め 」のWEBデザイン一覧
-
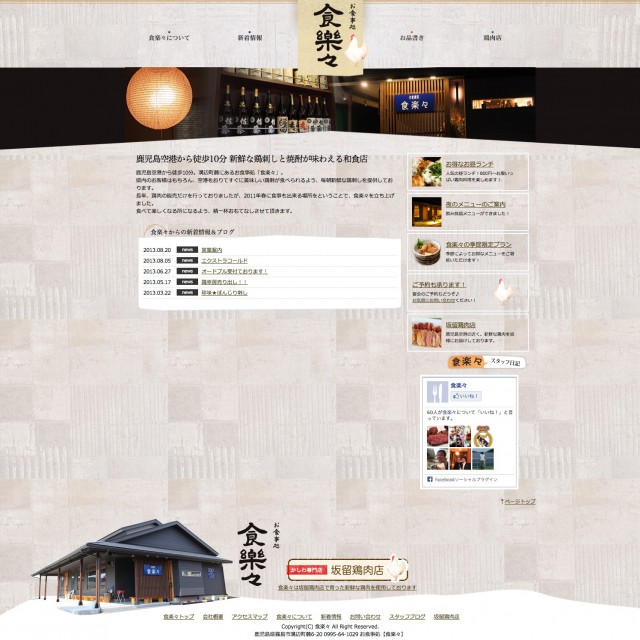
大竹学園 大竹高等専修学校
http://www.ohtakegakuen.ac.jp/
調理師・服飾系の専門学校のウェブサイト。 さわやかなスカイブルー×イエローの色使いで炭酸飲料のような爽やかなイメージが、エネルギッシュな若者のターゲットとうまくマッチしている気がします。 斜めに配置されたメインビジュアル […]
詳しく見る -
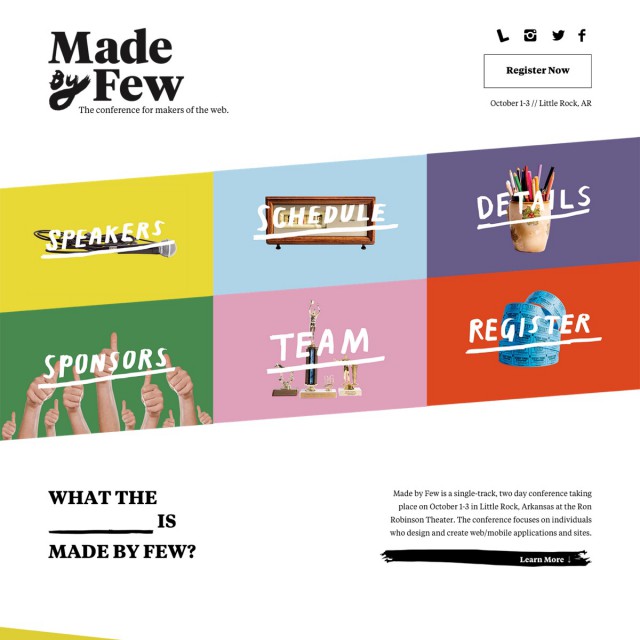
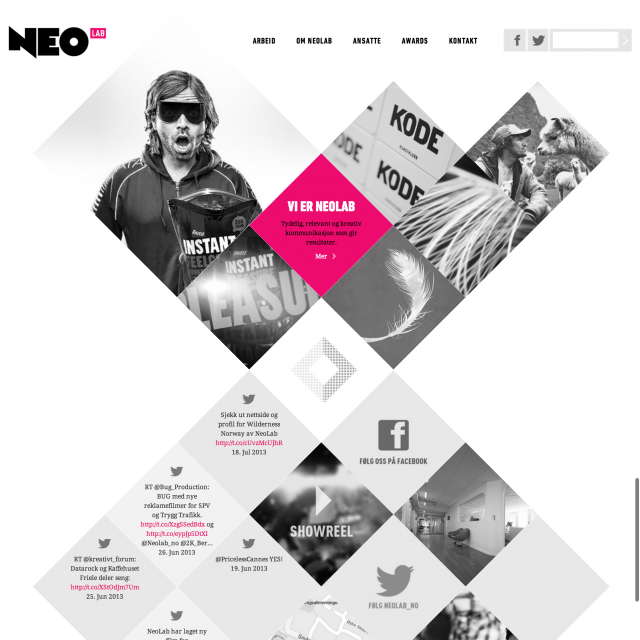
Made by Few
ウェブマーケティングカンファレンスのウェブサイト。 斜めにレイアウトされたタイルがスピード感を演出しています。 バランス感覚がすごく難しいデザインになりがちなのですが、うまくまとめています。
詳しく見る -
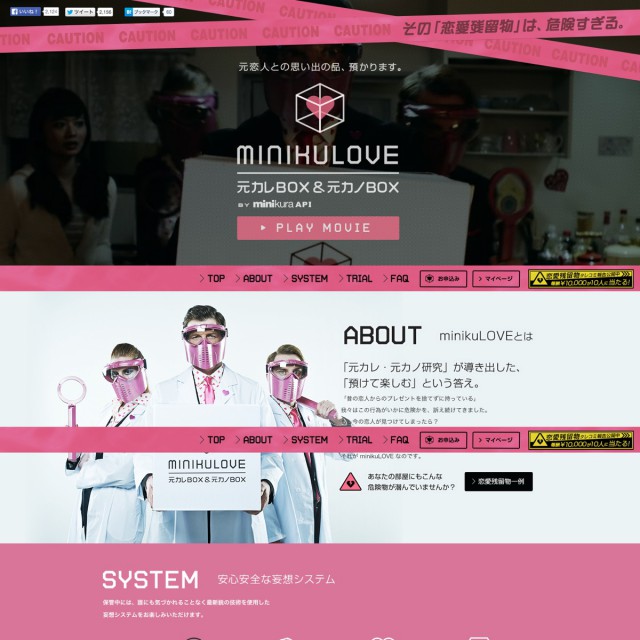
