タグが「 斬新 」のWEBデザイン一覧
-
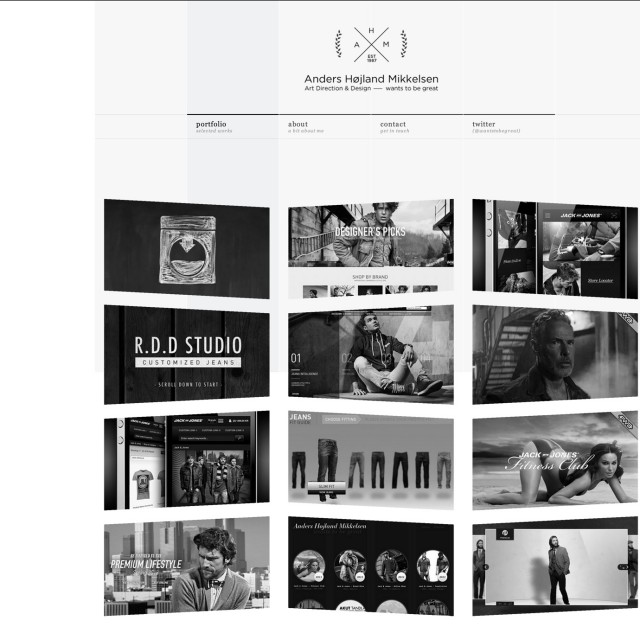
Anders × wants to be great
http://www.wantstobegreat.com/
菱形デザインの次は、来ました「平行四辺形デザイン」! しかも、スクロールに追従してゆらゆら変形していきます、気持ち悪いw 実装方法はCSS3のtransform rotateで回転させるおなじみの方法ですね。 モノトーン […]
詳しく見る -
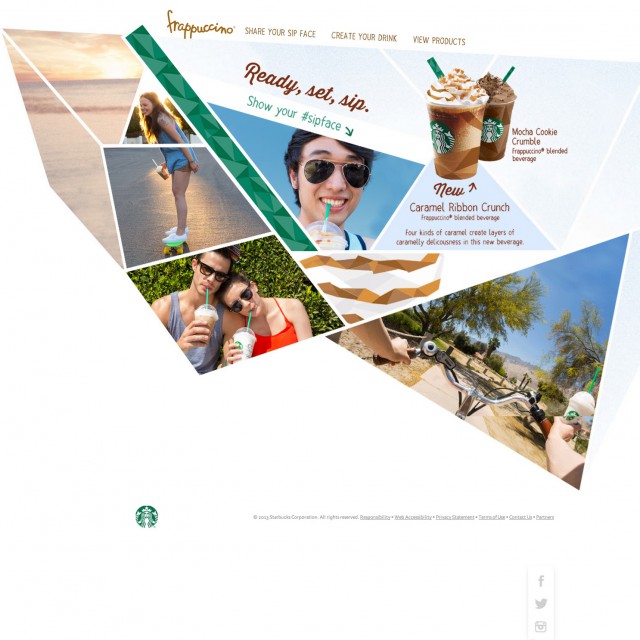
Frappuccino® Blended Beverage from Starbucks Coffee Company
スターバックスのフラペチーノ特設サイト。 ポリゴン風デザインというか、ランダム多角形レイアウトで斬新です。 コーディングがめんどくさそうで、よく挑戦したなぁと思います。(個人的にはあまりやりたくないw) レスポンシブにも […]
詳しく見る -
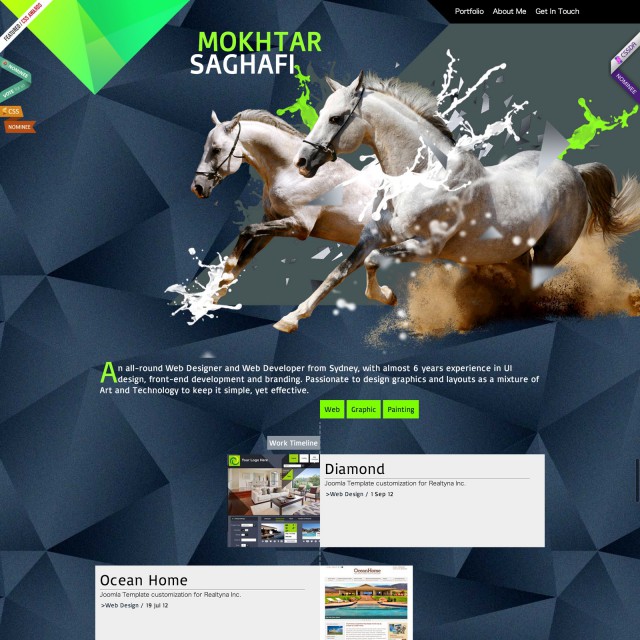
Mokhtar SAGHAFI :: Porfolio
WEBデザイナーのポートフォリオサイトです、最近いろんなところで紹介されているので、見たことある人も多いと思います。 このデザインギャラリーサイトを作るときにもインスパイアされており、ポリゴン風デザインの背景は、これから […]
詳しく見る -
