タグが「 斬新 」のWEBデザイン一覧
-
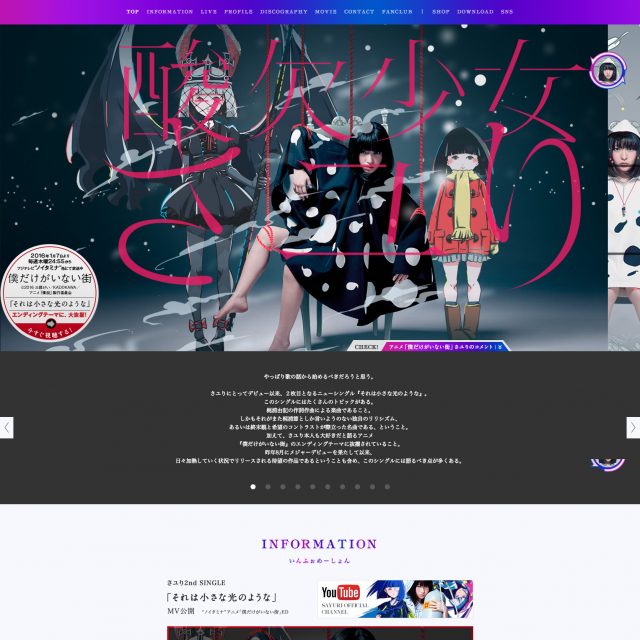
酸欠少女さユり公式サイト
青と紫のグラデーションが美しい。 パララックスの動きと、「さゆり」「さユり」「サユリ」の3つ存在するという世界観をベースに、裏表を切り替えられるギミックも面白いですね。
詳しく見る -
『ぐらり。ぴかり。』振動検知照明装置 MAmoria(マモリア)
http://www.brother-enterprise.co.jp/pre-release/led.html
振動を検知して自動で光るブラザーの懐中電灯のランディングページ。 「ぐらり。ぴかり。」のキャッチコピーを読んで、揺れると光るんだな、と理解したくらいの絶妙なタイミングでサイト全体が本当に揺れ出す、という素敵な演出。 LP […]
詳しく見る -
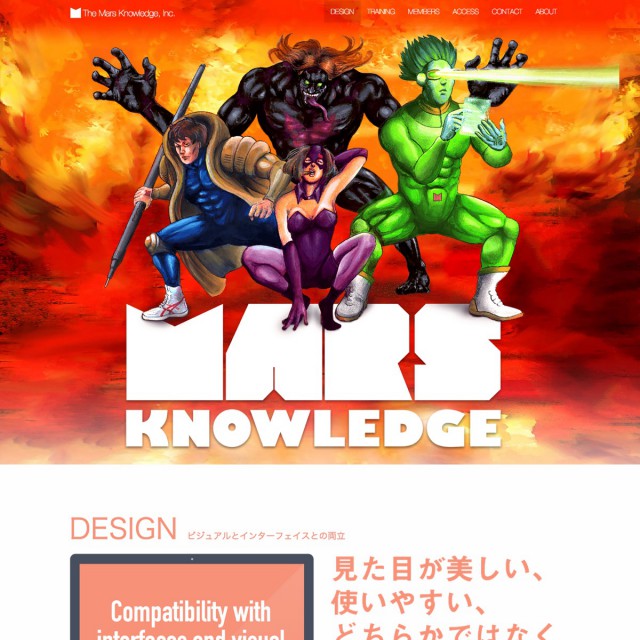
ザ・マーズナレッジ株式会社
デザイナー育成事業のザ・マーズナレッジ株式会社のウェブサイト。 アメコミ・ヒーローのようなメインビジュアルが印象的です。統一された世界観でブランディングを図っており、素敵ですね。
詳しく見る -
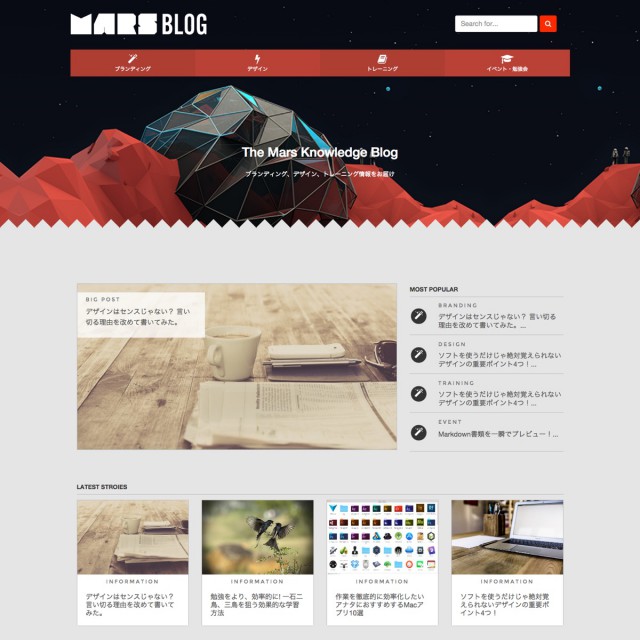
MARS BLOG
http://themarsknowledge.com/blog/