minikuLOVE
元カレ・元カノとの思い出の品を預かってくれるレンタルボックスのサイト。 メインビジュアルの全画面背景の動画や、事件現場のKEEP OUTテープの様な斜めに走る装飾、パララックスでスクロールに応じて要素が表示されるアニメー […]
詳しく見る -
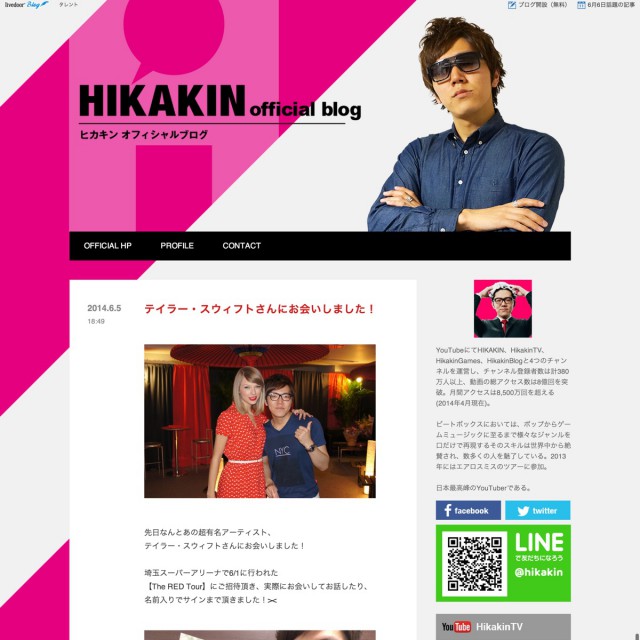
HIKAKIN オフィシャルブログ
ボイパで有名なHIKAKINのブログ。 タイトル文字と、背景のHロゴが重なっており、スクロールするとパララックスでズレるという、美しいデザイン。 ピンクの斜めラインも、インパクトがあっていいですね。
詳しく見る -
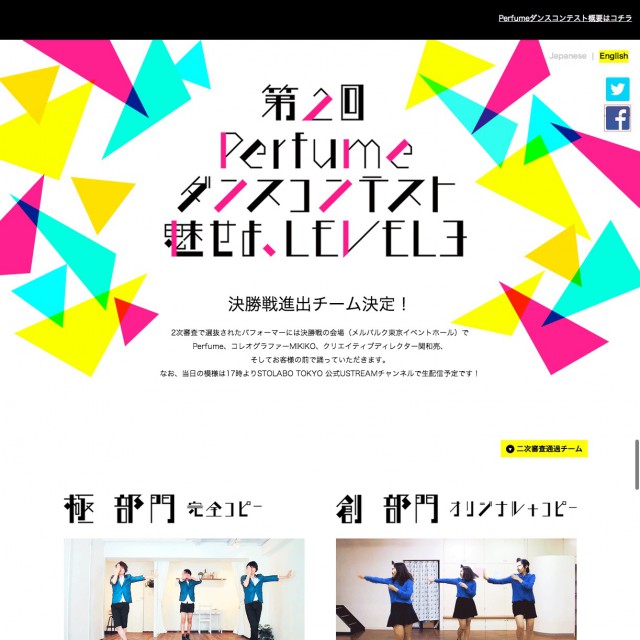
第2回 Perfumeダンスコンテスト ~魅せよ、LEVEL3~
http://www.perfume-web.jp/cam/miseyoLEVEL3/