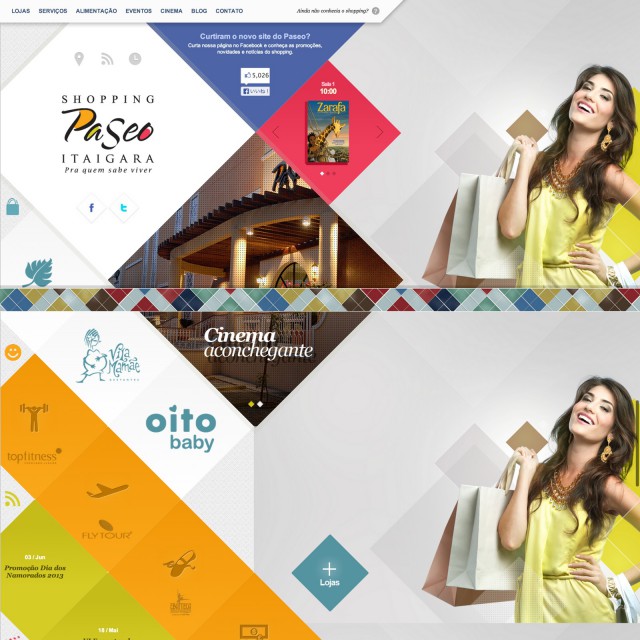
Shopping Paseo Itaigara – Salvador BA – Pra quem sabe viver
http://www.paseoitaigara.com.br/
これもダイヤモンドレイアウトですが、よく見ると下の方の菱形は3pxのborder-radiusがかかっています。 フラットデザインではshadowやradiusやgradientなどの装飾はしないのが基本だったのですが、 […]
詳しく見る -
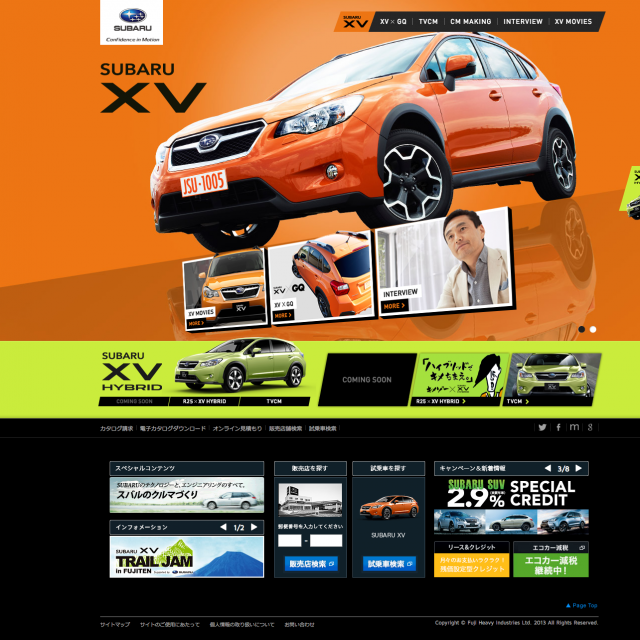
SUBARU XV スペシャルサイト
http://www.subaru.jp/xv/sp/index.html
SUBARUのSUV車 XVの特設サイトです。 この車種のキーカラーであるオレンジと、XV HYBRIDのキーカラーのライムグリーンを使った派手な色使いと、斜めグリッドによる大胆なレイアウトでやんちゃな大人の遊び心という […]
詳しく見る -
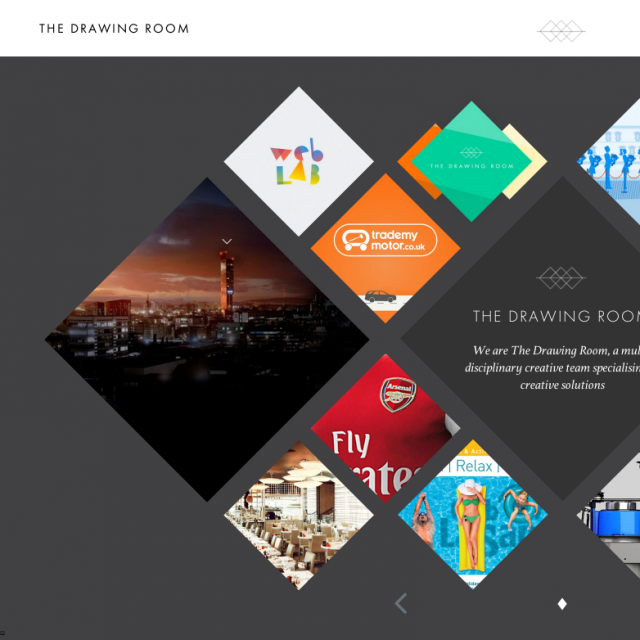
THE DRAWING ROOM
http://thedrawingroomcreative.com/
最近はこういう斜めグリッドのサイトが少しずつ増えてきてますね。 CSS3のtransform: rotate(-45deg)で傾けてるみたいです。 コーディングが難しそうですが、一度はやってみたいデザインですよね。
詳しく見る