こけむさずの石嶋未来さんが運営するデザイナー育成事業のマーズナレッジのブログ。 ポリゴンで描かれた火星のイラストが印象的です。メインビジュアルのインパクトと対照的にコンテンツ部分はシンプルに情報を伝えることにフォーカスし […]
詳しく見る -
大竹学園 大竹高等専修学校
http://www.ohtakegakuen.ac.jp/
調理師・服飾系の専門学校のウェブサイト。 さわやかなスカイブルー×イエローの色使いで炭酸飲料のような爽やかなイメージが、エネルギッシュな若者のターゲットとうまくマッチしている気がします。 斜めに配置されたメインビジュアル […]
詳しく見る -
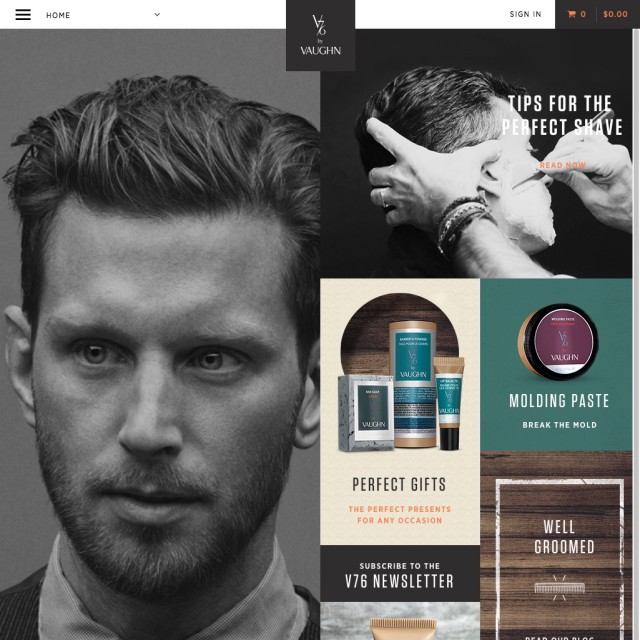
V76 by Vaughn
これは、実際にサイトを見てもらうのが一番早いんですが、左半分はstickyなカルーセルスライダー・右半分がコンテンツで右側だけスクロールします。 「こういう作り方もあるのか!やられた!」と思うようなデザインでした。
詳しく見る -
スペインバル トルトゥガ
八丁堀にあるスペインバルのウェブサイト。 背景の手書きイラストや、メニューなど、ポップで親近感のある印象に仕上がっています。 スペインバルというと、敷居が高そうなイメージがアリますが、これなら女性でも気軽に入れそうなアッ […]
詳しく見る -
名古屋のホームページ制作なら株式会社SPOT[スポット]
