タグが「 POP 」のWEBデザイン一覧
-
さかなクンと秘密のラボ inサンシャイン水族館
マウスカーソルで動くメインビジュアルに、画面スクロールすると動く泡が可愛らしいサイトです。水族館のコラボサイトですので子供がサイトをみて遊べそうなデザインになっています。
詳しく見る -
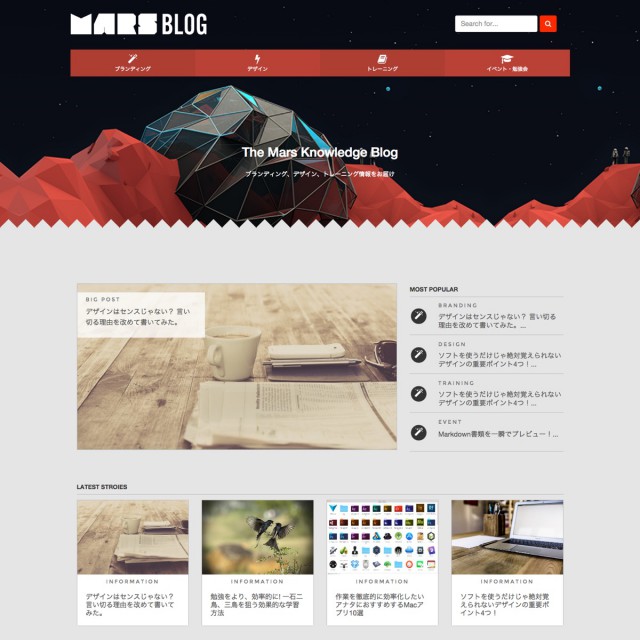
MARS BLOG
http://themarsknowledge.com/blog/
こけむさずの石嶋未来さんが運営するデザイナー育成事業のマーズナレッジのブログ。 ポリゴンで描かれた火星のイラストが印象的です。メインビジュアルのインパクトと対照的にコンテンツ部分はシンプルに情報を伝えることにフォーカスし […]
詳しく見る -
産後ケアプログラム SEICO
http://www.seicosangocare.com/
出産を終えた女性の産後ケアプログラムのウェブサイト。 ハンドクラフトやコラージュっぽいテクスチャや、手書き風のイラストなど、女性が好みそうなラフなテイストのデザインに仕上がっています。
詳しく見る -
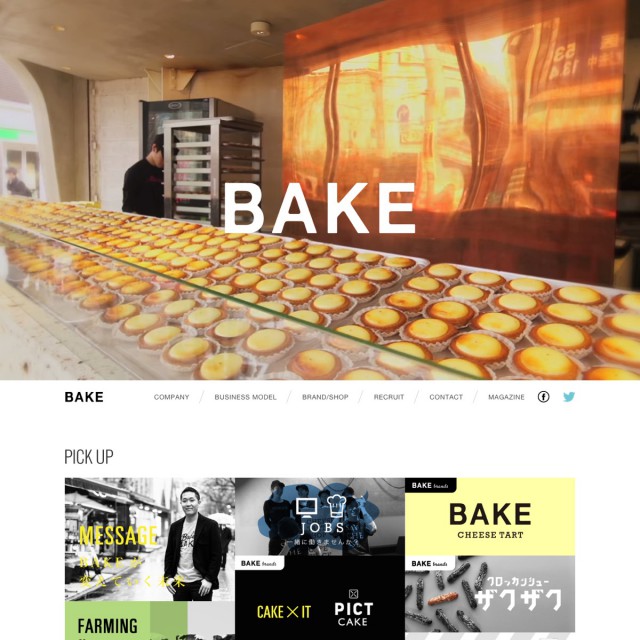
BAKE
http://www.bake-jp.com/#content
最近話題の焼き菓子系スタートアップ起業のウェブサイト。 スイーツというともっとゴチャゴチャっとした印象の女性的なウェブサイトが多いんですが、こちらは男性的でポップカルチャー寄りのイエローとブラックで構成された配色が素敵で […]
