タグが「 派手 」のWEBデザイン一覧
-
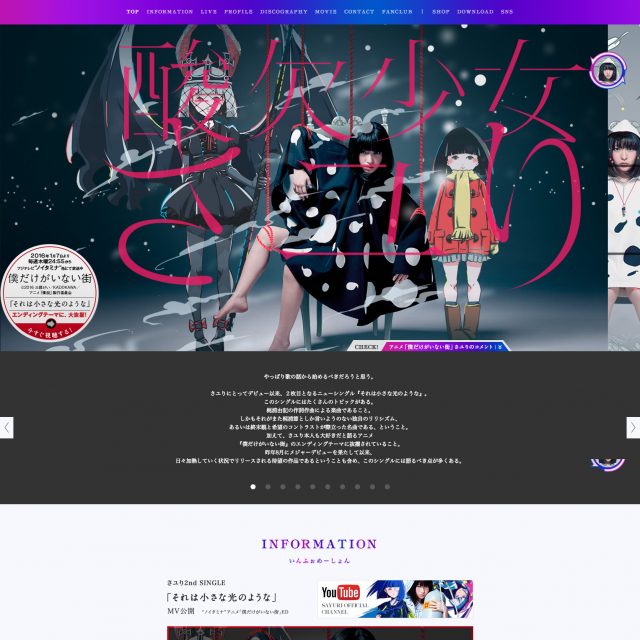
酸欠少女さユり公式サイト
青と紫のグラデーションが美しい。 パララックスの動きと、「さゆり」「さユり」「サユリ」の3つ存在するという世界観をベースに、裏表を切り替えられるギミックも面白いですね。
詳しく見る -
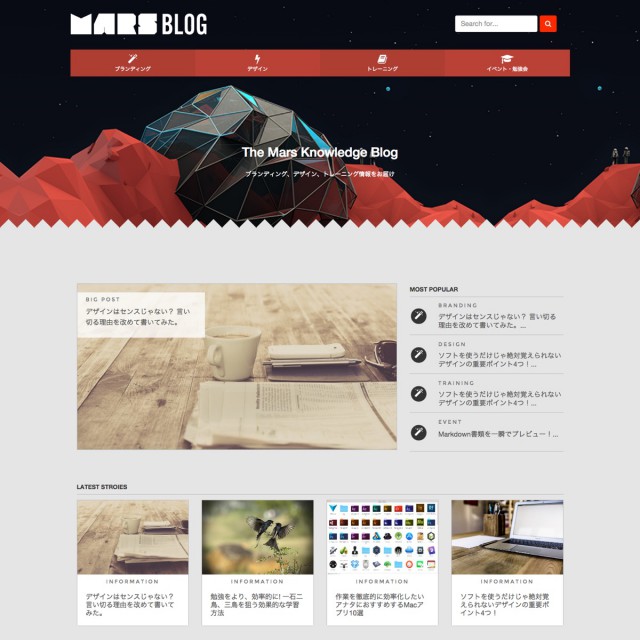
MARS BLOG
http://themarsknowledge.com/blog/
こけむさずの石嶋未来さんが運営するデザイナー育成事業のマーズナレッジのブログ。 ポリゴンで描かれた火星のイラストが印象的です。メインビジュアルのインパクトと対照的にコンテンツ部分はシンプルに情報を伝えることにフォーカスし […]
詳しく見る -
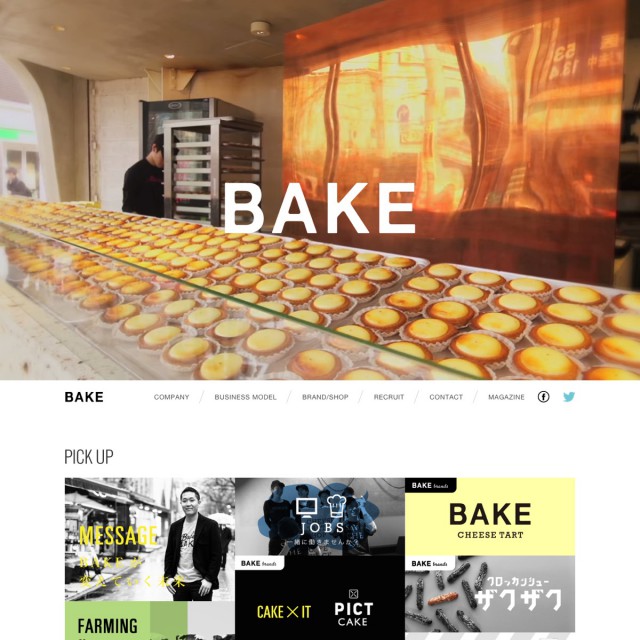
BAKE
http://www.bake-jp.com/#content
最近話題の焼き菓子系スタートアップ起業のウェブサイト。 スイーツというともっとゴチャゴチャっとした印象の女性的なウェブサイトが多いんですが、こちらは男性的でポップカルチャー寄りのイエローとブラックで構成された配色が素敵で […]