名古屋のホームページ制作会社SPOTのウェブサイトです。 コーポレートカラーのオレンジを基調に、幾何学チックな背景とフラットデザインでスタイリッシュにまとめています。 WEB制作会社らしく、レスポンシブWEBデザインにも […]
詳しく見る -
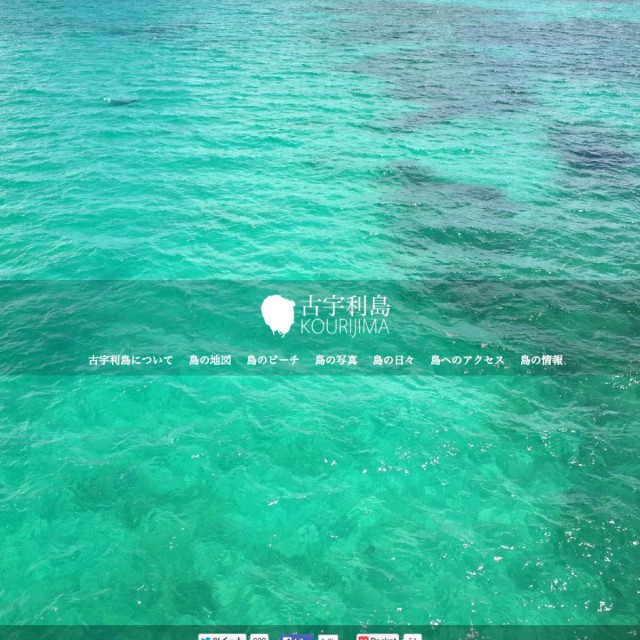
徳之島アートプロジェクト
http://tokunoshima-artproject.com/
フルスクリーンの海の背景イメージがフェードアニメーションで切り替わります。 線の細さとホワイトスペースの取り方で、ゆったりとした印象を与える素晴らしいデザインに仕上がっています。 アートですね。
詳しく見る -
LOVE LIVER iPhone CASE
http://sanographix.github.io/loveliver-case/
iPhoneケースの販促ウェブサイト。 ビビッドなグリーンとブラックのツートン配色が美しいです。 レイアウトも、Appleのウェブサイトのような、端末がドーンと配置されているタイプ(なんて呼べばいいんでしょう、こういうレ […]
詳しく見る -
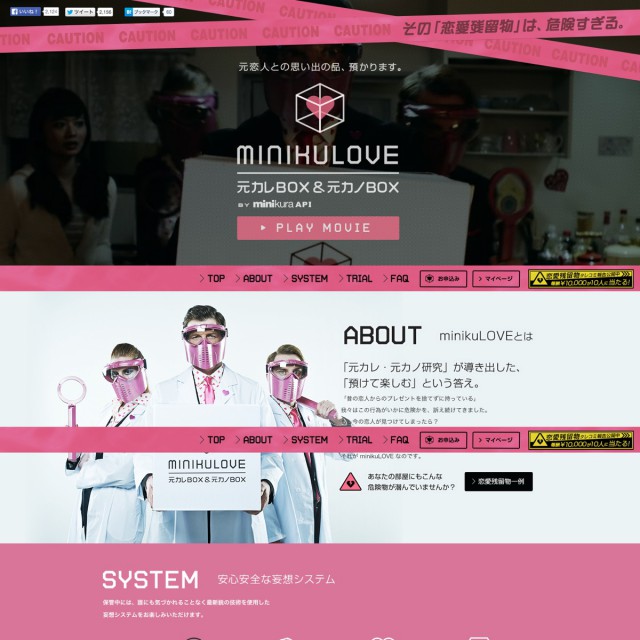
minikuLOVE
元カレ・元カノとの思い出の品を預かってくれるレンタルボックスのサイト。 メインビジュアルの全画面背景の動画や、事件現場のKEEP OUTテープの様な斜めに走る装飾、パララックスでスクロールに応じて要素が表示されるアニメー […]
詳しく見る -