パヒュームらしいスタイリッシュでアバンギャルドなデザインに仕上がっています。 カラフルな三角形をランダムに配置してアニメーションさせることで、3Dのポリゴンが浮遊しているような印象になっていたり、縦書きや、変わったフォン […]
詳しく見る -
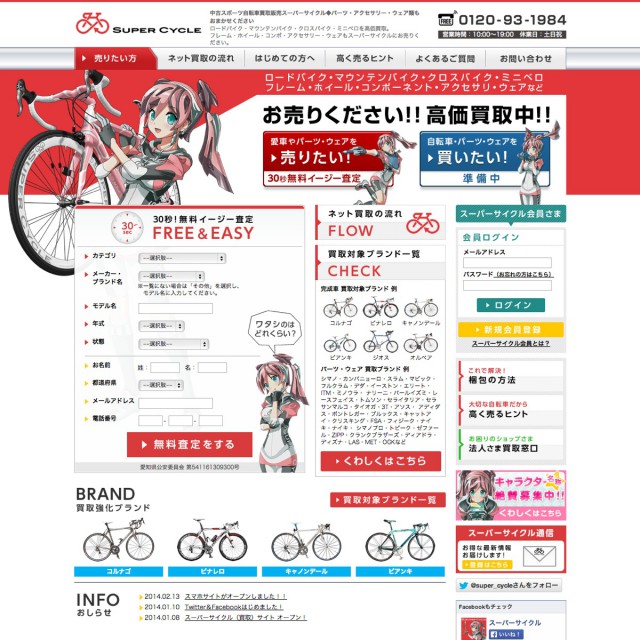
知リ100 Supported by オロナインH軟膏
基本はwindows8のメトロUI モダンUIのようなランダムタイルレイアウトですが、背景画像を斜めに切り取った画像にすることで、新しい印象に仕上がっています。
詳しく見る -
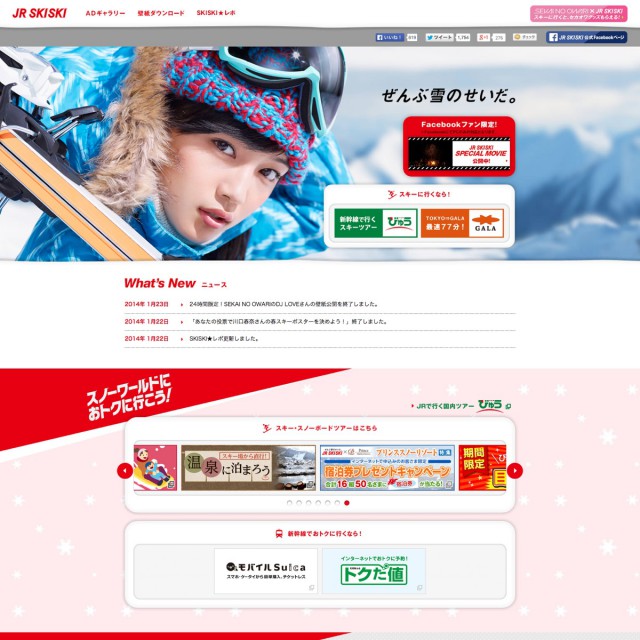
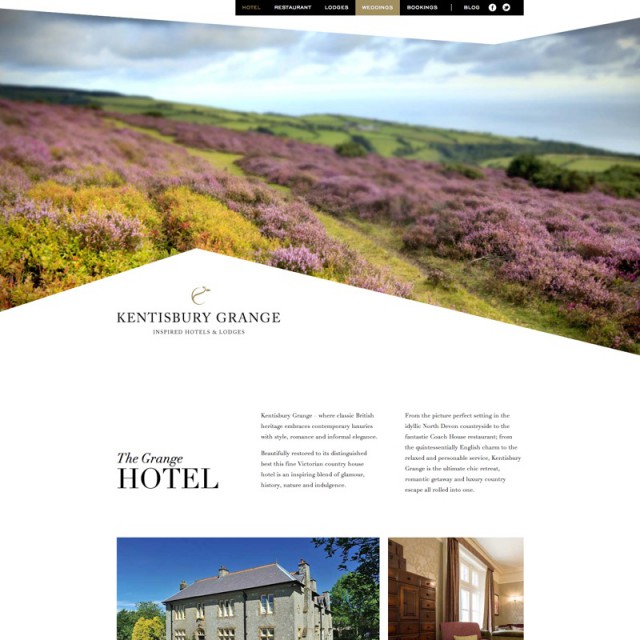
Kentisbury Grange
http://kentisburygrange.co.uk/
ホテルやロッジを運営している会社のサイト。 シンプルなグリッドデザインなのですが、背景を斜めにするだけで、意外性のあるデザインに生まれ変わる好例ですね。
