タグが「 全画面 」のWEBデザイン一覧
「全画面」のwebデザインとは、横幅いっぱいまでダイナミックに使用したデザインのことを指す事が多い。
古くからのWEBデザインではPCからの閲覧のみを想定していたため、横幅を960pxになど固定したデザインが多かったが、2010年代のiPhoneやAndroid、タブレット端末などのスマートデバイスの普及や、PCのモニターの高解像度化などにより、閲覧デバイスの画面解像度がフラグメント化(分散・複雑になった)ことにより、リキッドレイアウトやフラッドレイアウトによる横幅いっぱいに自動で調整されるような画像の使い方や、デザイン手法を取り入れるケースが増えてきています。
-
梓設計
https://www.azusasekkei.co.jp/
サイトを開くと「建設に温度を」の大きなキャッチコピーと共に、木材に触れている画像がまず目に入ります。キャッチと画像の通り、温かみのある印象を持たせます。ここで目を惹いてから、企業名などのグローバルナビケーションに視線が動 […]
詳しく見る -
お宿 野の花
http://www.oyado-nonohana.com/
熊本県にあるお宿 野の花のWebサイト。 和風をベースにペライチベース×横スクロールで表現し、動画背景なども取り入れ和風とデザイントレンドをうまく融合しています。 和の良さを感じられる写真も素晴らしいです。
詳しく見る -
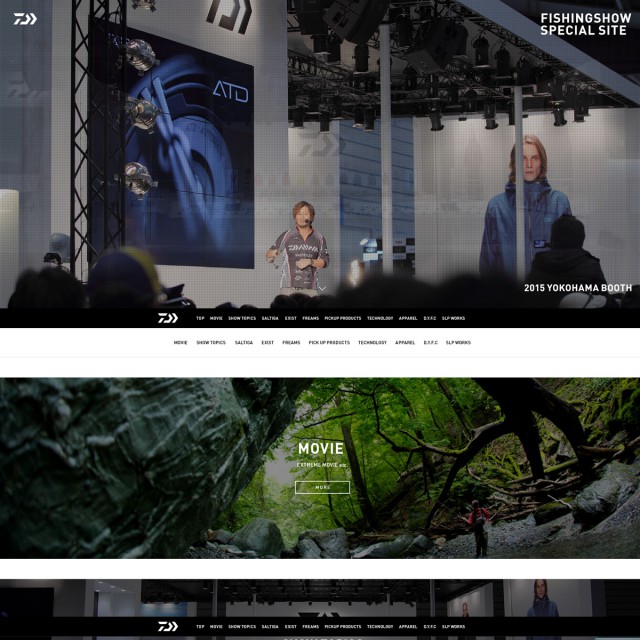
DAIWA 2015SS FISHING SHOW SPECIAL SITE
