タグが「 1カラム 」のWEBデザイン一覧
1カラムレイアウトとは
一般的なホームページはカラムと呼ばれる行で区切られたレイアウトになることが多く、一番多いのは、細めのサイドバーカラムとコンテンツカラムの2カラムレイアウトであるが、最近はPCの画面解像度が高くなっていたり、逆にスマートフォンなど横幅が狭いデバイスが増えてきているため、柔軟なレイアウトをくめるようにサイドバーをもうけず、まっすぐ縦に配置する1カラムレイアウトの手法を取り入れることが増えてきている。
ランディングページの様な縦に長いワンページデザインのサイトでは特にこの傾向が強い。
-
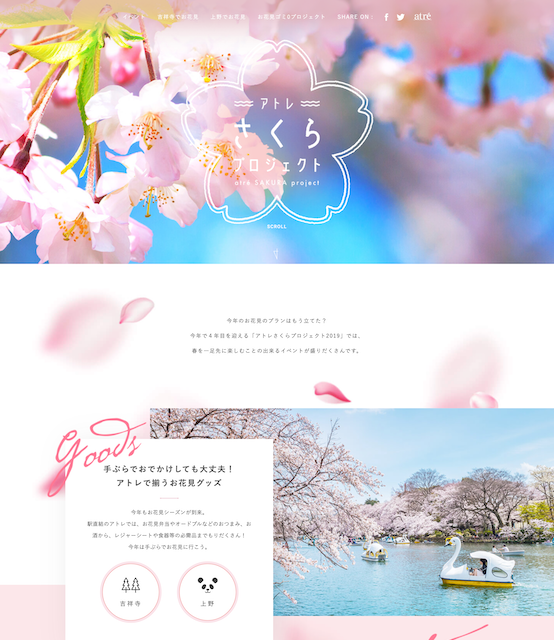
アトレさくらプロジェクト2019
https://event.atre.co.jp/sakura2019/
シンプルなのに華やかでお洒落なイメージになっている。花見に来るInstagramを使う女性にぴったりマッチするデザイン。
詳しく見る -
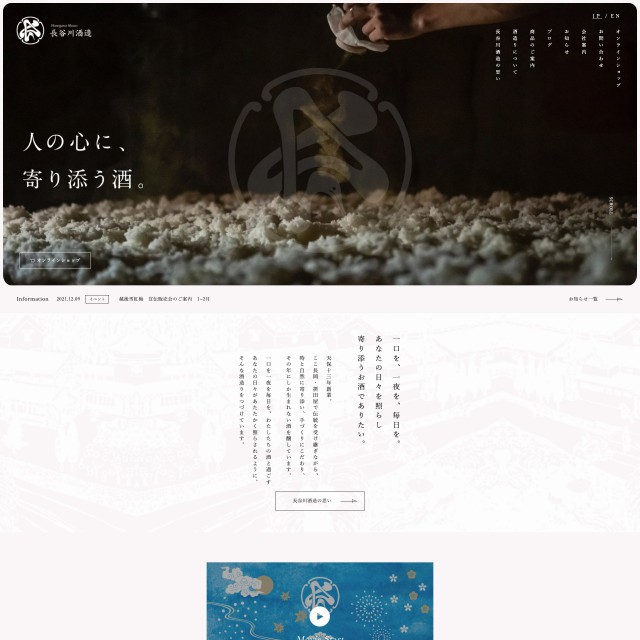
梓設計
https://www.azusasekkei.co.jp/
サイトを開くと「建設に温度を」の大きなキャッチコピーと共に、木材に触れている画像がまず目に入ります。キャッチと画像の通り、温かみのある印象を持たせます。ここで目を惹いてから、企業名などのグローバルナビケーションに視線が動 […]
詳しく見る -
さかなクンと秘密のラボ inサンシャイン水族館
マウスカーソルで動くメインビジュアルに、画面スクロールすると動く泡が可愛らしいサイトです。水族館のコラボサイトですので子供がサイトをみて遊べそうなデザインになっています。
詳しく見る -
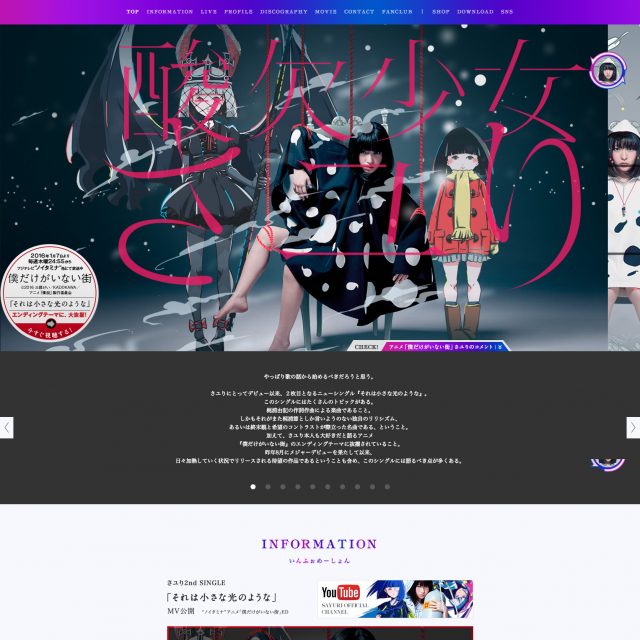
酸欠少女さユり公式サイト
青と紫のグラデーションが美しい。 パララックスの動きと、「さゆり」「さユり」「サユリ」の3つ存在するという世界観をベースに、裏表を切り替えられるギミックも面白いですね。
詳しく見る -
ソードアート・オンライン ザ・ビギニング Sponsored by IBM
