色が「 ブラック 」のWEBデザイン一覧
-
ソードアート・オンライン ザ・ビギニング Sponsored by IBM
アニメ「ソードアート・オンライン」とIBMのコラボ企画のランディングページ。 ゲームの電脳世界を表現したようなデザインになっています。
詳しく見る -
『ぐらり。ぴかり。』振動検知照明装置 MAmoria(マモリア)
http://www.brother-enterprise.co.jp/pre-release/led.html
振動を検知して自動で光るブラザーの懐中電灯のランディングページ。 「ぐらり。ぴかり。」のキャッチコピーを読んで、揺れると光るんだな、と理解したくらいの絶妙なタイミングでサイト全体が本当に揺れ出す、という素敵な演出。 LP […]
詳しく見る -
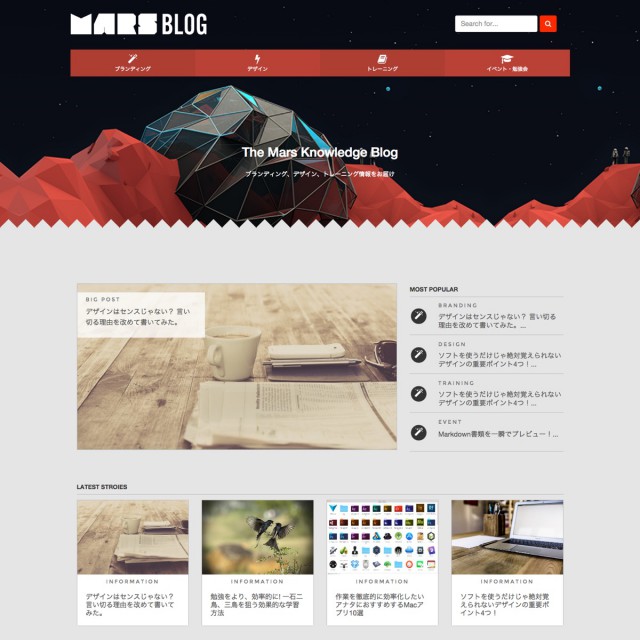
MARS BLOG
http://themarsknowledge.com/blog/
こけむさずの石嶋未来さんが運営するデザイナー育成事業のマーズナレッジのブログ。 ポリゴンで描かれた火星のイラストが印象的です。メインビジュアルのインパクトと対照的にコンテンツ部分はシンプルに情報を伝えることにフォーカスし […]
詳しく見る -
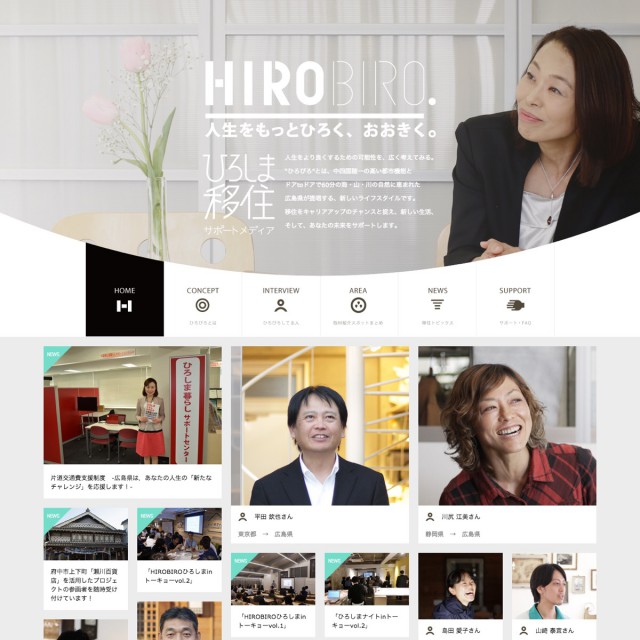
ひろびろ ひろしま移住サポートメディア
http://www.hiroshima-hirobiro.jp/
広島への移住を後押しするウェブメディア。 半円形に切り取られたメインビジュアルのギャラリーや、メニュー部分が印象的ですね。 コンテンツのリスト部分はMasonryでタイル敷き詰め型のレイアウトになっています。
詳しく見る -
合同会社 Synctive