詳しく見る -
信越自然郷
http://shinetsu-shizenkyo.com/
フラットな単色イラスト背景とダイナミックなレイアウトが素敵です。 たまに解像度の低い写真が混ざっているのが残念ですが、クオリティ高いです。 パララックス的なアニメーションもいいですね。
詳しく見る -
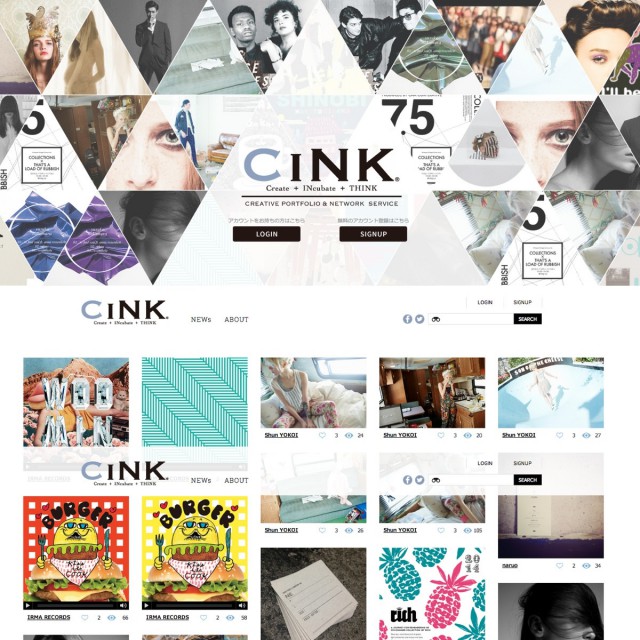
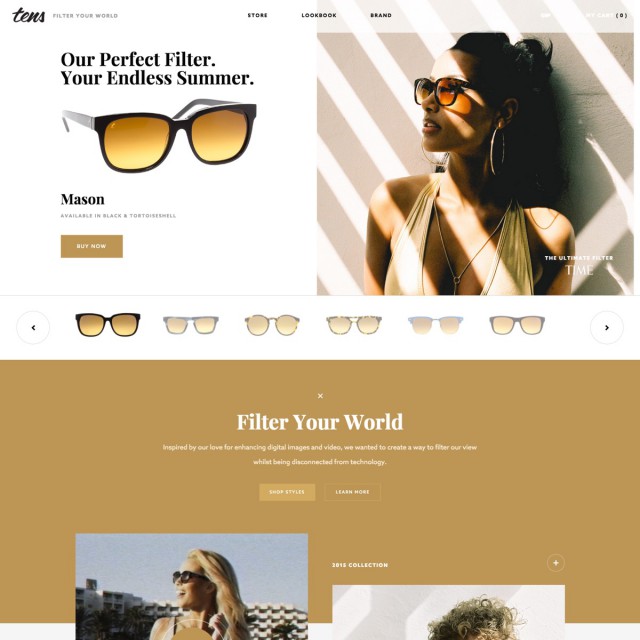
Tens Sanglasses
サングラスブランドのウェブサイト。 サングラスの黄色いレンズをイメージしたようなベージュカラーをキーカラーに、スッキリとした配色。 計算され尽くされたずれたグリッドデザインも美しいです。 レスポンシブでのスマホ表示も完璧 […]
詳しく見る -
名古屋のホームページ制作なら株式会社SPOT[スポット]
名古屋のホームページ制作会社SPOTのウェブサイトです。 コーポレートカラーのオレンジを基調に、幾何学チックな背景とフラットデザインでスタイリッシュにまとめています。 WEB制作会社らしく、レスポンシブWEBデザインにも […]
詳しく見る -
徳之島アートプロジェクト
http://tokunoshima-artproject.com/