http://daiwa-fishingshow.globeride.jp/2015ss/
釣具メーカーDAIWAの2015フィッシングショースペシャルサイトです。 2015年に順次発売する新製品の紹介を、白×黒をメインに構成されたサイト。 動画背景で商品への訴求力を高めており、他メーカーに比べ、デザイン性を重 […]
詳しく見る -
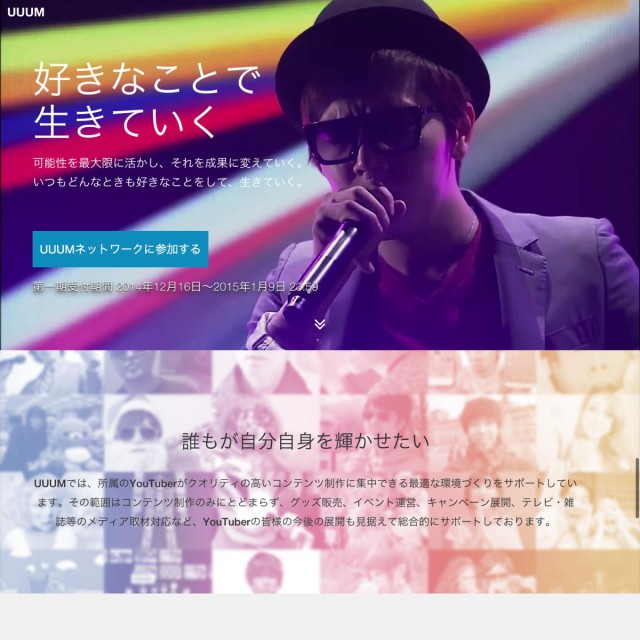
UUUM NETWORK
HIKAKINの所属する事務所UUUMが立ち上げたUUUM NETWORKのウェブサイト。 横幅いっぱいのレスポンシブWEBデザインで、今風なデザインに仕上がっています。
詳しく見る -
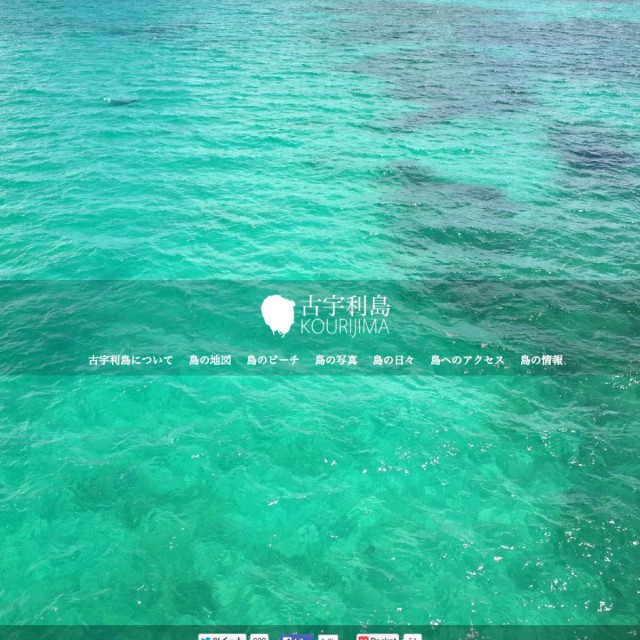
徳之島アートプロジェクト
http://tokunoshima-artproject.com/
フルスクリーンの海の背景イメージがフェードアニメーションで切り替わります。 線の細さとホワイトスペースの取り方で、ゆったりとした印象を与える素晴らしいデザインに仕上がっています。 アートですね。
詳しく見る -
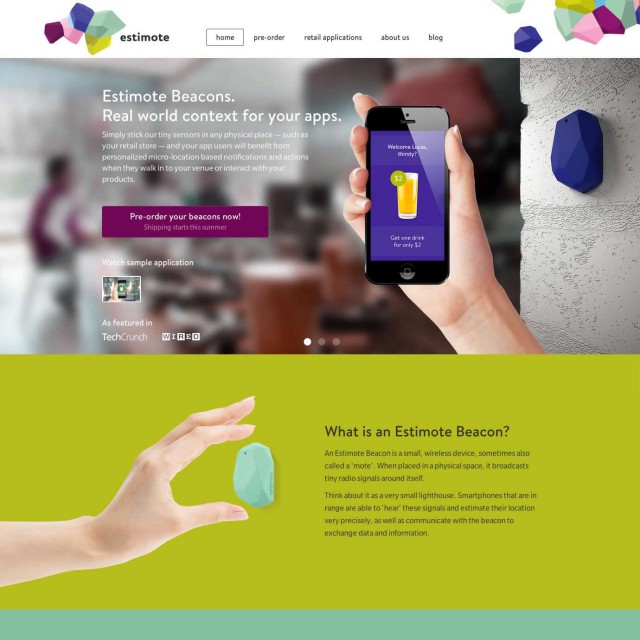
LOVE LIVER iPhone CASE
http://sanographix.github.io/loveliver-case/
iPhoneケースの販促ウェブサイト。 ビビッドなグリーンとブラックのツートン配色が美しいです。 レイアウトも、Appleのウェブサイトのような、端末がドーンと配置されているタイプ(なんて呼べばいいんでしょう、こういうレ […]
