カテゴリーが「 ブランディング・マーケティング 」のWEBデザイン一覧
-
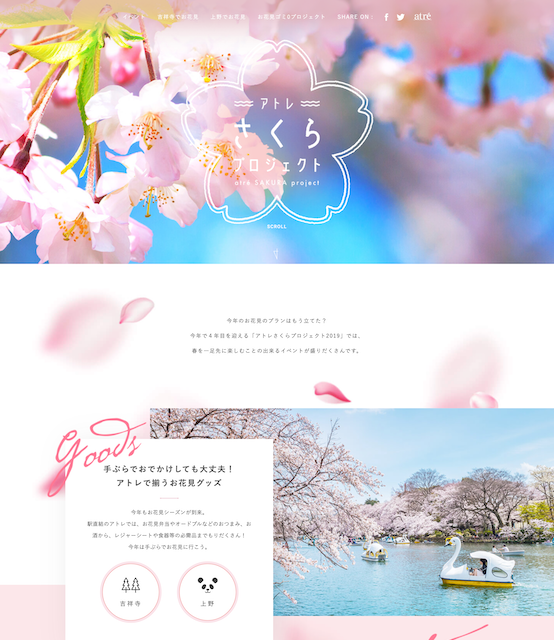
アトレさくらプロジェクト2019
https://event.atre.co.jp/sakura2019/
シンプルなのに華やかでお洒落なイメージになっている。花見に来るInstagramを使う女性にぴったりマッチするデザイン。
詳しく見る -
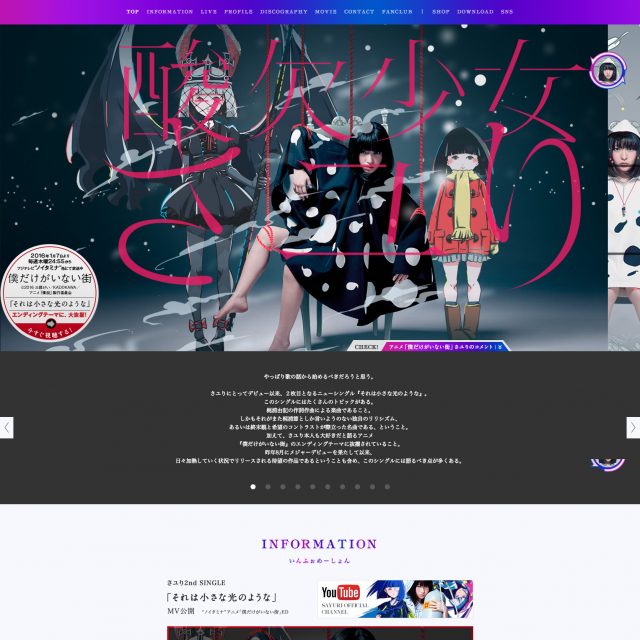
酸欠少女さユり公式サイト
青と紫のグラデーションが美しい。 パララックスの動きと、「さゆり」「さユり」「サユリ」の3つ存在するという世界観をベースに、裏表を切り替えられるギミックも面白いですね。
詳しく見る -
『ぐらり。ぴかり。』振動検知照明装置 MAmoria(マモリア)
http://www.brother-enterprise.co.jp/pre-release/led.html
振動を検知して自動で光るブラザーの懐中電灯のランディングページ。 「ぐらり。ぴかり。」のキャッチコピーを読んで、揺れると光るんだな、と理解したくらいの絶妙なタイミングでサイト全体が本当に揺れ出す、という素敵な演出。 LP […]