フルスクリーンの海の背景イメージがフェードアニメーションで切り替わります。 線の細さとホワイトスペースの取り方で、ゆったりとした印象を与える素晴らしいデザインに仕上がっています。 アートですね。
詳しく見る -
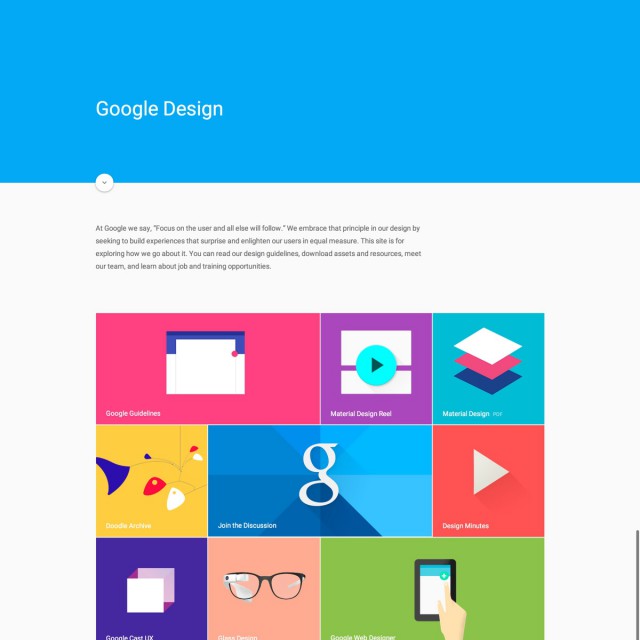
Google Design
Googleのデザインガイドラインのサイト。 フラットデザイン、タイルレイアウトでまさに今のデザイントレンドを盛り込んだデザインになっています。 もちろん、レスポンシブウェブデザインで構成されています。
詳しく見る -
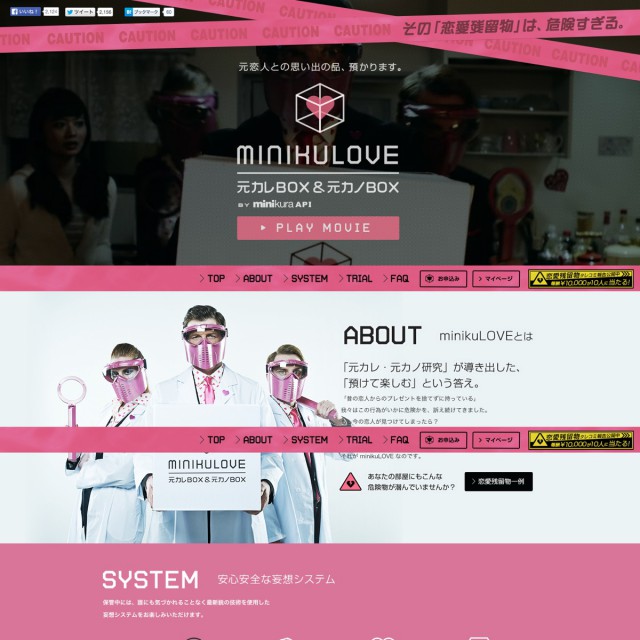
minikuLOVE
元カレ・元カノとの思い出の品を預かってくれるレンタルボックスのサイト。 メインビジュアルの全画面背景の動画や、事件現場のKEEP OUTテープの様な斜めに走る装飾、パララックスでスクロールに応じて要素が表示されるアニメー […]
詳しく見る -
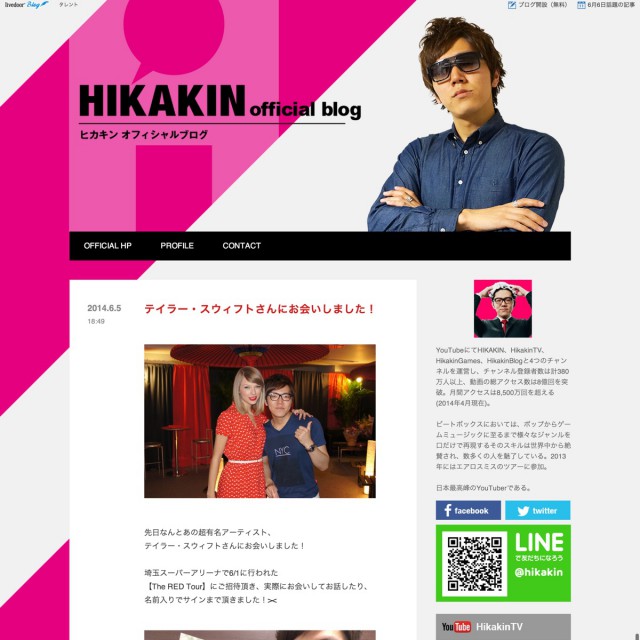
HIKAKIN オフィシャルブログ
ボイパで有名なHIKAKINのブログ。 タイトル文字と、背景のHロゴが重なっており、スクロールするとパララックスでズレるという、美しいデザイン。 ピンクの斜めラインも、インパクトがあっていいですね。