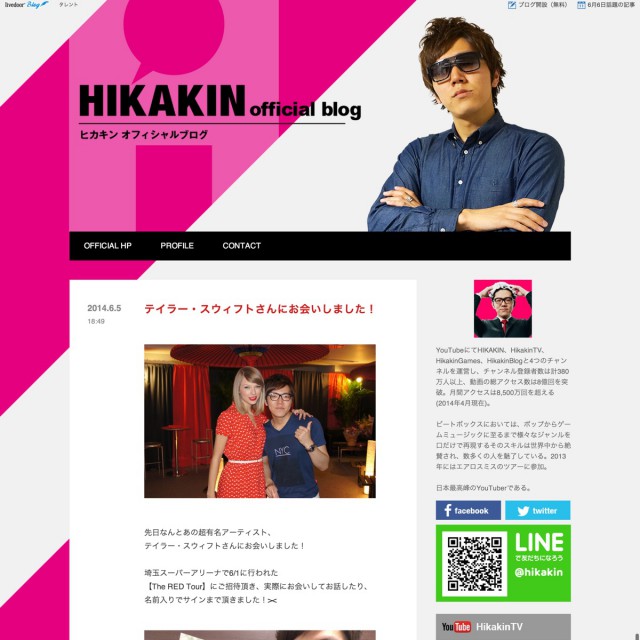
HIKAKIN オフィシャルブログ
ボイパで有名なHIKAKINのブログ。 タイトル文字と、背景のHロゴが重なっており、スクロールするとパララックスでズレるという、美しいデザイン。 ピンクの斜めラインも、インパクトがあっていいですね。
詳しく見る -
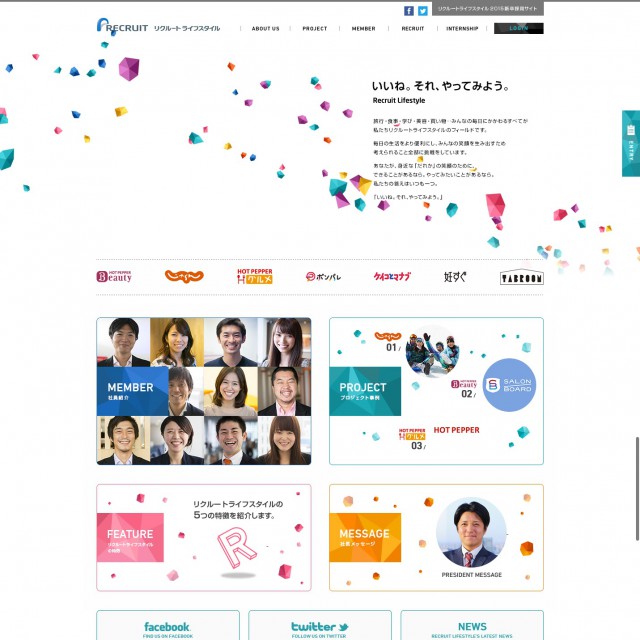
リクルートライフスタイル
http://www.shinsotsu.recruit-lifestyle.co.jp/
リクルートライフスタイルの求人サイト。 去年WEB CREATOR BOXで取り上げられて静かに流行していたポリゴンデザインを全体に取り入れています。 スッキリとした角丸のグリッドにポリゴンがよく映えます。
詳しく見る -
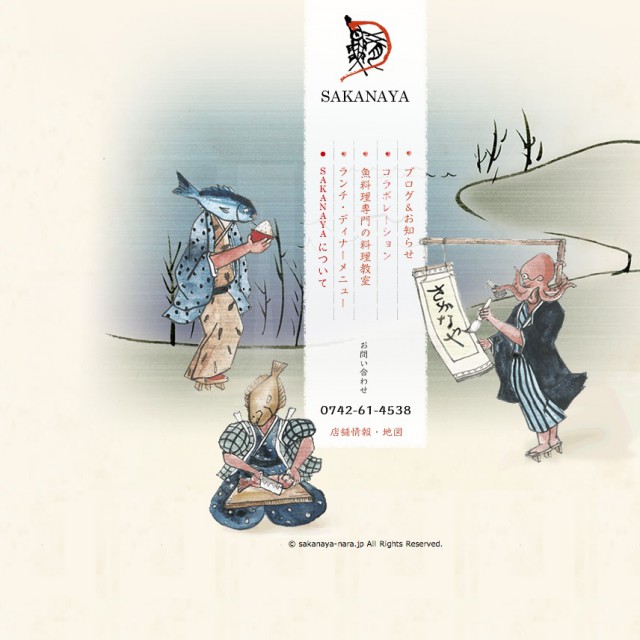
SAKANAYA(さかな屋)
奈良の飲食店SAKANAYAのウェブサイト。 和風テイストのデザインで和紙のようなテクスチャの縦書きナビゲーションと浮世絵のようなかすれた淡い色合いのイラストでシックに仕上がっています。
詳しく見る











![名古屋のホームページ制作なら株式会社SPOT[スポット]](http://design-gallery.biz/wp-content/uploads/2015/03/spot-web-jp-640x640.jpg)