天然の無垢材にこだわった材木屋さんのサイト。 ブラックをベースし、ホワイトスペースを広くとってゆったりとレイアウトすることで、高級感とハイセンスな洗練されたライフスタイルをイメージさせてくれます。 遅れて表示されるアニメ […]
詳しく見る -
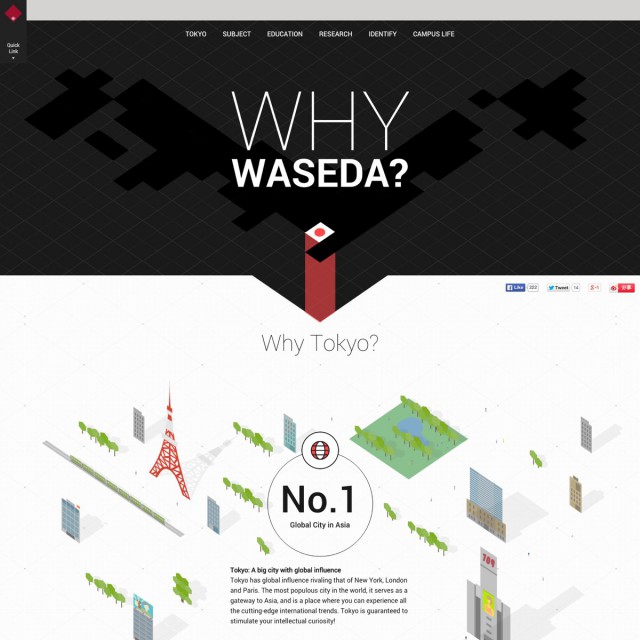
WHY WASEDA
http://www.waseda.jp/inst/whywaseda/en/
「早稲田を選ぶべき理由」を動的なインフォグラフィックにまとめた早稲田大学の外国人向けコンテンツ。 スクロールに追従してLazyLoadで遅延表示させたり、アニメーションしたりすることで、躍動感のある印象。 フラットながら […]
詳しく見る -
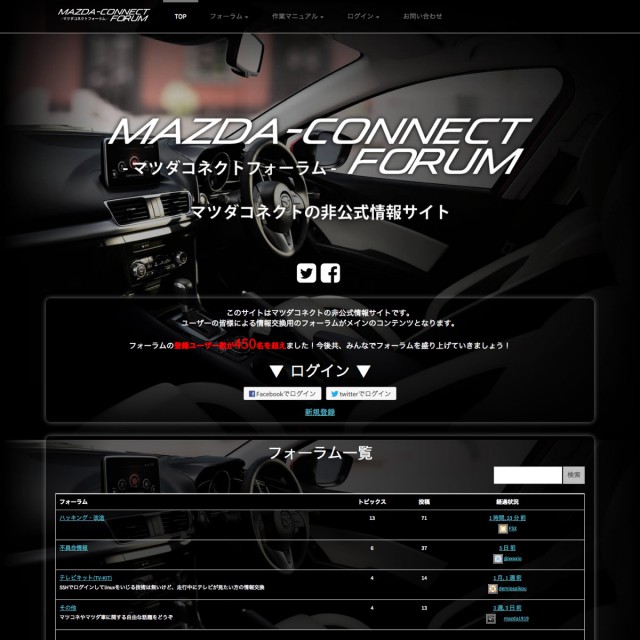
マツダコネクトフォーラム
マツダ車に標準搭載されているカーナビに関する口コミ・掲示板サイト。 固定配置された背景画像と黒をベースに落ち着いたデザインに仕上がっています。 レスポンシブWEBデザインなので、PCからでもスマホからでも利用しやすいです […]
詳しく見る -
お宿 野の花
http://www.oyado-nonohana.com/
熊本県にあるお宿 野の花のWebサイト。 和風をベースにペライチベース×横スクロールで表現し、動画背景なども取り入れ和風とデザイントレンドをうまく融合しています。 和の良さを感じられる写真も素晴らしいです。
詳しく見る -
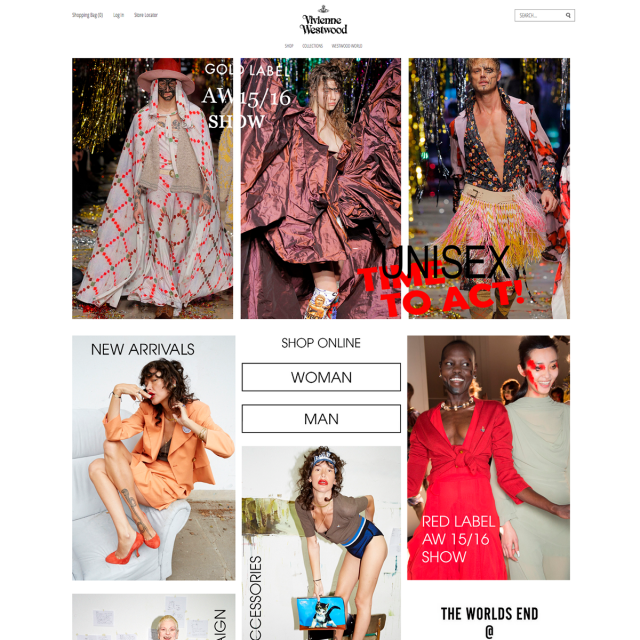
Vivienne Westwood
http://www.viviennewestwood.com/
国内でも人気のVivienne WestwoodのWebサイト。 シンプルな構造でサイトの大部分が写真のみで構成され、Vivienneのデザインを楽しめます。