詳しく見る -
初めての熊野古道「伊勢路を歩く」
http://www.kankomie.or.jp/special/kumanokodo/
三重県観光連盟の熊野古道を紹介する特設サイト。 淡いピンクや黄色のザラッとしたテクスチャの色使いで、女性でも親近感がわくようなポップなデザインに仕上がっています。
詳しく見る -
大竹学園 大竹高等専修学校
http://www.ohtakegakuen.ac.jp/
調理師・服飾系の専門学校のウェブサイト。 さわやかなスカイブルー×イエローの色使いで炭酸飲料のような爽やかなイメージが、エネルギッシュな若者のターゲットとうまくマッチしている気がします。 斜めに配置されたメインビジュアル […]
詳しく見る -
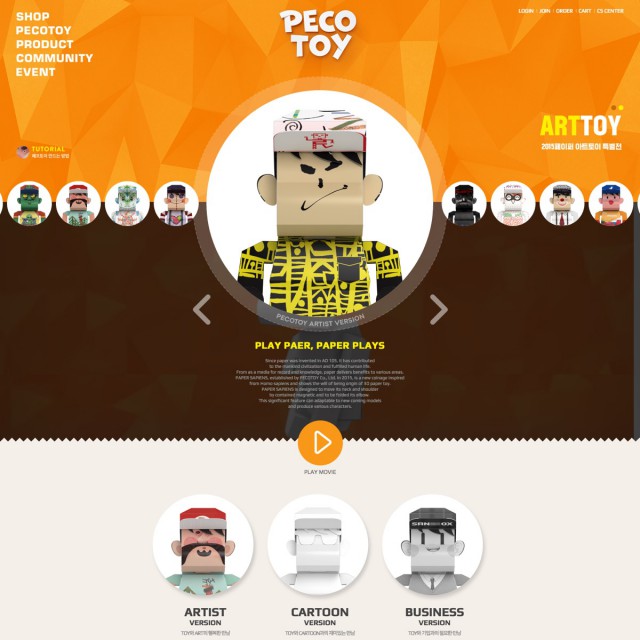
PECOTOY
http://www.pecotoy.com/shop/main/index.php
韓国の紙製のフィギュア(ペーパートイ)PECOTOYのウェブサイト。 立体感のあるロゴマークや、ポリゴン風の背景、サークルデザイン、背景動画など、最近のトレンドをふんだんに取り込んだオシャレなデザインに仕上がっています。
詳しく見る -
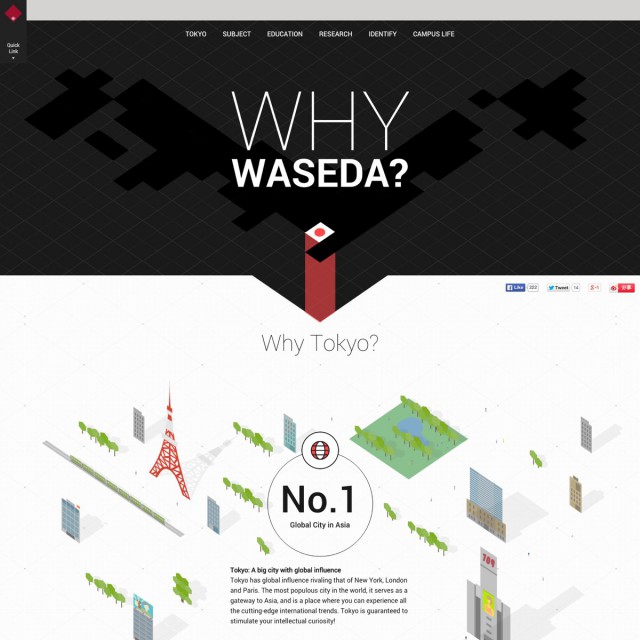
WHY WASEDA
http://www.waseda.jp/inst/whywaseda/en/