詳しく見る -
最大お米一俵が当たる!キャンペーン|おにぎり屋|ローソン
http://www.lawson.co.jp/campaign/static/niikoshi2014/
ローソンのおにぎりのキャンペーンサイト。 和風のイラスト・テクスチャの質感と、ブラー背景が見事にマッチしている素晴らしいデザインです。 ホワイトスペースの取り方もうまいので、参考にしたいですね。
詳しく見る -
Frontrend in Nagoya with HTML5NAGOYA
http://html5nagoya.jp/frontrend/
フロントエンド系エンジニアのセミナーFRONTEND IN NAGOYAの告知ページ。 フラットデザインながら、背景に幾何学な模様やアイコンを使ったお洒落なサイトに仕上がっています。もちろんレスポンシブWEBデザインにも […]
詳しく見る -
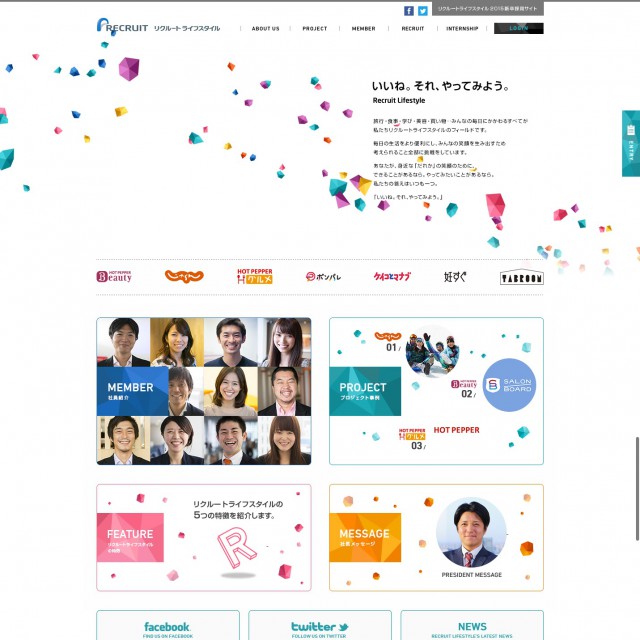
リクルートライフスタイル
http://www.shinsotsu.recruit-lifestyle.co.jp/