詳しく見る -
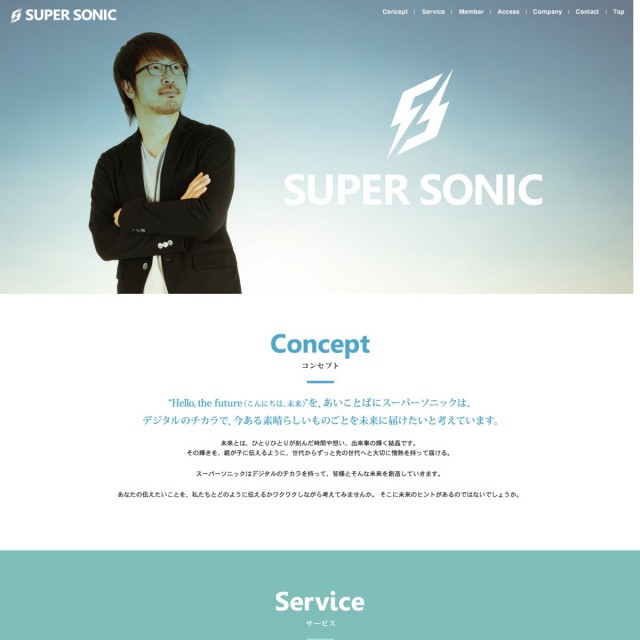
株式会社スーパーソニック
渋谷にあるウェブマーケティング、ウェブメディアプロモーションの会社。 縦長の高級ペライチスタイルで、フラットデザインを基本にスッキリとまとめています。 最近はこういうワンページデザインのコーポレートサイトが非常に増えてき […]
詳しく見る -
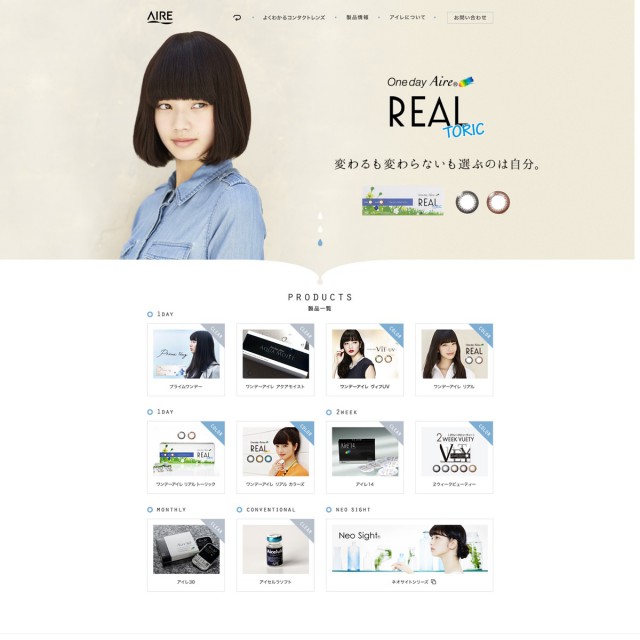
株式会社アイレ(AIRE)
コンタクトレンズブランド のウェブサイト。 雫がしたたる形状にトリミングされたメインビジュアルがさりげなくオシャレですね。 ホワイトスペースを広めにゆったりとデザインされており、ハイセンスな印象です。
詳しく見る -
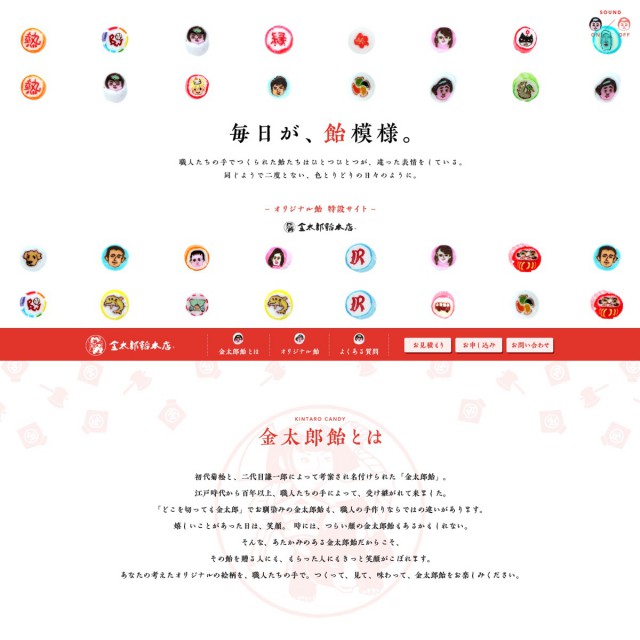
金太郎飴本店 オリジナル飴特設サイト
http://www.kintarou.co.jp/original_special/
誰もが知っている金太郎飴をモチーフに、イラスト主体にポップに仕上げています。 絵柄が若干シュールなのに、親しみやすさが有るのはベージュや薄いピンクなどの落ち着いた色使いのおかげでしょうか?