「早稲田を選ぶべき理由」を動的なインフォグラフィックにまとめた早稲田大学の外国人向けコンテンツ。 スクロールに追従してLazyLoadで遅延表示させたり、アニメーションしたりすることで、躍動感のある印象。 フラットながら […]
詳しく見る -
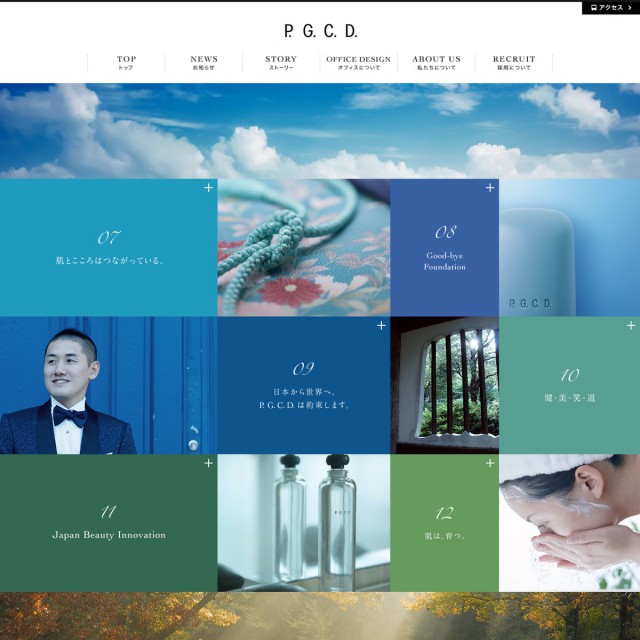
P.G.C.D. JAPAN
スキンケアブランド P.G.C.D.のウェブサイト。 Windows8のメトロUI(モダンUI)のような隙間なしのタイル敷き詰め型レイアウトですが、LazyLoadで遅れて読み込んでくることで動きを出し、高級感や躍動感を […]
詳しく見る -
大府あおぞら有床クリニック
メインビジュアルが青空と医院の外観写真を広く大胆に使っており、意外性のあるデザインに仕上がっています。 トップページのメインビジュアル以下のコンテンツはスッキリとグリッドにそってパステルカラーでまとまっており、見やすいで […]
詳しく見る -
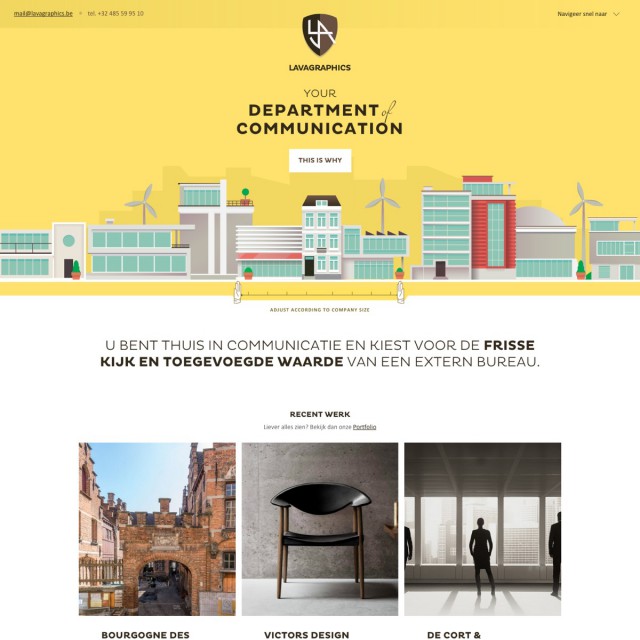
Communicatie-en grafisch ontwerpbureau in Gent
ロングシャドーではなく、影のあるフラットデザインのイラストをもちいたメインビジュアルが新しいですね メインビジュアルの建物は、手の形のスライダーで増やしたり消したりできるギミックも面白いです。 ホワイトスペース広めで、ゆ […]
詳しく見る -
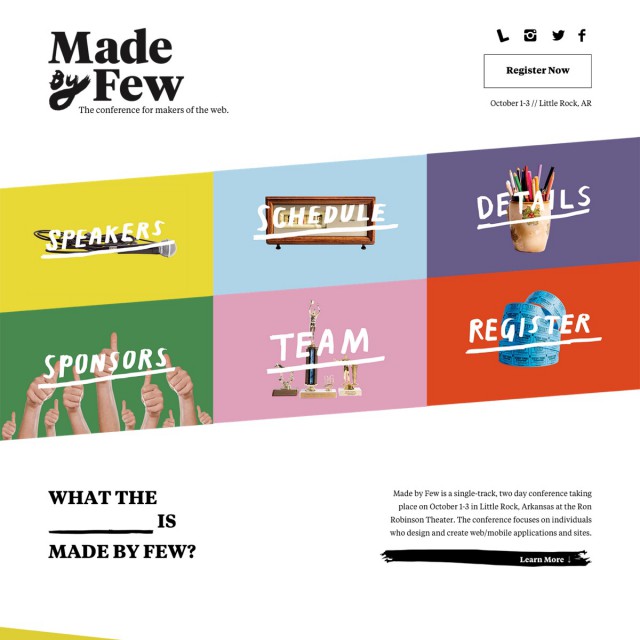