アニメ「ソードアート・オンライン」とIBMのコラボ企画のランディングページ。 ゲームの電脳世界を表現したようなデザインになっています。
詳しく見る -
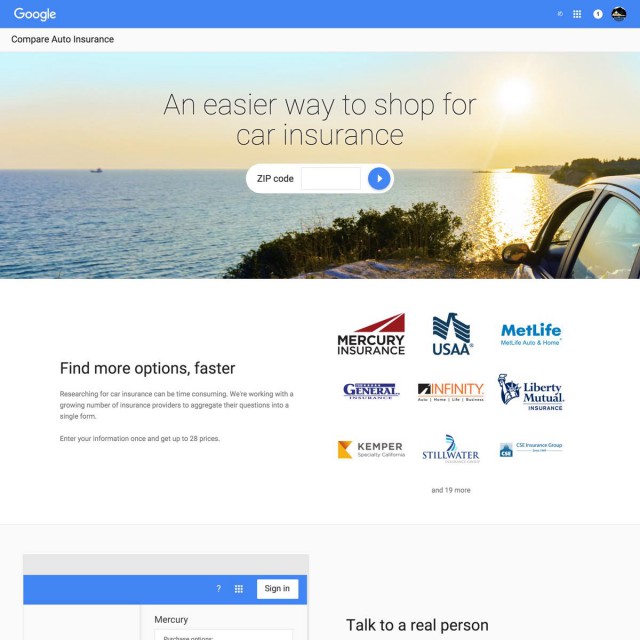
Google Compare car insurance
https://www.google.com/compare/autoinsurance/form?p=home
Googleの作ったアメリカ国内向け自動車保険の比較サイト。 惜しくもサービス終了がアナウンスされてしまいました。
詳しく見る -
『ぐらり。ぴかり。』振動検知照明装置 MAmoria(マモリア)
http://www.brother-enterprise.co.jp/pre-release/led.html
振動を検知して自動で光るブラザーの懐中電灯のランディングページ。 「ぐらり。ぴかり。」のキャッチコピーを読んで、揺れると光るんだな、と理解したくらいの絶妙なタイミングでサイト全体が本当に揺れ出す、という素敵な演出。 LP […]
詳しく見る -
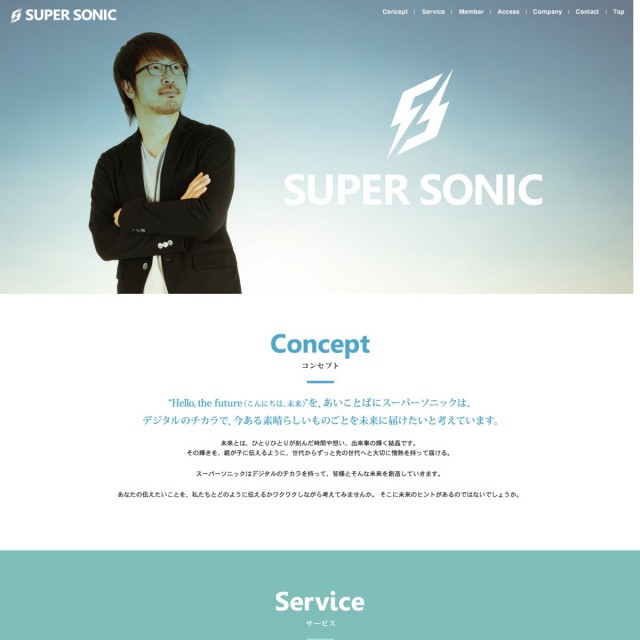
株式会社スーパーソニック
渋谷にあるウェブマーケティング、ウェブメディアプロモーションの会社。 縦長の高級ペライチスタイルで、フラットデザインを基本にスッキリとまとめています。 最近はこういうワンページデザインのコーポレートサイトが非常に増えてき […]
詳しく見る -
STEINWEY & SONS JAPAN
世界一のピアノメーカー スタインウェイの公式サイト。 グレーとゴールドっぽいベージュを基調に、高級感と重厚感を持ったデザインに仕上がっています。 ヘッダーメニューの「取り扱いピアノ」部分はアマゾンから流行が始まったメガメ […]
詳しく見る -
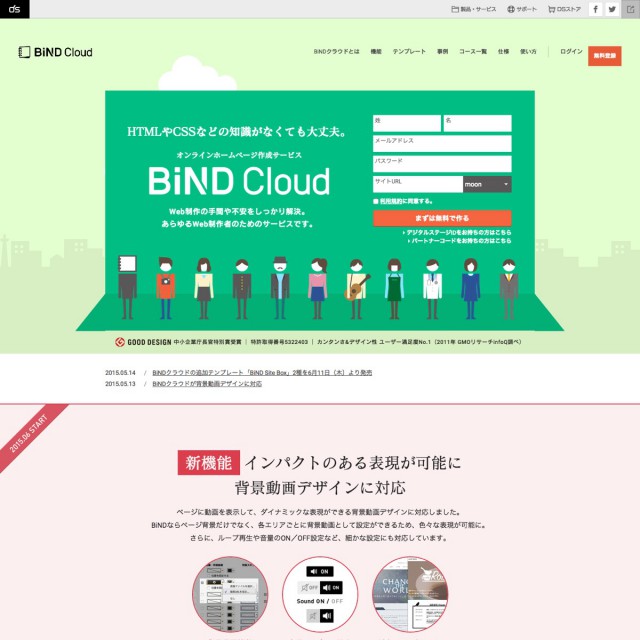
BiND Cloud
クラウド上でホームページ制作がだれでも簡単にできるBiND Cloudのウェブサイト。 メインビジュアルの立体感の有るフラットデザイン(矛盾してますねw)が印象的です。全体的にスッキリとまとまっている印象です。
詳しく見る