詳しく見る -
養命酒 駒ヶ根工場・健康の森
http://www.yomeishu.co.jp/komagane/
養命酒を製造している駒ヶ根工場のウェブサイト。 駒ヶ根の緑を活かした背景画像や、ゆるめのイラスト、手書きアイコンなど 養命酒自体もナチュラルでオーガニックな印象になるようなデザインです。
詳しく見る -
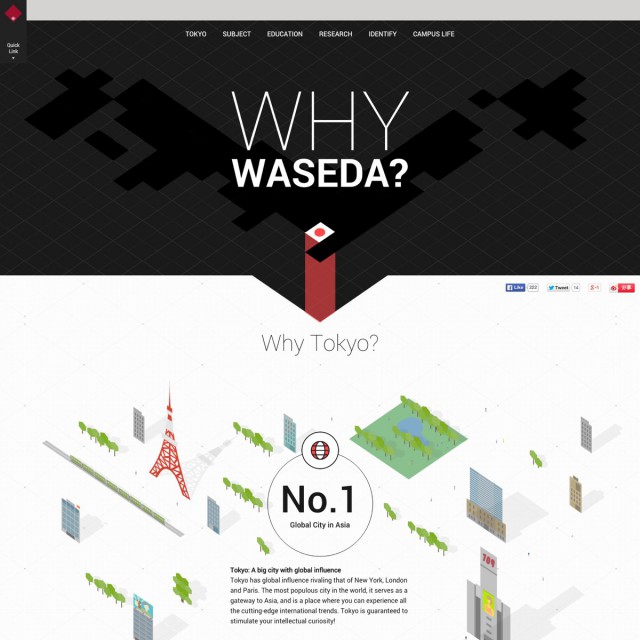
WHY WASEDA
http://www.waseda.jp/inst/whywaseda/en/
「早稲田を選ぶべき理由」を動的なインフォグラフィックにまとめた早稲田大学の外国人向けコンテンツ。 スクロールに追従してLazyLoadで遅延表示させたり、アニメーションしたりすることで、躍動感のある印象。 フラットながら […]
詳しく見る -
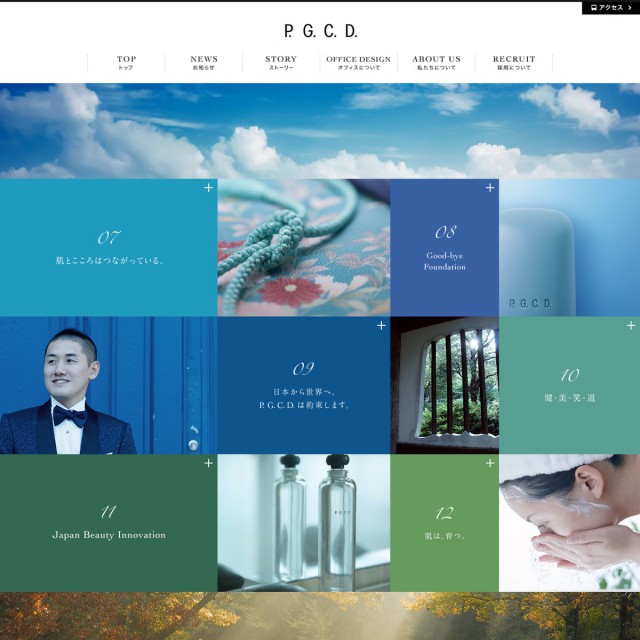
P.G.C.D. JAPAN
スキンケアブランド P.G.C.D.のウェブサイト。 Windows8のメトロUI(モダンUI)のような隙間なしのタイル敷き詰め型レイアウトですが、LazyLoadで遅れて読み込んでくることで動きを出し、高級感や躍動感を […]
詳しく見る -
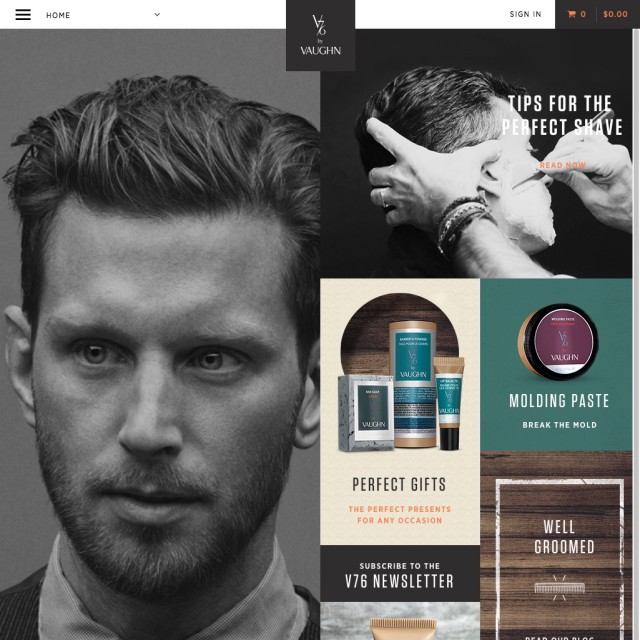
V76 by Vaughn