Made by Few
ウェブマーケティングカンファレンスのウェブサイト。 斜めにレイアウトされたタイルがスピード感を演出しています。 バランス感覚がすごく難しいデザインになりがちなのですが、うまくまとめています。
詳しく見る -
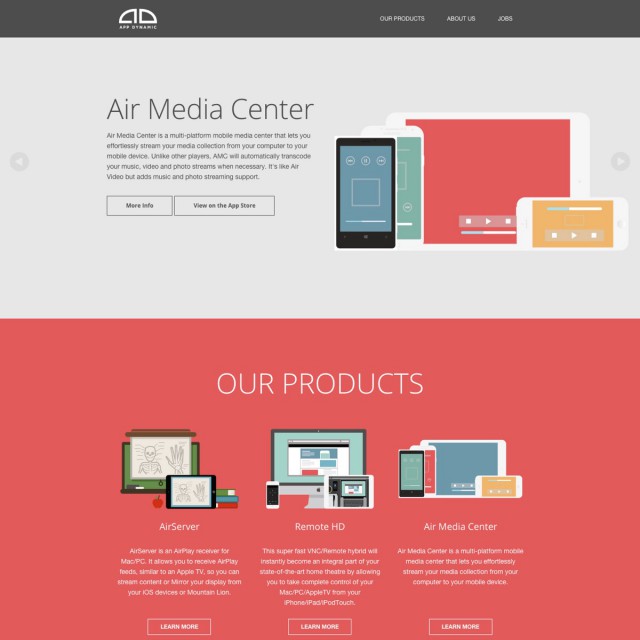
APP DYNAMIC
AirServerを開発したAPP DYNAMIC社のウェブサイト。 こちらも落ち着いたペールトーンとイラストをベースにしたフラットなデザイン。 ホワイトスペースのとりかたもとてもうまいですね。 すっきりしていて、個人的 […]
詳しく見る -
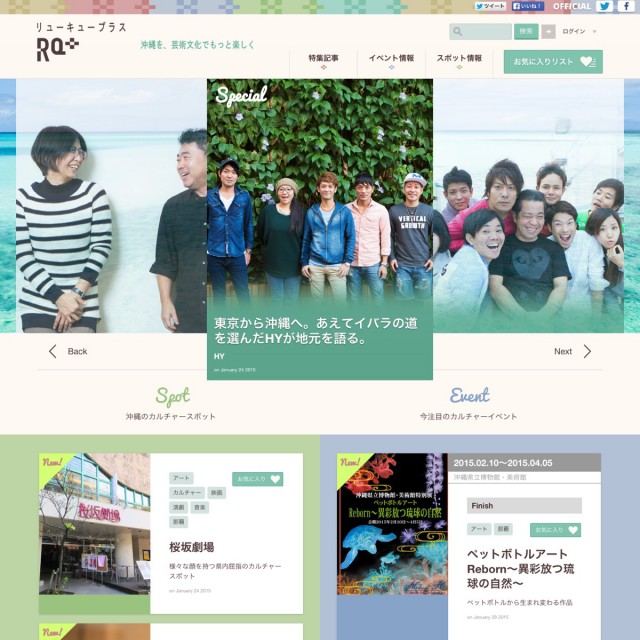
RQ+(リューキュープラス)
沖縄の観光スポットやイベントを紹介するメディア RQ+(リューキュープラス)のウェブサイト。 2015年の流行であるくすんだ色味のペールトーンでカラフルな色使いが素敵です。 google nowのようなカード型のデザイン […]
詳しく見る -
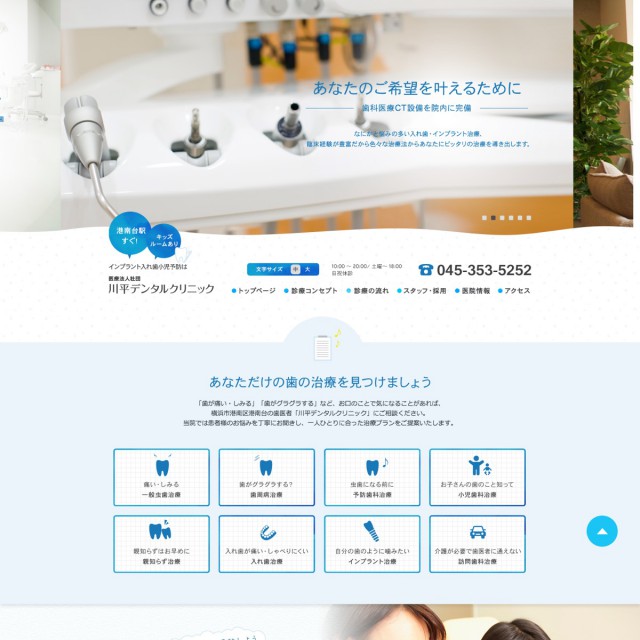
川平デンタルクリニック
横浜市の歯医者のウェブサイト。 歪んだ曲線で切り取られたようにマスクされたメインビジュアルのカルーセル、水彩画タッチの色使い、薄い水玉テクスチャや方眼など、細かい部分までデザインにこだわって作られています。 ワンページデ […]
詳しく見る