詳しく見る -
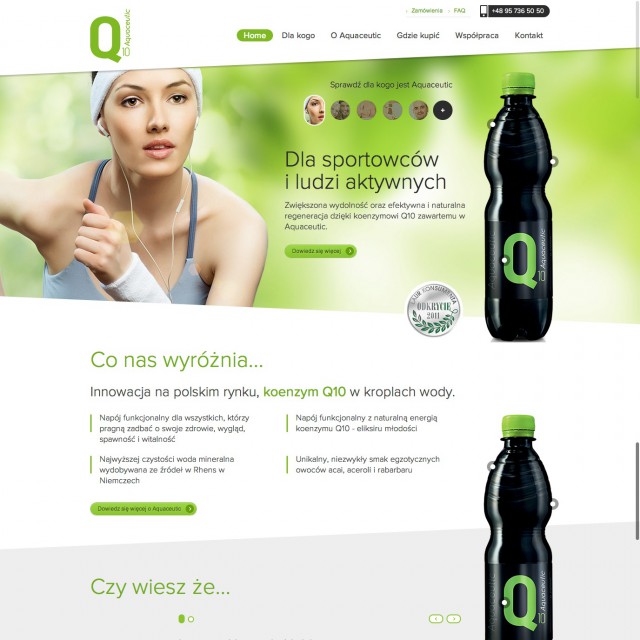
POCKET DIGITAL CAMERA – COSMIC SQ70
小型デジカメのサイト。 ビビッドでフラットな配色、ポリゴン風デザイン、斜めグリッドと最近のトレンドをふんだんに取り込んだデザインになっています。
詳しく見る -
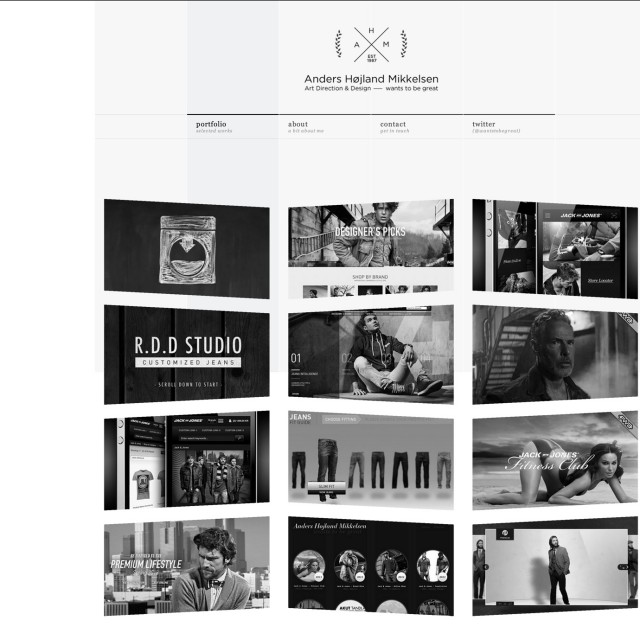
Anders × wants to be great
http://www.wantstobegreat.com/
菱形デザインの次は、来ました「平行四辺形デザイン」! しかも、スクロールに追従してゆらゆら変形していきます、気持ち悪いw 実装方法はCSS3のtransform rotateで回転させるおなじみの方法ですね。 モノトーン […]
詳しく見る -
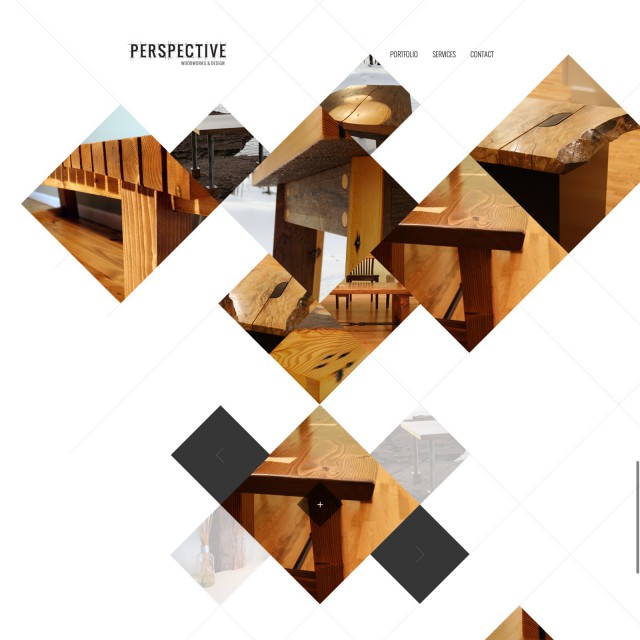