これは、実際にサイトを見てもらうのが一番早いんですが、左半分はstickyなカルーセルスライダー・右半分がコンテンツで右側だけスクロールします。 「こういう作り方もあるのか!やられた!」と思うようなデザインでした。
詳しく見る -
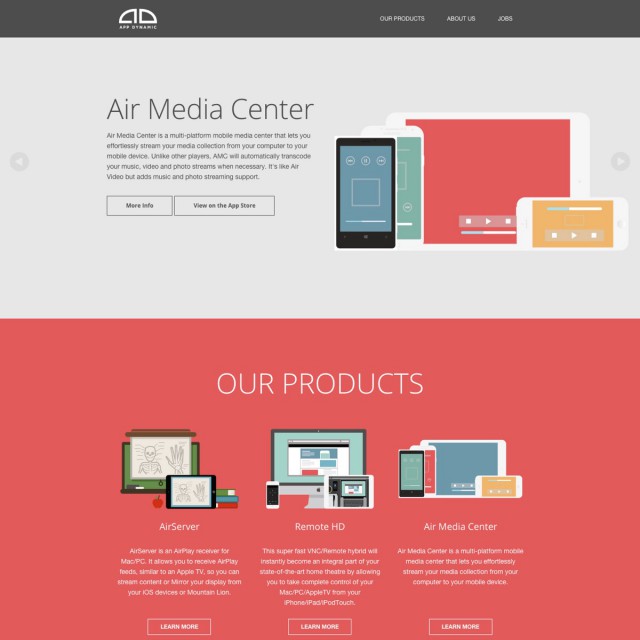
APP DYNAMIC
AirServerを開発したAPP DYNAMIC社のウェブサイト。 こちらも落ち着いたペールトーンとイラストをベースにしたフラットなデザイン。 ホワイトスペースのとりかたもとてもうまいですね。 すっきりしていて、個人的 […]
詳しく見る -
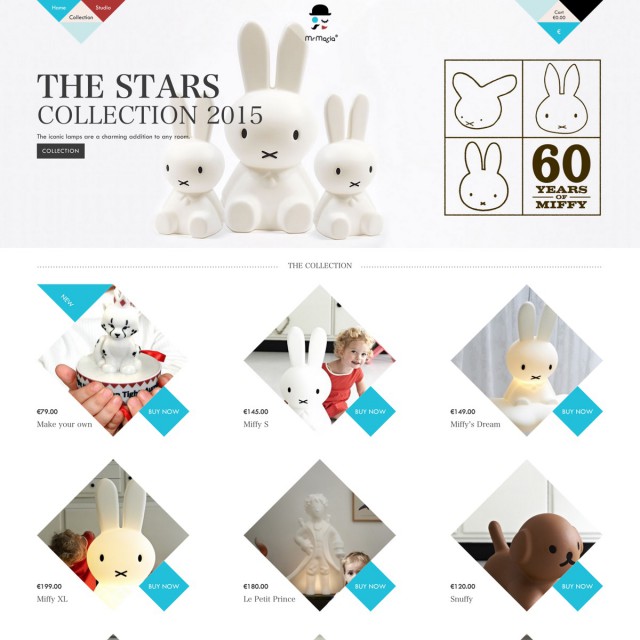
ミッフィーミニアートパレード
http://www.miffy60-exhibition.jp/misawahome/
ミッフィー生誕60周年を記念したミサワホームのミニイベントの告知ページ。 メインビジュアル部に下からニョキっと生えてくる6人のミッフィーがインパクトあります。
詳しく見る -
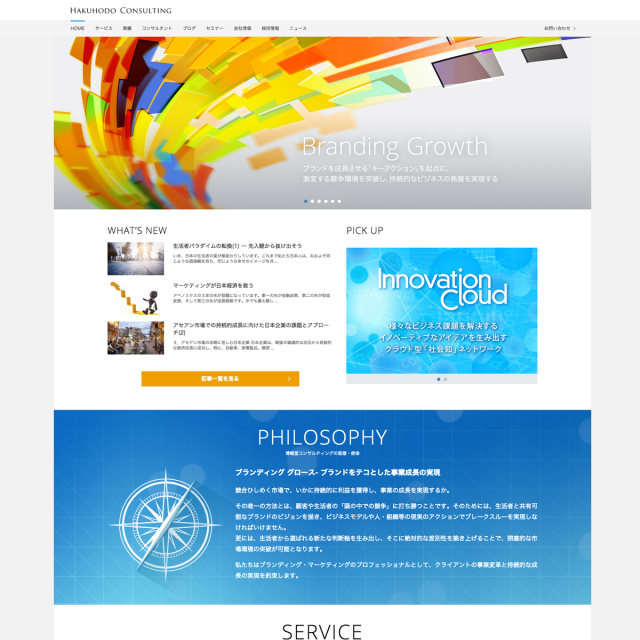
株式会社 博報堂コンサルティング
http://www.hakuhodo-consulting.co.jp/
国内広告業界2位、博報堂DYホールディングスが運営するコンサルティング会社のWebサイト。 要所にカルーセルを使用し、重要なコンテンツに効果的に誘導しています。 ホワイトスペースのバランスが良く、多めのコンテンツもスッキ […]
詳しく見る