詳しく見る -
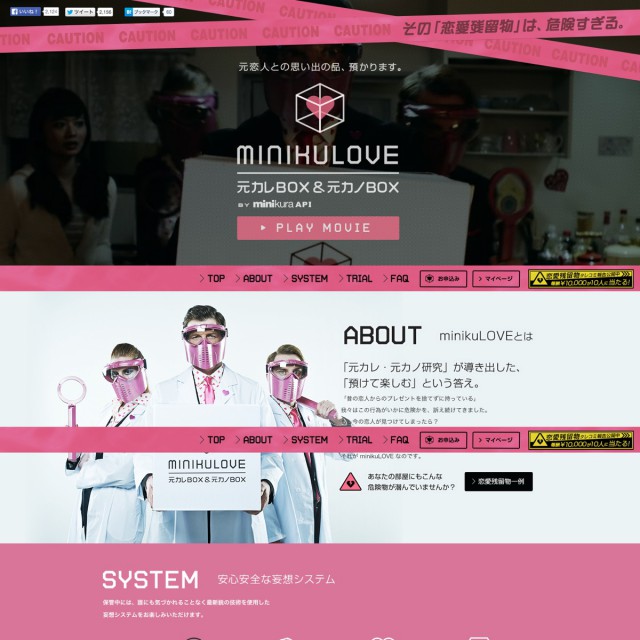
minikuLOVE
元カレ・元カノとの思い出の品を預かってくれるレンタルボックスのサイト。 メインビジュアルの全画面背景の動画や、事件現場のKEEP OUTテープの様な斜めに走る装飾、パララックスでスクロールに応じて要素が表示されるアニメー […]
詳しく見る -
サイボウズ 新卒採用
http://cybozu.co.jp/company/job/recruitment/
サイボウズの新卒採用特設ページ。 横幅いっぱいに使ったダイナミックなデザインと躍動感のあるスタッフの写真で、楽しそうな印象のデザインに仕上がっています。 最近流行の固定ヘッダーも取り入れています。
詳しく見る -
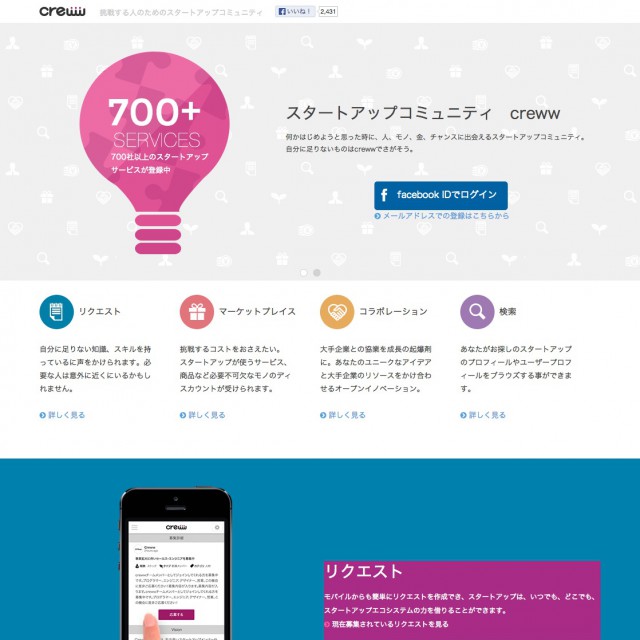
スタートアップコミュニティ creww
「そうそう、フラットデザインってこんな感じ」っていうドストライクなフラット・パステルカラー・ワンページのサイト。 大胆な配色はほんの少し違うだけで印象ががらっと変わってしまうので、難しいのですが、参考にしたいものです。
詳しく見る -
株式会社ランドスケープ
http://www.landscape-coltd.com/
以前サラダホームさんではリアル芝生を使ったフッターが斬新だということを書きましたが、今回はリアル芝生+木陰の大きな背景と、メインビジュアル横の森のモチーフが印象的です。 メインビジュアルもサイズが大きめで、写真とイラスト […]
詳しく見る