詳しく見る -
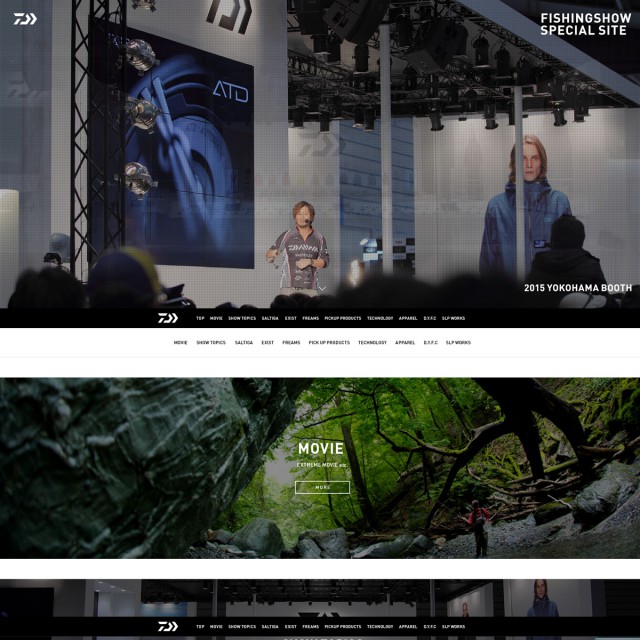
DAIWA 2015SS FISHING SHOW SPECIAL SITE
http://daiwa-fishingshow.globeride.jp/2015ss/
釣具メーカーDAIWAの2015フィッシングショースペシャルサイトです。 2015年に順次発売する新製品の紹介を、白×黒をメインに構成されたサイト。 動画背景で商品への訴求力を高めており、他メーカーに比べ、デザイン性を重 […]
詳しく見る -
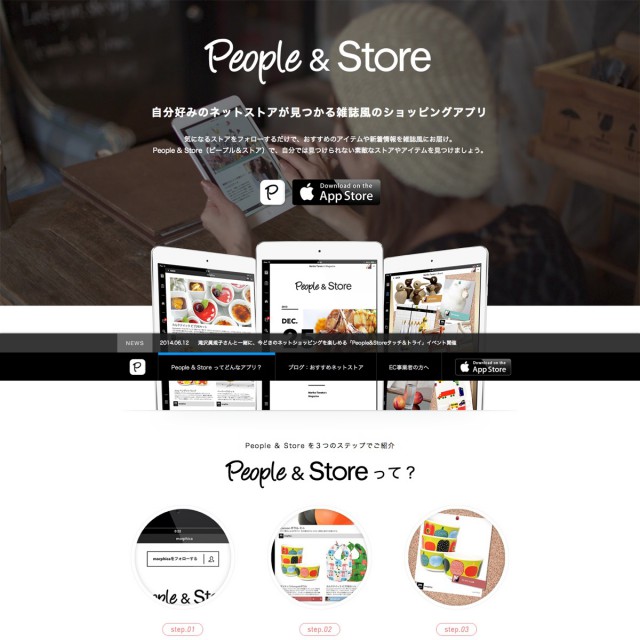
People & Store(ピープル・アンド・ストア)
全画面の暗めのメインビジュアルにロゴとテキストを載せるスタイルのサイトは、最近よく見かけますね。 高級感のあるスッキリとしたデザインで、洗練されて見えます。
詳しく見る -
LOVE LIVER iPhone CASE
http://sanographix.github.io/loveliver-case/
iPhoneケースの販促ウェブサイト。 ビビッドなグリーンとブラックのツートン配色が美しいです。 レイアウトも、Appleのウェブサイトのような、端末がドーンと配置されているタイプ(なんて呼べばいいんでしょう、こういうレ […]
詳しく見る -
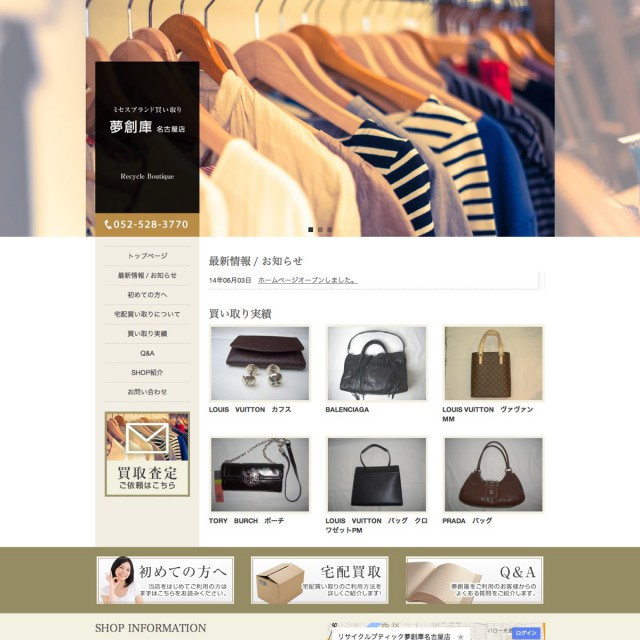
ミセスブランド古着宅配買取 夢創庫 名古屋店
女性向けの洋服・古着の宅配買取 夢創庫 名古屋店のウェブサイト。 ベージュをベースに大人っぽいシックな落ち着いたデザインです。レスポンシブWEBデザインにも対応しており、PC、スマホ、タブレットなどどのデバイスでも見やす […]
詳しく見る