Perspective Woodworks & Design
http://perspectivewoodworks.com/
またまた来ました、斜めグリッドのダイヤモンド・菱形デザイン。 どうもこういうデザインが気になっちゃうみたいで・・・ 斜めでしかもランダムだと、配置のセンスを問われますが、すごくバランスがいいですね。
詳しく見る -
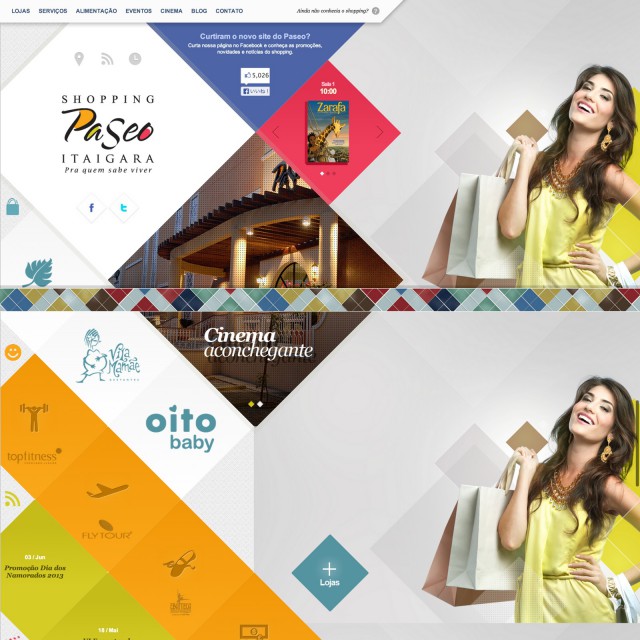
Shopping Paseo Itaigara – Salvador BA – Pra quem sabe viver
http://www.paseoitaigara.com.br/
これもダイヤモンドレイアウトですが、よく見ると下の方の菱形は3pxのborder-radiusがかかっています。 フラットデザインではshadowやradiusやgradientなどの装飾はしないのが基本だったのですが、 […]
詳しく見る