対象デバイスが「 レスポンシブWEBデザイン 」のWEBデザイン一覧
-
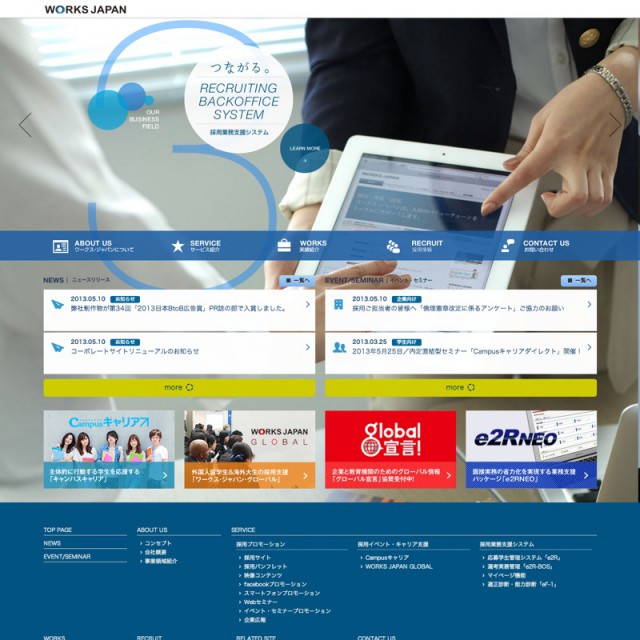
株式会社ワークス・ジャパン
レスポンシブWEB デザイン対応で、基本的なデザインはフラットに仕上がっているのですが、特筆すべきは、背景全体がスライダーになっており、カルーセルします。 PCでもマウスでスワイプ操作ができます。 こういうサイトはなかな […]
詳しく見る -
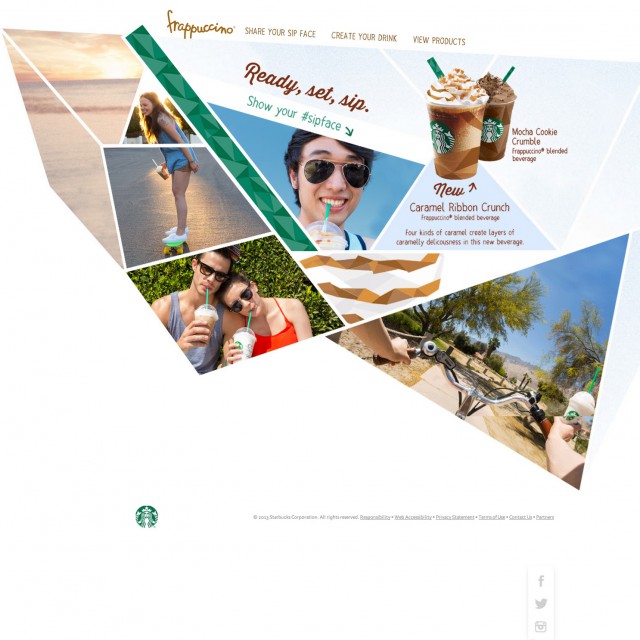
Frappuccino® Blended Beverage from Starbucks Coffee Company
スターバックスのフラペチーノ特設サイト。 ポリゴン風デザインというか、ランダム多角形レイアウトで斬新です。 コーディングがめんどくさそうで、よく挑戦したなぁと思います。(個人的にはあまりやりたくないw) レスポンシブにも […]
詳しく見る -
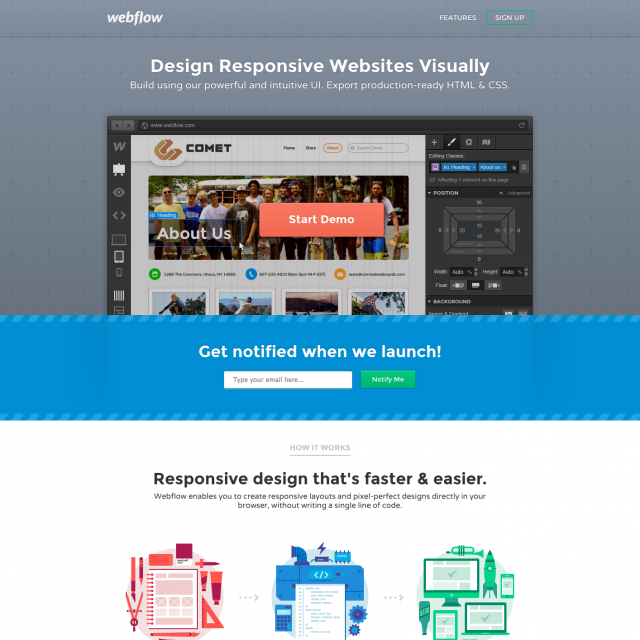
Webflow – Design Responsive Websites Visually
レスポンシブWEBデザインをブラウザ上で簡単に作れるサービスのウェブサイトです。 内容的には、adobe Edge ReflowやFROONTみたいな感じですが、一番使いやすそうです。 グレー、ホワイト、ブ […]
詳しく見る -
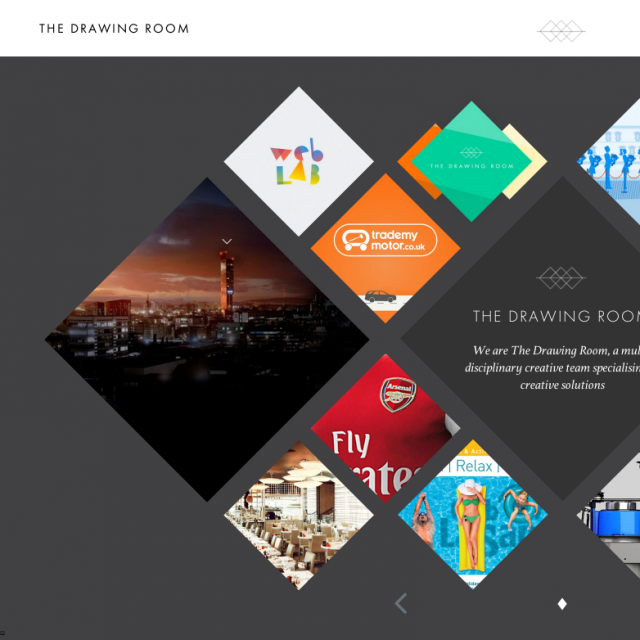
THE DRAWING ROOM
http://thedrawingroomcreative.com/
最近はこういう斜めグリッドのサイトが少しずつ増えてきてますね。 CSS3のtransform: rotate(-45deg)で傾けてるみたいです。 コーディングが難しそうですが、一度はやってみたいデザインですよね。
詳しく見る -
actyway ウェブや流行りでわたしが興味を持った情報をお届け
WEB関係のお仕事をされている方のブログです。 まず、背景のグラデーションが斬新で、目を奪われます。 bodyのbackground-colorをピンクからオレンジへのグラデーションがかかっていますね。 ここまで大胆なグ […]
詳しく見る