リクルートライフスタイルの求人サイト。 去年WEB CREATOR BOXで取り上げられて静かに流行していたポリゴンデザインを全体に取り入れています。 スッキリとした角丸のグリッドにポリゴンがよく映えます。
詳しく見る -
春を祝おうイースター | キューピー
http://www.kewpie.co.jp/easter/
キューピーのイースター特設サイト。 パステル調の色使いとイラストを基調に、ダイナミックなレイアウトでかわいい&たのしいイメージのウェブサイトに仕上がっています。
詳しく見る -
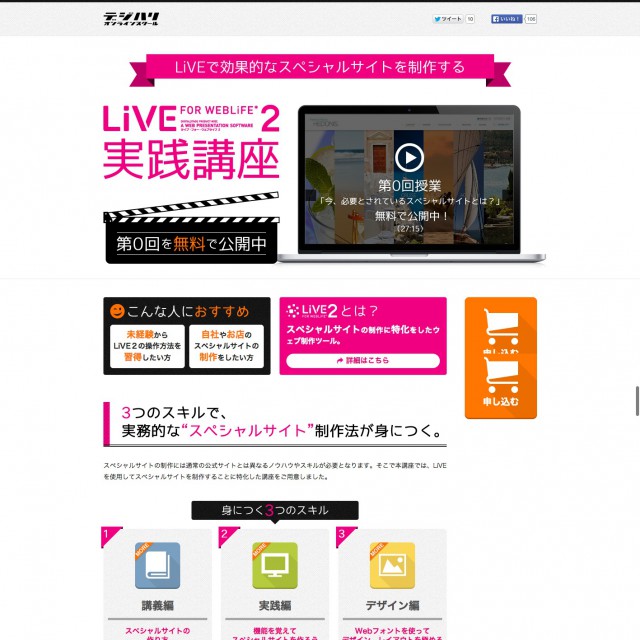
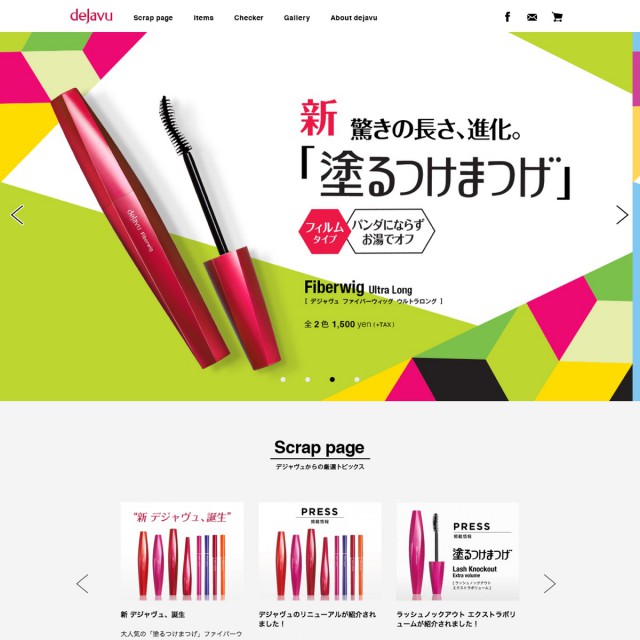
LiVE for WebLiFE 2 実践講座
http://online.dhw.co.jp/feature/live/
デジタルハリウッドのLiVE for WebLiFE 2 実践講座特設ページ。 ビビッドなピンクをキーカラーにPOPでカラフルな配色でまとまっています。
詳しく見る









![名古屋のホームページ制作なら株式会社SPOT[スポット]](http://design-gallery.biz/wp-content/uploads/2015/03/spot-web-jp-640x640.jpg)